Olá! @JuniorDalligna!
Seja bem vindo a nossa comunidade!
Vou mostrar um exemplo de como transformar um campo do tipo RadioButton em um campo de avaliação por estrelas.
Você pode conferir este exemplo em funcionamento neste link.
Usei como base uma RadioButton com as mesmas opções que você está utilizando, com valores que iniciam em 1 e vão até 5:

O primeiro passo é executar um código Javascript que prepare os elementos, deixando-os da maneira adequada para aplicar o CSS depois.
O objetivo aqui será garantir que seja gerada uma estrutura HTML mais ou menos como essa:
<fieldset>
<input type="radio" value="5" id="radio5" />
<label for="radio5" title="Muito Bom"><i class="star fa fa-star"></i></label>
<input type="radio" value="4 id="radio4" />
<label for="radio4" title="Bom"><i class="star fa fa-star"></i></label>
<input type="radio" value="3" id="radio3" />
<label for="radio3" title="Regular"><i class="star fa fa-star"></i></label>
<input type="radio" value="2" id="radio2" />
<label for="radio2" title="Ruim"><i class="star fa fa-star"></i></label>
<input type="radio" value="1" id="radio1" />
<label for="radio1" title="Muito Ruim"><i class="star fa fa-star"></i></label>
</fieldset>
Para isso, adiciona o código Javascript abaixo na seção “Arquivos Javascript” do Formulário:
var myForm = (function () {
latromi.formManager.setOnFormCreatedCallback( onFormCreated );
latromi.formManager.setOnEventFiringCallback( onEventFiring );
latromi.formManager.setOnFieldValueChangedCallback( onFieldValueChanged );
// Esse código será executado quando o Form é carregado no navegador
function onFormCreated(e) {
createStarRating(e.form.fields['nome_do_campo_radiobutton']);
}
function onEventFiring(e) { }
function onFieldValueChanged(e) { }
function createStarRating(fieldData) {
const table = document.getElementById(fieldData.clientId); // Elemento "table" que envolve os RadioButtons
const wrapper = table.parentElement; // Elemento "div" que envolve todos os elementos do campo
const radioList = table.querySelectorAll('input[type="radio"]'); // Pega todos os elementos "radio"
const fieldSet = document.createElement('fieldset'); // Cria um elemento "fieldset" para envolver os novos elementos
// Utiliza como id do "fieldset" o mesmo da id do elemento "table".
// Isso é importante para que os valores sejam enviados corretamento para o servidor
fieldSet.id = table.id;
fieldSet.className = 'star-rating';
// Percorre cada um dos elementos "radio" para fazer a transformação em "StarRating"
for(let n=radioList.length-1; n >= 0; n--) {
const radio = radioList[n];
const label = radio.labels[0]; // Label vinculada ao "radio"
const star = document.createElement('i');
// Remove o "radio" e "label" para adicionar no "fieldset"
radio.remove();
label.remove();
// Utiliza o ícone de estrela do FontAwesome
star.className = 'star fa fa-star';
// Usa o texto da label como ToolTip,
// Em seguida, remove o texto
// Por fim, adiciona a estrela dentro do "label"
label.title = label.textContent;
label.innerHTML = '';
label.appendChild(star);
// Adiciona o "radio" e a "label" modificada no "fieldset"
fieldSet.appendChild(radio);
fieldSet.appendChild(label);
}
// Remove a "table" e adiciona o "fieldset" na página
table.remove();
wrapper.appendChild(fieldSet);
}
})();
Por fim, basta configurar o estilo dos elementos, de modo que eles se comportem como um componente do tipo “StarRating”. Para isso, adiciona o código CSS abaixo na seção “Arquivos CSS” do Formulário:
.star-rating {
display: flex;
flex-direction: row-reverse;
justify-content: flex-end;
border:none;
padding: 4px 0;
}
.star-rating input[type="radio"] {
display:none;
}
.star-rating .star {
cursor: pointer;
padding: 2px;
transition: all .1s ease-in-out;
}
.star-rating .star {
color: #ccc;
font-size: 20px;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
.star-rating input:checked + label>.star,
.star-rating input:checked ~ label>.star
{
color: #ffcc33; /* Essa é a cor da estrela selecionada */
}
.star-rating label:hover>.star,
.star-rating label:hover ~ label>.star {
color: yellow !important; /* Essa é a cor da estrela quando passa o mouse por cima*/
}
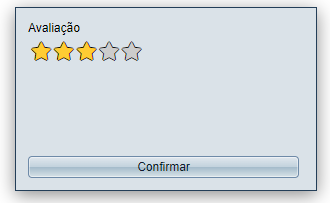
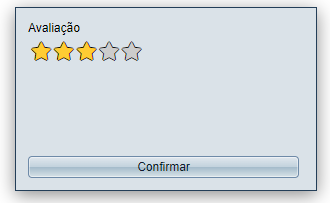
O resultado será esse: