Boa tarde!
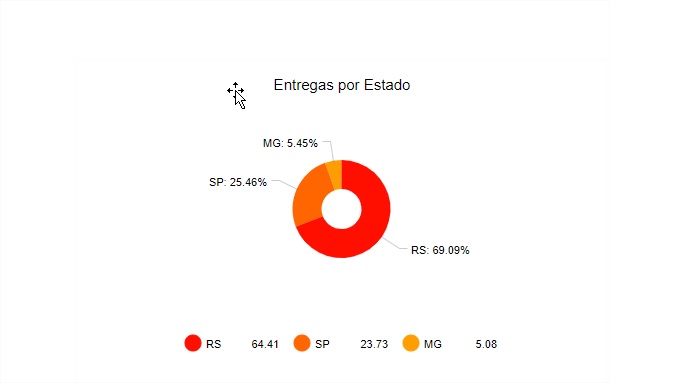
Utilizando os mesmos dados da publicação do Criando Gráficos com Amcharts, segue abaixo a query e o resultado.
WITH q1 AS (SELECT videoaulas.estado_valor.uf,
videoaulas.estado_valor.valor::NUMERIC(15,2) AS perc
FROM videoaulas.estado_valor
),
q_json AS (
SELECT
'{
"type": "pie",
"innerRadius": "40%",
"titleField": "uf",
"valueField": "perc",
"allLabels": [],
"balloon": {},
"legend": {
"enabled": true,
"align": "center",
"markerType": "circle"
},
"titles": [
{ "bold": false,
"id": "Title-1",
"size": 15,
"text": "Entregas por Estado"
}
],
"dataProvider": ['||ARRAY_TO_STRING(
(SELECT ARRAY(
SELECT format('{ "perc": %s, "uf": "%s"}'
, perc
, uf)
FROM q1
ORDER BY perc desc
))
, E',\r\n')||']}' AS jsondata
)
SELECT
'<div class="drawChart" style="box-sizing:border-box;width:100%;height:310px;">' ||E'\r\n'
||E'\t<script type="application/json">\r\n'
|| jsondata
||E'\r\n\t</script>\r\n'
||'</div>'::VARCHAR AS htmlelement
FROM q_json