Neste tutorial, vou mostrar como implementar uma operação Drag and Drop no Formulário Dinâmico.
O objetivo é mover mover alguns elementos de uma <div> para outra. Você pode conferir este exemplo em funcionamento clicando aqui.
Estrutura do Formulário
Campos
-
elmDraggableElements: Campo do tipo HtmlElement que vai conter os elementos que podem ser arrastados. Informe o código abaixo na propriedade Template Html:
<div id="draggableElements"> <div draggable="true" id="div1" ondragstart="drag(event)">Div 1</div> <div draggable="true" id="div2" ondragstart="drag(event)">Div 2</div> <div draggable="true" id="div3" ondragstart="drag(event)">Div 3</div> </div> -
elmDropArea:Campo do tipo HtmlElement onde será possível “soltar” os elementos arrastados. Será a área de destino da operação Drag-and-Drop. Informe o código abaixo na propriedade Template Html:
<div id="dropArea" style="width:100%;height:100%" ondrop="drop(event)" ondragover="allowDrop(event)"> </div> -
btnFakeButton: Campo do tipo Button. Este será um botão “falso”. Ele não precisa ser exibido no Formulário. Ele será usado apenas como gatilho para realizar a operação no lado do servidor. Ao concluir a operação Drag-and-Drop, vamos disparar o evento Click deste botão para conseguirmos processar a informação nos procedimentos do Formulário.
Procedimentos
-
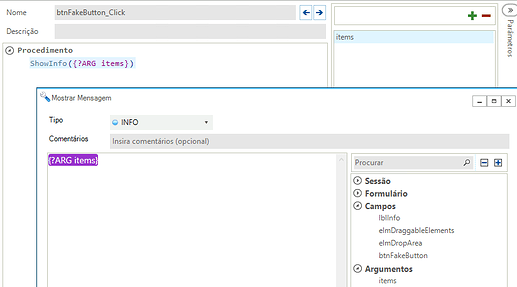
btnFakeButton_Click: Procedimento que será chamado no evento Click do botão btnFakeButton. Adicione um parâmetro chamado items no procedimento. Neste parâmetro receberemos um texto com o conteúdo de todos os items arrastados, separados por vírgula.
Adicione uma instrução Mostrar Mensagem para exibir o valor deste parâmetro. O procedimento deve ficar assim:
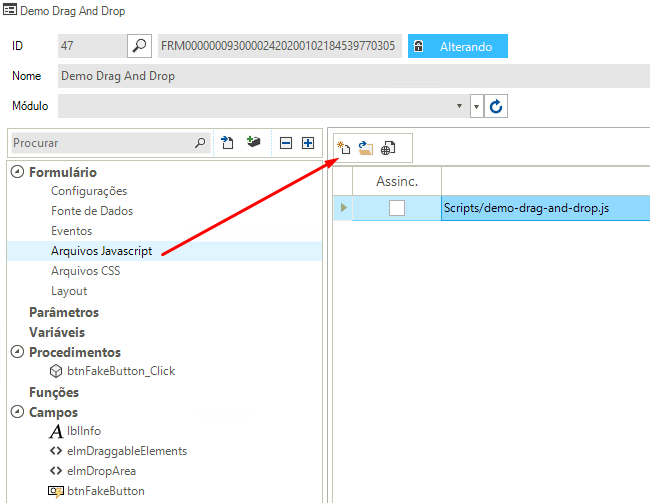
Arquivos JavaScript
Adicione um arquivo JavaScript no Formulário. Neste exemplo, o arquivo chama-se demo-drag-and-drop.js, mas você pode usar o nome de sua preferência.
No arquivo JavaScript, informe o código abaixo:
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("Text", ev.target.id);
}
function drop(ev) {
let data = ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
ev.preventDefault();
// Dispara evento no servidor
let arguments = { items: getDraggedItems().join(', ') }
sendData(arguments);
}
function getDraggedItems() {
let arr = [];
let i;
let draggedElements = document.getElementById('dropArea').children;
for(i = 0; i < draggedElements.length; i++) {
arr.push(draggedElements[i].innerHTML);
}
return arr;
}
function sendData(jsonData) {
// Obtém instância do Form Dinâmico
let form = latromi.formManager.getFormInstance();
// Dispara o evento click do botão "Fake", passando JSON como argumento
form.raiseFieldEvent('btnFakeButton', 'Click', jsonData );
}
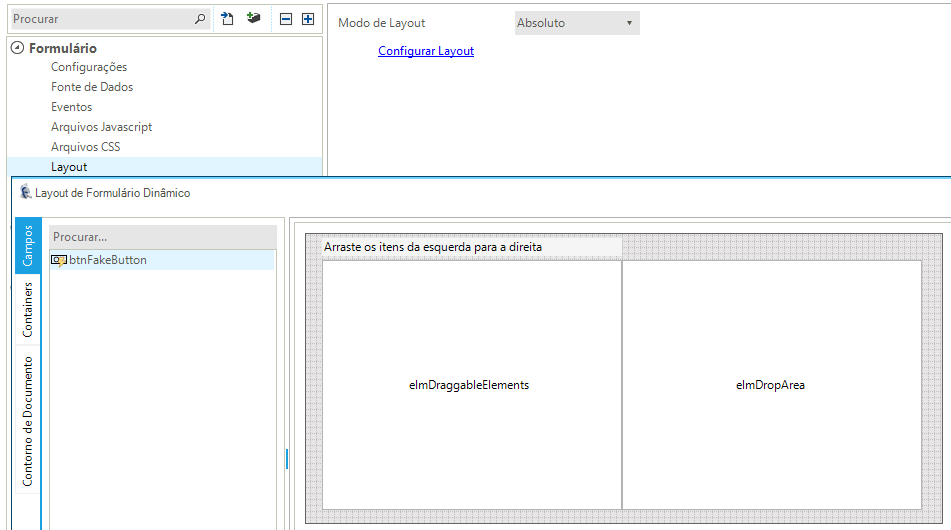
Layout
Use o Layout Absoluto para conseguir dispor os Campos mais ou menos dessa forma:
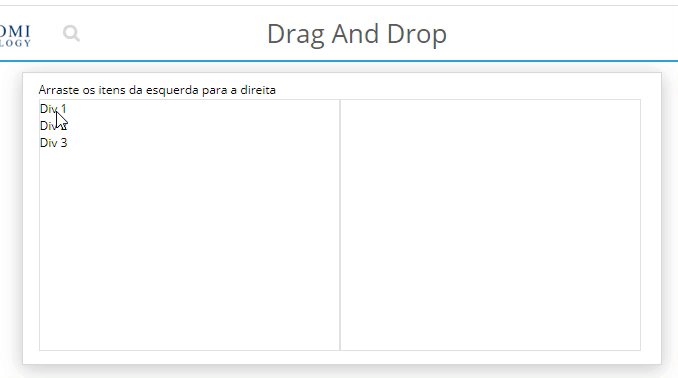
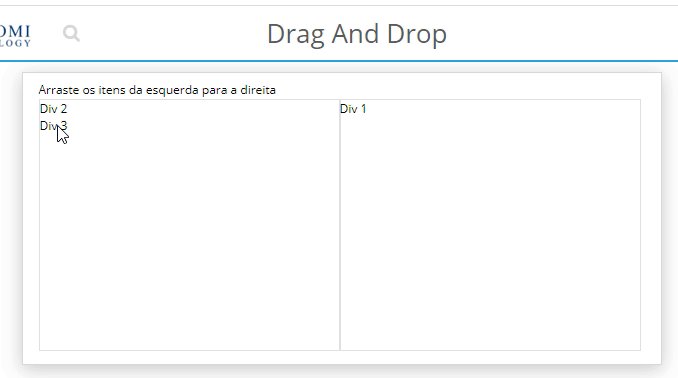
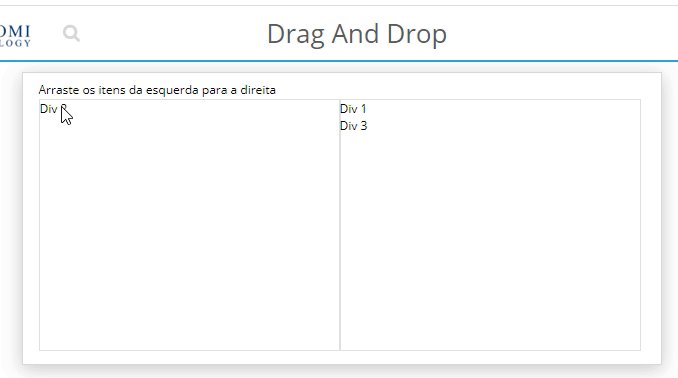
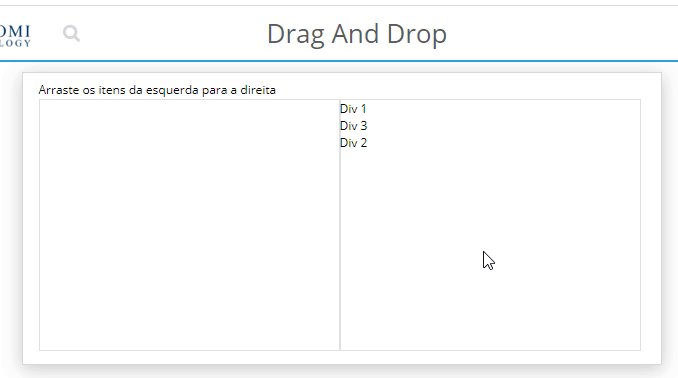
Executando no Navegador
Pronto, o objetivo de arrastar as <div> foi cumprido! Para testar, clique no link “Abrir no Navegador” e arraste os objetos de um lado para outro.