Visão Geral
Aqui na comunidade já existe um tutorial ensinando a icorporar gráficos da biblioteca amCharts v3 dentro de um objeto do tipo Consulta, usando JavaScript Publico.
Neste tópico, vou explicar como incorporar os mesmos gráficos dentro de objetos do tipo Formulário usando campos do tipo HtmlElement.
Estrutura do Formulário
A seguir, vou descrever a estrutura do Formulário:
Campos
Para cada gráfico, crie um campo do tipo HtmlElement. Não é preciso fazer nenhuma configuração adicional nos campos.
Javascript
Diferentemente da Consulta, no Formulário não dependemos do “JavaScript Público”, pois contamos com os arquivos Javascript do próprio Formulário.
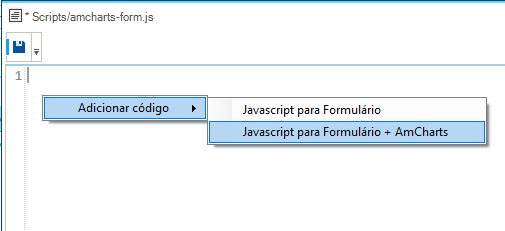
Adicione um arquivo na seção de Arquivos Javascript do Formulário, clique com o botão direito do mouse na área de edição do arquivo, e em seguida clique em Adicionar Código → Javascript para Formululário + AmCharts.

Segue abaixo o código gerado (ele não precisa ser alterado).
const myForm = (function () {
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev) {
latromi.extensions.loadScripts(['https://static.latromi.com.br/adapters/amcharts.configurator-1.0.js'], amChartsInit);
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev) { }
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
// AmCharts carregado
function amChartsInit() {
// AmCharts: https://www.amcharts.com
var amChartsConfig = new amChartsConfigurator({
containerCssClass: 'amcharts-container',
chartCssClass: 'chartplace',
drawInterval: 100
});
amChartsConfig.load();
}
// Todas as funções acima são "privadas", e não pode ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return {
test: function() { }
}
})();
Configurações do Formulário
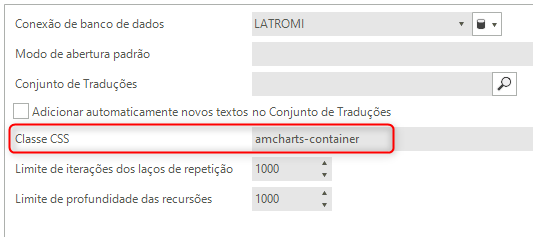
Para que o código Javascript adicionado no passo anterior funcione, será preciso “decorar” o Formulário com a mesma classe CSS informada no parâmetro containerCssClass:

Definições do Gráfico
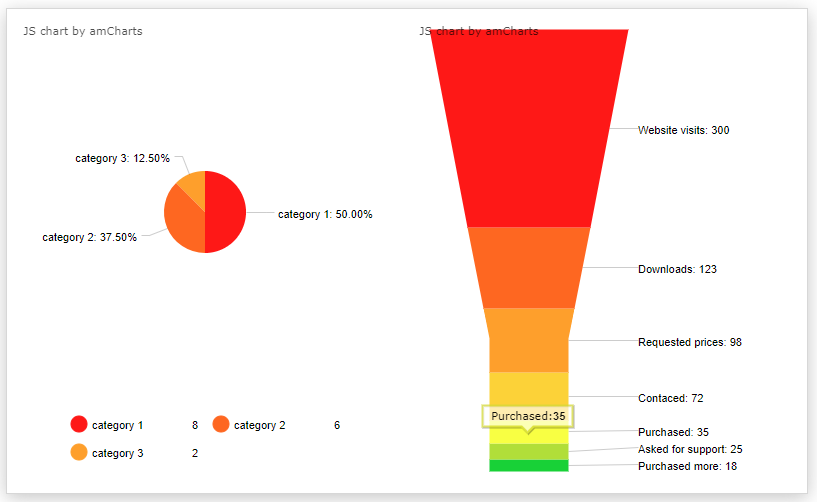
Como exemplo, vamos criar um gráfico do tipo “Pie”. Abaixo o código JSON de definiçao do gráfico, conforme especificação da biblioteca amCharts.
Você pode explorar outros tipos de gráficos e suas respectivas definições no site https://live.amcharts.com/
{
"type": "pie",
"balloonText": "[[title]]<br><span style='font-size:14px'><b>[[value]]</b> ([[percents]]%)</span>",
"titleField": "category",
"valueField": "column-1",
"allLabels": [],
"balloon": {},
"legend": {
"enabled": true,
"align": "center",
"markerType": "circle"
},
"titles": [],
"dataProvider": [
{
"category": "category 1",
"column-1": 8
},
{
"category": "category 2",
"column-1": 6
},
{
"category": "category 3",
"column-1": 2
}
]
}
Carregando informações do banco de dados
Vamos carregar um “misto” de dados e definição do gráfico diretamento do banco de dados. Para isso crie um Procedimento e adicione uma ação Criar Record.
Informe um comando SQL que retorne a marcação que será usada para preencher o campo do tipo HtmlElement.
A estrutura deve ser a seguinte:
<div class="chartplace" style="width:100%;height:100%">
<script type="application/json">
// JSON aqui
</script>
</div>'
Exemplo:
WITH q_data AS
(
-- Gere um array de elementos JSON para
-- gerar a propriedade "dataProvider" das
-- definições do gráfico.
SELECT '[
{
"category": "category 1",
"column-1": 8
},
{
"category": "category 2",
"column-1": 6
},
{
"category": "category 3",
"column-1": 2
}
]' AS dataprovider
)
SELECT
'<div class="chartplace" style="width:100%;height:100%">
<script type="application/json">
{
"type": "pie",
"balloonText": "[[title]]<br><span style=''font-size:14px''><b>[[value]]</b> ([[percents]]%)</span>",
"titleField": "category",
"valueField": "column-1",
"allLabels": [],
"balloon": {},
"legend": {
"enabled": true,
"align": "center",
"markerType": "circle"
},
"titles": [],
"dataProvider": '||dataprovider||'
}
</script>
</div>' AS json
FROM q_data
Por fim, basta preenche o campo do tipo HtmlElement com o retorno da Record.