Este tópico reúne informações sobre um erro que ocorre no navegador ao tentar fazer Upload de Arquivos.
Problema
Ao tentar fazer o Upload de um arquivo no Formulário Dinâmico, o campo de Upload fica com o indicador “amarelo”, como se o arquivo estivesse sendo enviado, e o seguinte erro de JavaScript é apresentado no Console do Navegador:
Uncaught SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse (<anonymous>)
at Function.m.parseJSON (Telerik.Web.UI.WebResource.axd:2429)
at g.callback (Telerik.Web.UI.WebResource.axd:3710)
at XMLHttpRequest.m (Telerik.Web.UI.WebResource.axd:3821)
Causa
Este erro ocorre porque o servidor está fornecendo uma resposta em um formato incorreto após o término do Upload.
Este erro foi encontrado apenas em um ambiente no qual o acesso externo ao site ocorria através de um redirecionamento, de um subdomínio para um IP interno, com porta especificada no final da URL de ambos.
Por exemplo, o endereço
http://latromi.empresa.com:8081/web
era redirecionado para
http://192.168.0.123:8081/web
O erro ocorria apenas quando o site era acessado pelo endereço externo. O problema não ocorria usando o endereço interno. Ou seja, o erro só ocorria quando havia o redirecionamento.
Formato de Resposta
Os Uploads no Latromi são realizados através de um arquivo do tipo ASHX, no endereço Controls/AsyncCustomUploadHandler.ashx usando o método POST.
Ao final do Upload, é gerado um retorno no formato JSON, como este abaixo:
{
"fileInfo":{
"FileName":"arquivo.txt",
"ContentType":"text/plain",
"ContentLength":1,
"DateJson":"2020-09-29T23:30:09.539Z",
"Index":0
},
"metaData":"7vXd2TzG...."
}
No entanto, ao tentar fazer o Upload pelo endereço onde havia o redirecionamento, o JSON estava sendo convertido para o formato HTML de maneira forçada:
<html>
<body>
<p>{"fileInfo":{
"fileInfo":{
"FileName":"arquivo.txt",
"ContentType":"text/plain",
"ContentLength":1,
"DateJson":"2020-09-29T23:30:09.539Z",
"Index":0
},
"metaData":"7vXd2TzG...."
}
</p>
</body>
</html>
Solução
Pelo fato deste erro ter sido identificado apenas neste ambiente, consideramos que seja um problema de infraestrutura, relacionado a forma como o redirecionamento foi configurado.
Com as informações coletadas até o momento, não sabemos como solucionar o problema mantendo esta forma de redirecionamento.
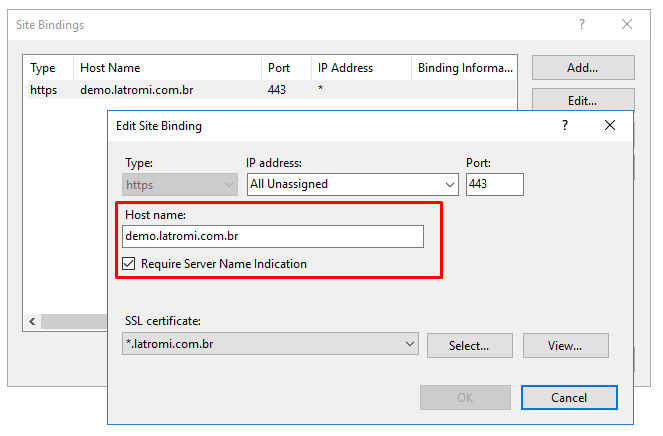
A nossa recomendação é que o acesso externo ao IIS seja feita de forma tradicional, designando um IP público para o servidor, com tráfego liberado na porta 80 para HTTP ou 443 para HTTPS. Neste formato, todas as requisições entram no IIS pela mesma porta, e os subdomínio são resolvidos pelo IIS através do DNS informado nas ligações do site:

Simulação
Para simular o erro, siga os passos abaixo:
-
Acesse a página onde é feito o Upload usando o Chrome.
-
Abra o console do navegador pressionando F12.
-
Selecione a aba Network.
-
Filtre o tipo de arquivo XHR.
-
Agora selecione um arquivo para iniciar o Upload.
-
Se ocorrer o erro, aparecerá um indicador amarelo ao invés de verde ou vermelho:

-
Agora volte para o console e selecione a requisição
AsyncCustomUploadHandler.ashx, e depois clique na aba Response. -
Observe que o retorno (response) está no formato HTML, quando na verdade deveria ser JSON.
Atualização
Novas informações sobre a forma como este acesso externo estava configurado:
- Usando WAF (Web Application Firewall) da Sophos com a opção HTML Rewriting habilitada.
