Neste tópico vou explicar como funciona o novo formato de Template HTML usado no Latromi.
E quando eu digo “novo” é porque já existia um formato mais simples, usado nos campos do tipo HTMLElement, onde o sistema de substituições de marcações (SESSION, PARAM, VAR e etc) é utilizado.
Pensando na evolução do sistema, a na implementação de novos recursos no futuro, decidimos experimentar um novo formato.
Visão Geral
Um template é uma estrutura predefinida, com espaços (variáveis) que podem ser substituídos por alguns valores.
Um exemplo de template na vida real, seria um formulário de inscrição impresso com “_______” nos locais onde você deve colocar os seus dados a caneta.
No caso de um template HTML funciona da mesma maneira, mas o invés do papel temos o código, e ao invés “_______” temos alguns caracteres que delimitam os espaço onde os dados devem ser preenchidos.
Variáveis
Existe dois tipos de espaços onde os dados podem ser inseridos no templates. Um deles é usado para inserir texto e outro para inserir HTML.
As variáveis disponíveis na utilização do template dependem do contexto onde o template está sendo utilizado.
Por exemplo, no caso do campo do tipo TagSelector temos as propriedades:
| Nome | Descrição |
|---|---|
| text | Texto do item |
| value | Valor do item |
| data | Dados vinculados ao item (colunas do banco de dados) |
Inserindo texto
Ao inserir como texto, qualquer caractere HTML será codificado para ser apresentado como um texto.
Por exemplo, se o valor fosse <div>A</div>, este valor seria convertido para <div>A</div>, o que iria exibir exatamente <div>A</div>.
Se os caracteres não fossem codificados, um element div contendo a letra “A” seria criado na página. Isso evita que um HTML indesejado seja gerado na página.
O espaço reservado para a inserção de variáveis de texto começa com #: e termina #. Por exemplo:
<!-- insere a propriedade "text" -->
<div> #: text #</div>
<!-- Insere o valor da coluna "nome_da_empresa" -->
<div> #: data.nome_da_empresa #</div>
Inserindo HTML
Ao inserir como HTML, nenhuma codificação será realizada no texto, e caso contenha um código HTML, este código será renderizado na página.
O espaço reservado para a inserção de variáveis de texto começa com #= e termina # . Por exemplo:
<!-- Insere o código HTM da coluna "observacao_html" -->
<div> #= data.observacao_html #</div>
Formatação
Dependendo do tipo de dados que será usado no espaço reservado, é possível especificar o formato com que ele será apresentado.
O formato só pode ser especificado dentro de espaços reservados para inserção de textos (#: #). Para especificar um formato, basta adicionar um | (pipe) seguido do formato antes de fechar o espaço reservado.
Por exemplo:
<!-- Formata a data assim: DD/MM/AAAA -->
<div> #: data.data_de_emissao | dd/MM/yyyy #</div>
Também é possível informar caracteres literais no formato. Basta informar o texto entre aspas simples (')
Por exemplo:
<!-- Formata a data assim: DIA de MÊS de ANO -->
<div> #: data.data_de_emissao | dd' de 'MMMM' de 'yyyy #</div>
Segue abaixo os tipos de dados que suportam formatação e os respectivos formatos suportados:
Data / Hora
Seguem abaixo as formatações de data/hora disponíveis.
Nos exemplos, será usada a seguinte data: 2021-03-02T15:56:02Z
| Formato | Descrição | Exemplo |
|---|---|---|
| yyyy | Ano | 2021 |
| yy | Ano com 2 dígitos | 21 |
| MMMM | Mês por extenso | março |
| MMM | Mês abreviado | mar. |
| MM | Mês com 2 dígitos | 03 |
| M | Mês | 3 |
| dd | Dia com 2 dígitos | 02 |
| d | Dia | 2 |
| HH | Hora (24h) com 2 dígitos | 12 |
| mm | Minutos com 2 dígitos | 56 |
| ss | Segundos com 2 dígitos | 02 |
| D | Data completa | 02/03/2021 |
| T | Hora no formato HH:mm:ss | 12:56:02 |
| t | Hora no formato HH:mm | 12:56 |
Editor
O editor é divido em duas áreas: Editor HTML e Propriedades.
Abaixo estão algumas características do editor:
-
Ao dar um duplo clique na propriedade, ela será inserida no código HTML
-
Os espaços reservados para variáveis ficaram com cor de fundo amarelo.
-
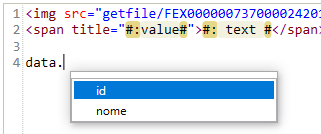
Ao digitar “data.” (“data” seguido de ponto), será exibida uma caixa de sugestões com a listagem das colunas.

Suporte à Template
Os Templates HTML podem ser utilizados nos seguintes locais:
-
Nos itens do campo TagSelector, do Formulário Dinâmico,
-
Nas colunas da Consulta com saída em Grid.
-
Nas colunas do Browser Dinâmico, em modo Popup.
