Boa tarde a todos,
poderiam me ajudar com código abaixo?
A alguns dias atrás tirei uma duvida de como consumir a API viacep
Isso gerou um post feito pelo @daniel.giacomelli que me ajudou a realizar o consumo na API.
Consumindo a API viacep
O exemplo que foi montado escuta o evento LostFocus do campo CEP, que é utilizado como um gatilho para a função que consome a API.
/** Essa funcão configura um formulário para fazer a consulta de cep
usando o WebService "ViaCEP" e preencher os outros campos de endereço */
function viaCepInit(cepField, ufField, cidadeField, bairroField, ruaField) {
var vCEP, vEndereco, vBairro, vCidade, vUf, vNum, vlatProj, vlogProj, vlatCand, vlogCand;
var vUrlGoogle, vUrlGoogleDist;
// Ocorre quando o Formulário é criado no navedador
latromi.formManager.setOnFormCreatedCallback(function (context) {
var form = context.form;
// Obtem o elemento CEP
var clientId = context.form.fields[cepField].clientId;
var input = document.querySelector('#' + clientId);
// Obtem o elemento CEP
var vNum = context.form.fields['PJTNUM'].clientId;
var inputNum = document.querySelector('#' + vNum);
var vbtn = context.form.fields['Refrash'].clientId;
var btnRefrash = document.querySelector('#' + vbtn);
if (!input) return;
// Escuta o evento blur (lostfocus) do input CEP
input.addEventListener('blur', function (ev) {
var cep = ev.currentTarget.value.replace(/[^\d]/g, '');
var url = 'https://viacep.com.br/ws/' + cep + '/json/';
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
var result = JSON.parse(this.responseText);
// Preenche os campos
if (ufField) form.setFieldValue(ufField, result.uf);
if (cidadeField) form.setFieldValue(cidadeField, result.localidade.toUpperCase());
if (bairroField) form.setFieldValue(bairroField, result.bairro);
if (ruaField) form.setFieldValue(ruaField, result.logradouro);
}
}
};
xhttp.open('GET', url, true);
xhttp.send();
});
inputNum.addEventListener('blur', function (e) {
vCep = form.getFieldValue('PJTCEP');
vEndereco = form.getFieldValue('PJERUA');
vBairro = form.getFieldValue('PJBAIR');
vCidade = form.getFieldValue('PJTCID');
vUf = form.getFieldValue('PJUFED');
vNum = form.getFieldValue('PJTNUM');
vUrlGoogle = 'https://maps.googleapis.com/maps/api/geocode/json?address=' + vCep + '+' + vEndereco + '+' + vNum + '+' + vCidade + '+' + vNum + '&key=chave da API'
console.log(vUrlGoogle);
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
var result = JSON.parse(this.responseText);
if ('latitude') form.setFieldValue('latitude', result.results[0].geometry.location.lat);
if ('Longitude') form.setFieldValue('Longitude', result.results[0].geometry.location.lng);
}
}
};
xhttp.open('GET', vUrlGoogle, true);
xhttp.send();
});
});
btnRefrash.addEventListener('click', function (e) {
alert('teste de funcionamento');
});
}
viaCepInit('PJTCEP', 'PJUFED', 'PJTCID', 'PJBAIR', 'PJERUA');
Agora gostaria de realizar o mesmo processo, porém, ao clicar em um botão na tela.
Em minha tentativa obtive o elemento botão com o código abaixo:
var vbtn = context.form.fields['Refrash'].clientId;
var btnRefrash = document.querySelector('#' + vbtn);
e para escutar o click montei a função dessa forma:
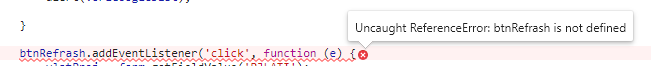
btnRefrash.addEventListener('click', function (e) {
alert('teste de funcionamento');
});
porém estou obtendo o erro abaixo:

Poderiam me ajudar com a solução do erro?