Boa tarde @daniel.giacomelli tudo bem?
Estou trabalhando em um ambiente LATROMI personalizado para um cliente, onde as cores são vermelho, branco, e perto.
Estou tentando alterar o estilo da linha selecionada em um grid, pois, ao realizar a seleção o padrão de cores foge muito da proposta do cliente.
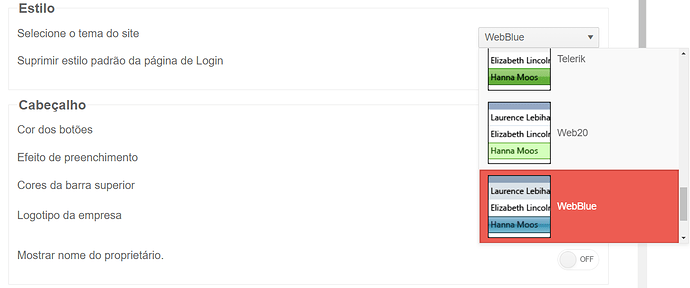
Já procurei nas configurações gerais com site, para localizar um padrão que atendesse melhor a paleta de cores, porem, não localizei.
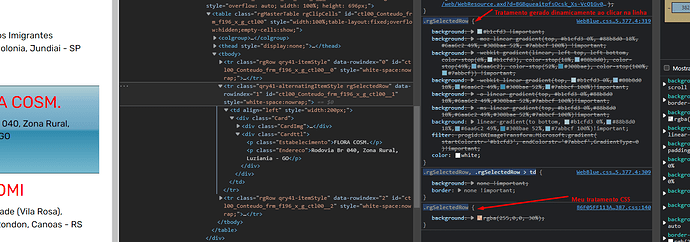
E também, tentei alterar essa classe com CSS
Olá @Framos
O seu estilo não está sendo aplicado porque ele está ficando para trás em relação as outras declarações, de acordo com a precedência de estilo.
Você pode adicionar o modificador !important nos seu estilos. Isso deve resolver o seu problema:
.rgSelectedRow, .rgSelectedRow > td {
background: none !important;
}
.rgSelectedRow {
background: red !important;
}
2 curtidas
Obrigado @daniel.giacomelli vou tentar implementas essa solução 
Boa noite @daniel.giacomelli.
Tentei aplicar a precedência, porém, não funcionou, infelizmente.
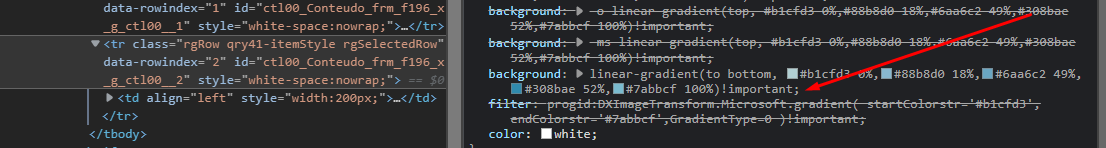
Acredito que seja porque o estivo esta sendo utilizado tambem esta utilizando !important
Teria alguma outra forma?
Tentou utilizar exatamente o CSS da minha mensagem?
Se não, posta o CSS e o Tema que tu está utilizando.