Latromiers,
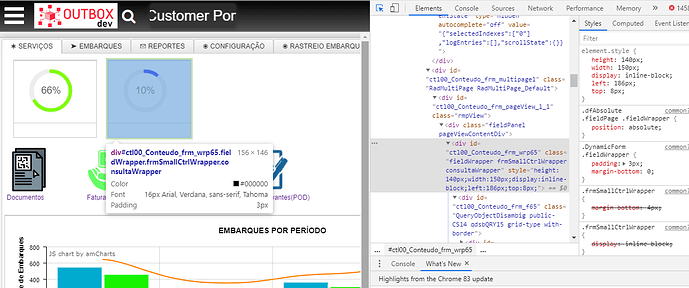
Preciso aplicar um border:none; or border:0; nas classes que envolvem a estrutura da "consulta " aplicada ao form, mesmo explorando pelo console do browser não é possível. Creio que haja uma camada dupla em default.
Por uma questão visual preciso aplicar uma correção, creio que não esteja no ID, porém se tiver mesmo me passe a origem de geração para que eu possa tratar, mesmo que, pontualmente.
Thank you so much!
ELCIO ROSA
Olá @elcio.rosa!
Você pode remover a borda da seguinte maneira:
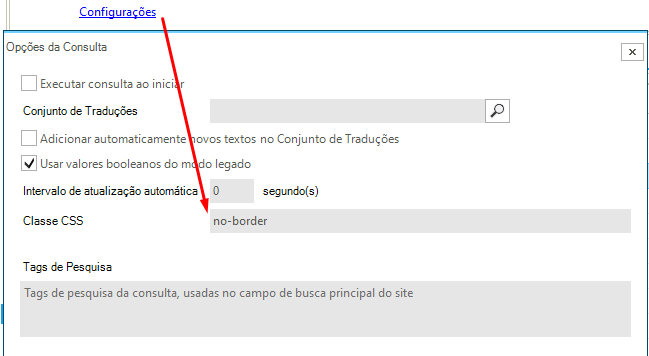
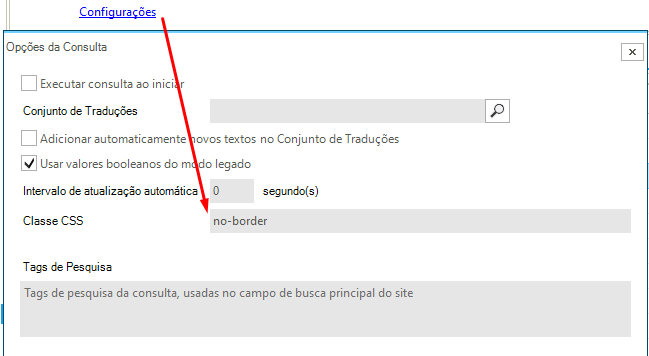
- Na Consulta, adicione uma classe CSS para configurarmos a remoção da borda. Por exemplo:
no-border

- No CSS Público ou no CSS do Formulário onde a Consulta será utilizada, adicione o código abaixo:
.no-border .qdsb-CmdBar,
.no-border .qdsb-CmdBar .cmdBarButton,
.no-border .qdsbTitle,
.no-border .qdsb-queryWraper,
.no-border .RadGrid,
.no-border .RadGrid td,
.no-border .RadGrid th,
.no-border .RadGrid tr,
.no-border .RadGrid .rgHeaderWrapper
{
border: none !important;
}
1 curtida
@daniel.giacomelli aplicado com sucesso.