Olá,
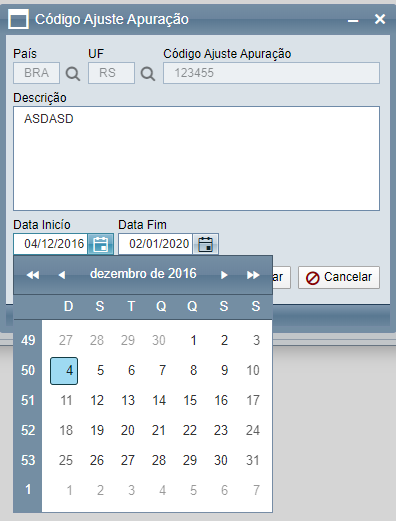
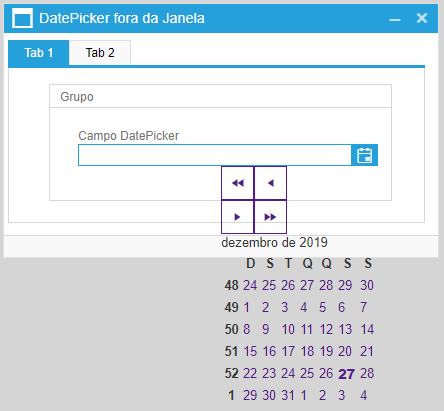
Estou com um problema ao usar um campo DateTimePicker na tela conforme abaixo, acaba cortando o calendário para selecionar uma data, teria alguma solução para isso ? ou apenas trocando a posição do campo ?

Olá @clovisrodrigues!
Seja bem vindo a comunidade.
Oficialmente, a solução para este tipo de problema realmente é posicionar o DateTimePicker de forma que o calendário seja exibido corretamente.
Mas existe uma forma de contornar este comportamento usando Javascript.

Solução
Essa solução consiste em:
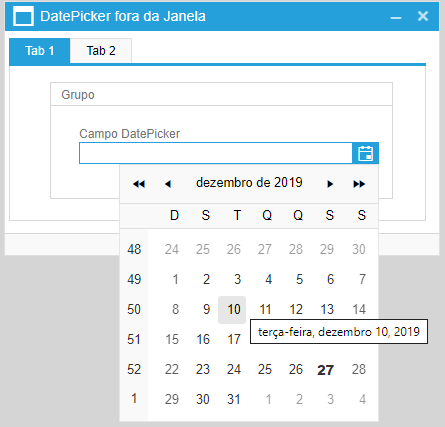
- Mover o elemento HTML do Calendário (que está no Iframe da janela aberta) para dentro da janela principal.
- Sobrescrever algumas funções Javascript do Telerik para que o componente continue funcionando entre as páginas (página principal x página aberta na janela).
Limitações
-
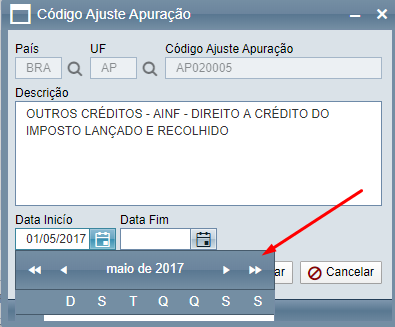
A janela de baixo (a que chamou o Formulário) sempre vai precisar ter um campo (ou parâmetro no caso da Consulta) do tipo Data para não perder o estilo do componente. Caso contrário, ficaria assim:

Implementação
A implementação dessa solução é simples. Basta adicionar o código abaixo no arquivo Javascript Público do Latromi ou nos arquivos Javascript do Formulário:
// ==========================================================================
// Autor: Daniel Giacomelli
// Data: 27/12/2019
// Versão Telerik: 2018.1.117
// -------------------------------------------------------------------------
// Este código sobrescreve algumas funções do Telerik para permitir que
// o calendário da RadDatePicker seja exibido por cima de IFrames.
//
if (Telerik
&& Telerik.Web.UI.Calendar
&& Telerik.Web.UI.Calendar.Popup
&& Telerik.Web.UI.Calendar.CalendarView)
{
Telerik.Web.UI.Calendar.Popup.prototype._CreateContainerORIGINAL = Telerik.Web.UI.Calendar.Popup.prototype.CreateContainer;
Telerik.Web.UI.Calendar.Popup.prototype.CreateContainer = function(tag) {
// Chama a função original
let popupCalendar = Telerik.Web.UI.Calendar.Popup.prototype._CreateContainerORIGINAL(tag);
let popupWindow = GetRadWindow();
if (popupWindow) {
// Move popup do calendário para fora do Iframe.
let popupWindowContent = popupWindow.get_contentElement();
popupCalendar.parentElement.removeChild(popupCalendar);
popupWindowContent.appendChild(popupCalendar);
}
return popupCalendar;
}
Telerik.Web.UI.Calendar.CalendarView.prototype.RenderDaysSingleView = function()
{
this.SetViewDateRange();
var effectiveVisibleDate = this.EffectiveVisibleDate();
var firstDate = this.FirstCalendarDay(effectiveVisibleDate);
var viewTable = this._SingleViewMatrix;
this.RenderViewDays(viewTable, firstDate, effectiveVisibleDate, this.RadCalendar.get_orientation(), this.StartRowIndex, this.StartColumnIndex);
this.ApplyViewTable(viewTable, this.ScrollDir || 0);
var titleCell = $get(this.RadCalendar._titleID);
// NOVO: Se não encountrou o elemento e está dentro de uma RadWindow,
// tenta procurar o elemento no Documento principal.
if (!titleCell) {
var radWindow = GetRadWindow ? GetRadWindow() : null;
if (radWindow)
titleCell = radWindow.BrowserWindow.document.getElementById(this.RadCalendar._titleID);
}
//
if (titleCell)
titleCell.innerHTML = this._TitleContent;
return viewTable;
}
Telerik.Web.UI.RadCalendar.prototype._showMonthYearFastNav = function(e)
{
if (!e)
e = window.event;
this._enableNavigation(this._isNavigationEnabled());
var xy = $telerik.getDocumentRelativeCursorPosition(e);
// NOVO: Código para comempensar a diferença de posições
// entre a janela filha e o documento principal
var radWindow = GetRadWindow ? GetRadWindow() : null;
if (radWindow) {
let bounds = $telerik.getBounds(radWindow.get_popupElement());
xy.top -= bounds.y;
xy.left -= bounds.x;
}
if(this._isMonthYearNavigationEnabled())
{
var isNotInitialized = (this.Popup) ? false : true;
this._getFastNavigation().Show(this._getPopup(),
xy.left, //e.clientX
xy.top, //e.clientY
this.FocusedDate[1],
this.FocusedDate[0],
Telerik.Web.UI.Calendar.Utils.AttachMethod(this._monthYearFastNavExitFunc, this),
this.get_stylesHash()["FastNavigationStyle"]
);
if (isNotInitialized && this._enableRippleEffect) {
Telerik.Web.UI.MaterialRippleManager.getInstance().initializeRippleZone({
element: this._getPopup().DomElement.children[0],
rippleConfigurations: [
{
containerSelector: "a"
}
]
});
}
}
e.returnValue = false;
e.cancelBubble = true;
if (e.stopPropagation)
e.stopPropagation();
if (!document.all)
{
window.setTimeout (function() { try { document.getElementsByTagName("INPUT")[0].focus(); } catch(ex) { } }, 1);
}
return false;
}
Telerik.Web.UI.RadCalendar.prototype._moveToDate = function(date, forceRefresh)
{
if (typeof(forceRefresh) == "undefined")
{
forceRefresh = false;
}
/* SINGLE VIEW ONLY */
if (this.get_multiViewColumns() > 1 || this.get_multiViewRows() > 1)
return false;
if (!this.RangeValidation.IsDateValid(date))
{
date = this._getBoundaryDate(date);
if (date == null)
{
if (this._getFastNavigation().DateIsOutOfRangeMessage != null && this._getFastNavigation().DateIsOutOfRangeMessage != " ")
{
alert(this._getFastNavigation().DateIsOutOfRangeMessage);
}
return;
}
}
var oldFocusedDate = this.FocusedDate;
this.FocusedDate = date;
date[2] = oldFocusedDate[2] = 1; // prevent view scrolling when in the same month
var scrollDir = this.RangeValidation.CompareDates(date, oldFocusedDate);
if (scrollDir == 0 && !forceRefresh)
{
return;
}
var topViewID = this._viewIDs[0];
var isParentView = false;
this._disposeView(topViewID);
// NOVO: Procura última Radwindow.
var radWindow = GetRadWindow ? GetRadWindow() : null;
//
var view = new Telerik.Web.UI.Calendar.CalendarView(this,
$get(topViewID)
// NOVO: Se não encountrou o elemento e está dentro de uma RadWindow,
// tenta procurar o elemento no Documento principal.
|| (radWindow ? radWindow.BrowserWindow.document.getElementById(topViewID) : null),
topViewID,
isParentView ? this.get_multiViewColumns() : this.get_singleViewColumns(),
isParentView ? this.get_multiViewRows() : this.get_singleViewRows(),
isParentView,
this.get_useRowHeadersAsSelectors(),
this.get_useColumnHeadersAsSelectors(),
this.get_orientation(),
date);
this.CurrentViews[this.CurrentViews.length] = view;
view.ScrollDir = scrollDir;
view.RenderDaysSingleView();
}
}
// ==========================================================================
Realizada implementação desta correção no LATROMI Web v3.5.291. Sendo assim, o código apresentado nesta postagem não é mais necessário a partir dessa versão.
Quando um campo do tipo “DateTimePicker” era utilizado dentro de uma janela pequena, o calendário (ou o seletor de horas) era exibido “cortado”. Este era um problema bem antigo e difícil de tratar, pois a página e a janela aberta são documentos diferentes. Adicionamos um módulo ao sistema especificamente para corrigir este problema.