Boa noite a todos,
Estou criando um formulário que através de um API, nos traz as informações de endereço abaixo:
formato da requisição via url: https://viacep.com.br/ws/13218840/json/
Retorno em JSON
{
"cep": "13218-840",
"logradouro": "Avenida Doutor Walter Gossner",
"complemento": "",
"bairro": "Ivoturucaia",
"localidade": "Jundiaí",
"uf": "SP",
"ibge": "3525904",
"gia": "4078",
"ddd": "11",
"siafi": "6619"
}
Para iniciar as tentativas li o post abaixo, para ter base de como codificar em javascript puro, porém, não estou conseguindo finalizar o código.
Esse é o código que estou colocando no LostFocus de um campo de texto, retirei as validações do readyState para simplificar meu primeiro exemplo.
function Get(yourUrl){
var Httpreq = new XMLHttpRequest(); // a new request
Httpreq.open("GET",yourUrl,true);
Httpreq.send();
return Httpreq;
}
console.log(Get('https://viacep.com.br/ws/13218840/json/'));
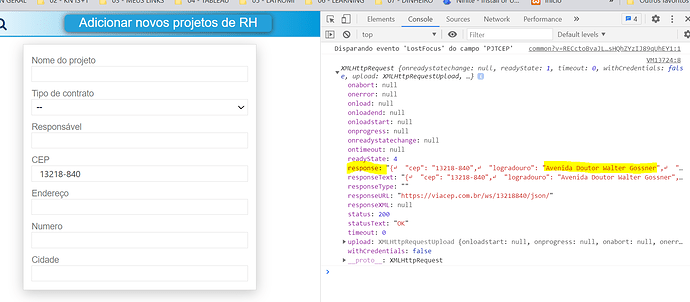
Saída no formulário:
Consigo acessar o JSON que recebo de retorno da API, porém, não consigo acessar o response onde estão as informações que quero inserir nos campos do formulário.
Você poderiam me ajudar a retornar os valores de Endereço, cidades, estado no formulário?
Casos tenham conhecimento de uma API que também retorno latitude e longitude e seja free poderiam compartilhar comigo?
Obrigado.