Neste tópico vou explicar como criar gráficos a partir do Amcharts em consultas no Latromi.
Link do Amchats
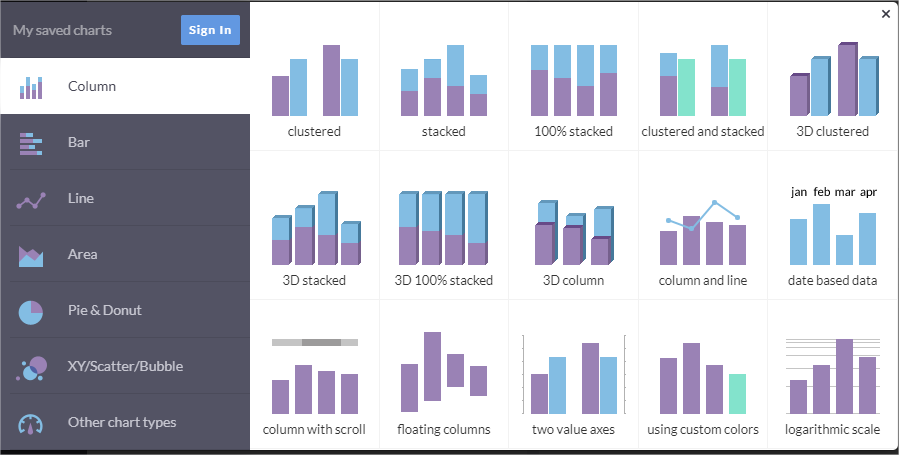
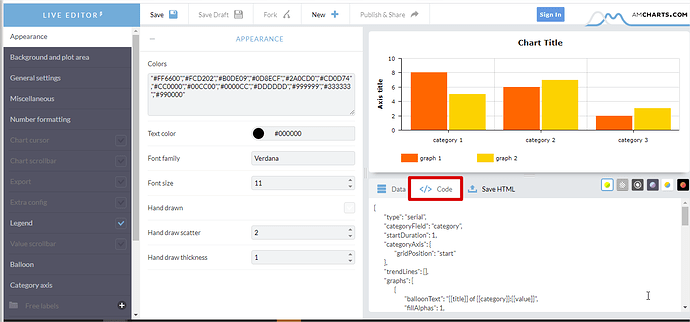
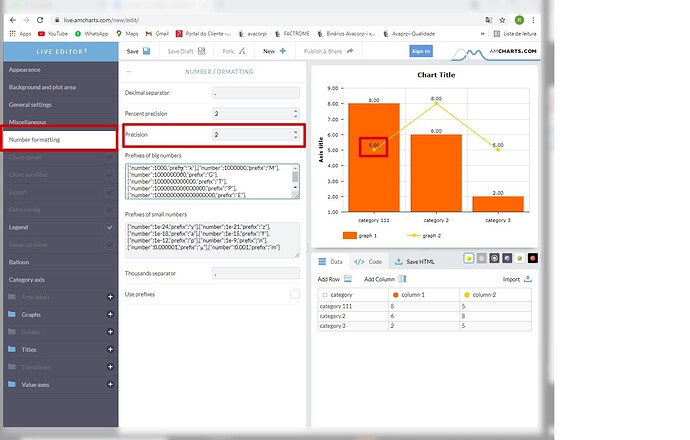
Abaixo o link para acessar em tempo real os possíveis modelos disponíveis no Amcharts. Nele você poderá escolher o tipo de gráfico, aplicar os filtros e depois transferir o código gerado para query da consulta.
https://live.amcharts.com/new/
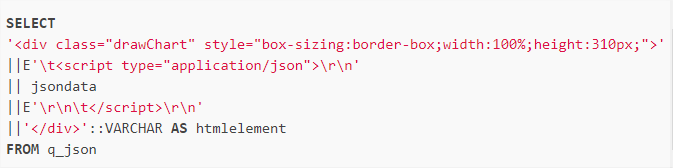
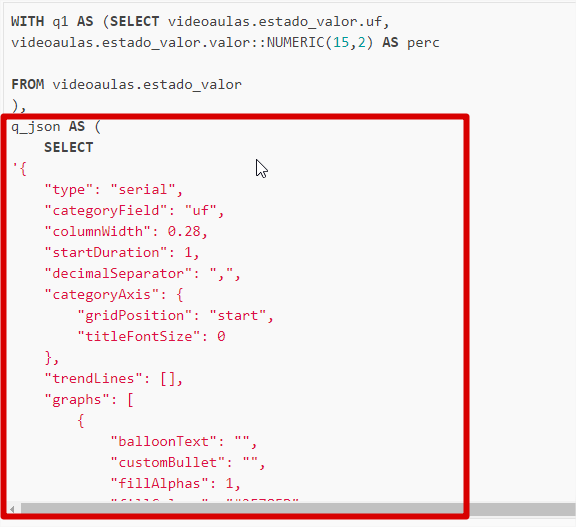
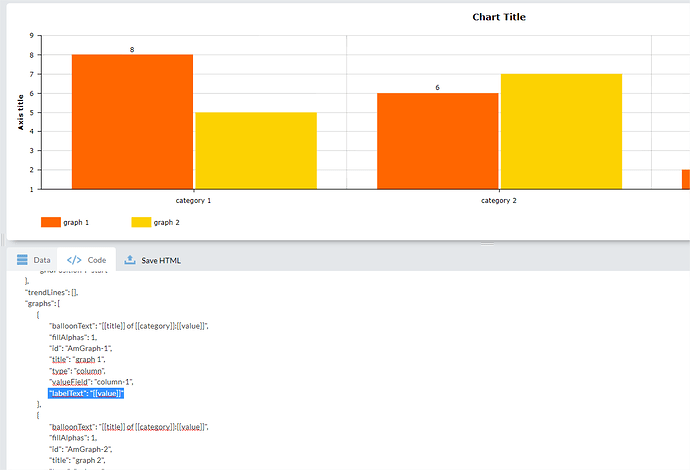
Código gerado na página do Amcharts que será utilizada na query da consulta citado mais abaixo
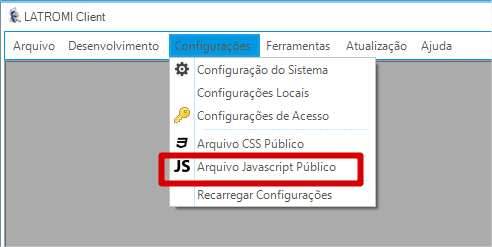
Configurando o Javascript Público no Client do Latromi.

// ********************************************** [ Início Métodos Públicos ] ***********************************************
$(window).on('load', function() {
// Inicializa AMCharts
var chartConfigurator = new amChartsConfigurator({
containerCssClass: 'amcharts-container',
chartCssClass: 'drawChart'
}).load();
});
// *********************************************** [ Fim Métodos Públicos ] ***********************************************
// Dependências: latromiExtensions
var amChartsConfigurator = amChartsConfigurator || function(options) {
var settings = $.extend({
containerCssClass: 'amcharts-container',
chartCssClass: 'chartplace',
drawInterval: 100
}, options);
var me = this;
// Cria um gráfico
function drawChart(element){
// Formato esperado:
// <div class="my-chart-selector">
// <script type="application/json">
// {
// *amchartsJson*
// }
// </script>
// </div>
var chartObject = $(element);
// Marca o elemento para não ser processado novamente
chartObject.attr('data-chartstate', 'ok');
// Localiza o element Script, que contém o JSON com os dados.
var childrens = chartObject.children('script');
if (childrens.length == 0) return;
var script = childrens[0];
// Obtém os dados
var json = JSON.parse($(script).text());
chartObject.empty();
// Configurações do Gráfico
var amChartSettings = json;
// Adiciona pasta de imagens se não foi especificada
if (!amChartSettings.pathToImages)
amChartSettings["pathToImages"] = "https://cdn.amcharts.com/lib/3/images/"; // required for grips
// Monta o Gráfico
var chart = AmCharts.makeChart(element, amChartSettings);
return this;
}
return {
//Carrega AMCharts
load: function(){
// Se não existe um container, não precisar carregar a biblioteca do AMCharts;
if ($('.' + settings.containerCssClass).length == 0) return;
latromiExtensions.loadScripts([
'https://www.amcharts.com/lib/3/amcharts.js',
'https://www.amcharts.com/lib/3/serial.js',
'https://www.amcharts.com/lib/3/funnel.js',
'https://www.amcharts.com/lib/3/pie.js'
], function(){
// Fica periodicamente verificando se deve montar o gráfico
setInterval(function(){
$('.' + settings.chartCssClass + "[data-chartstate!='ok']").each(function(){
drawChart(this);
});
}, settings.drawInterval);
});
return this;
},
// Cria um gráfico
drawChart: function(element){
this.drawChart(element);
return this;
}
}
};
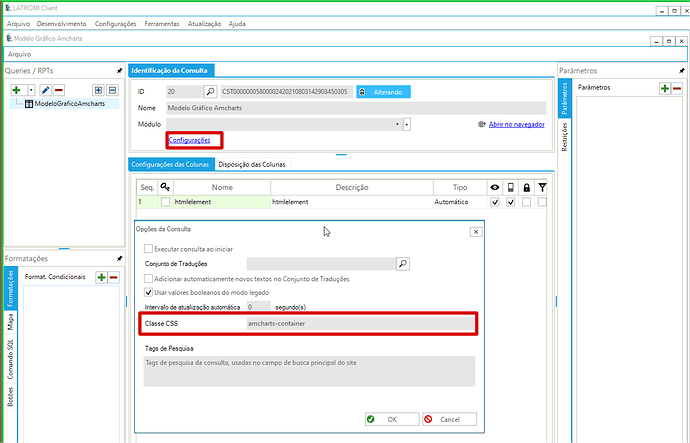
Criando a Consulta no LATROMI Client
Abaixo seguem os passos para criar uma consulta (Gráfico) no Client do Latromi
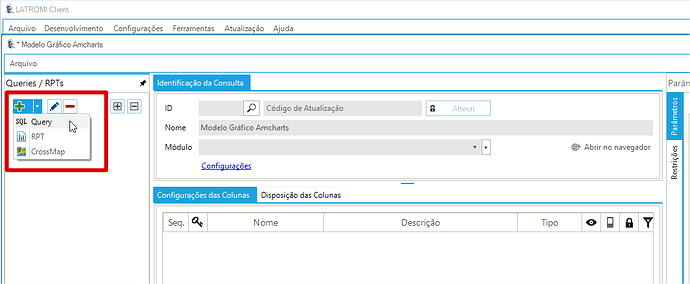
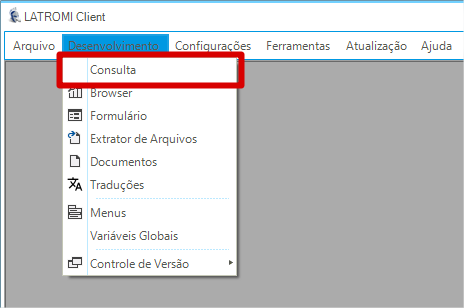
Clique no menu desenvolvimento para criar a consulta

Configurando a Classe CSS
Criando a query da consulta
Modelo da query
WITH q1 AS (SELECT videoaulas.estado_valor.uf,
videoaulas.estado_valor.valor::NUMERIC(15,2) AS perc
FROM videoaulas.estado_valor
),
q_json AS (
SELECT
'{
"type": "serial",
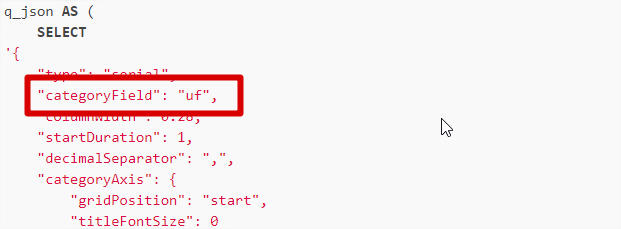
"categoryField": "uf",
"columnWidth": 0.28,
"startDuration": 1,
"decimalSeparator": ",",
"categoryAxis": {
"gridPosition": "start",
"titleFontSize": 0
},
"trendLines": [],
"graphs": [
{
"balloonText": "",
"customBullet": "",
"fillAlphas": 1,
"fillColors": "#2F78FD",
"fontSize": -1,
"id": "AmGraph-1",
"labelText": "[[value]]%",
"legendPeriodValueText": "",
"legendValueText": "",
"lineColor": "#FFFFFF",
"title": "Destino",
"type": "column",
"valueField": "perc",
"visibleInLegend": false,
"xField": "eixox"
}
],
"guides": [],
"valueAxes": [
{
"axisFrequency": 10,
"id": "ValueAxis-1",
"maximum": 100,
"precision": 0,
"totalText": "",
"unit": "%",
"axisAlpha": 0,
"gridCount": 1,
"gridThickness": 0,
"title": "",
"titleFontSize": 0,
"titleRotation": -1
}
],
"allLabels": [],
"balloon": {
"fadeOutDuration": 0
},
"legend": {
"enabled": true,
"useGraphSettings": true
},
"titles": [
{ "bold": false,
"id": "Title-1",
"size": 15,
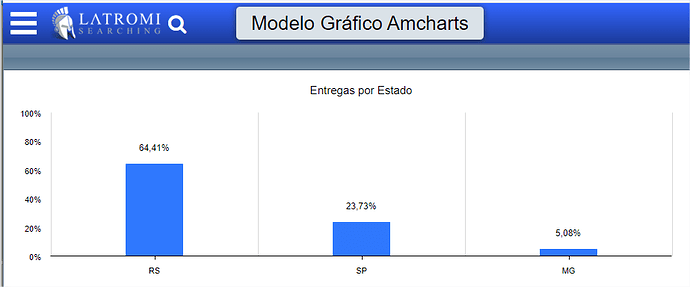
"text": "Entregas por Estado"
}
],
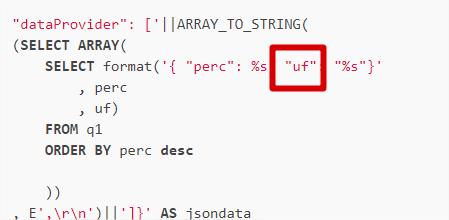
"dataProvider": ['||ARRAY_TO_STRING(
(SELECT ARRAY(
SELECT format('{ "perc": %s, "uf": "%s"}'
, perc
, uf)
FROM q1
ORDER BY perc desc
))
, E',\r\n')||']}' AS jsondata
)
SELECT
'<div class="drawChart" style="box-sizing:border-box;width:100%;height:310px;">' ||E'\r\n'
||E'\t<script type="application/json">\r\n'
|| jsondata
||E'\r\n\t</script>\r\n'
||'</div>'::VARCHAR AS htmlelement
FROM q_json
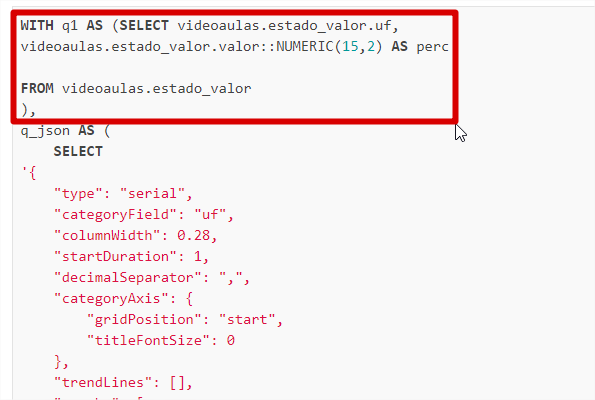
Entendendo a query da consulta
Parte da query que busca os dados do Banco de Dados (Apelidei de q1):

Na sequência é criado um (json) que utiliza o código gerado lá no site do Amchats
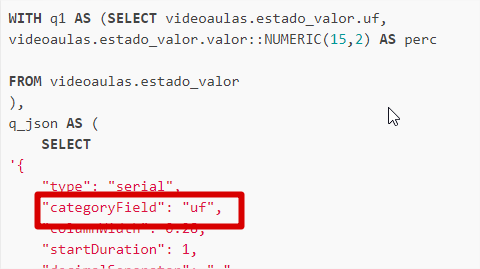
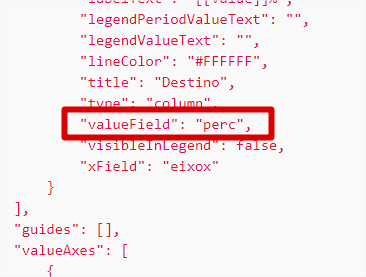
Neste momento vou alimentar os campos ( “categoryField” e “valueField”) pelos meus campos criados na minha query do meu Banco de dados (q1), que apelidei de (uf, perc).


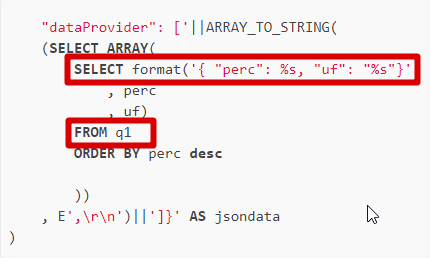
Na sequência é criado um ARRAY_TO_STRING com base na minha query gerada com os dados do meu Banco de Dados (q1). Obs.: Note que os campos (uf, perc) são case sensitive.

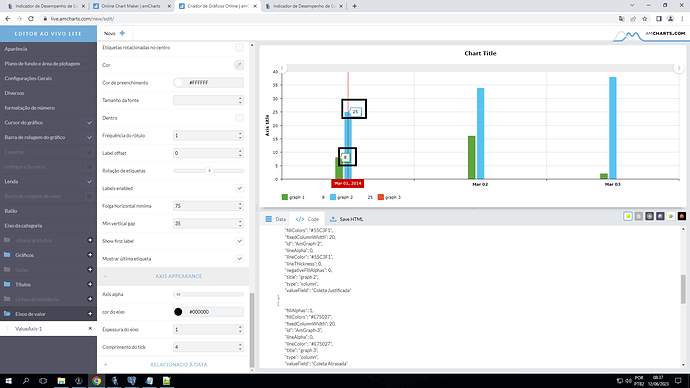
E por fim faz um SELECT para montagem do gráfico cfe configuração do Java script