Bom dia!
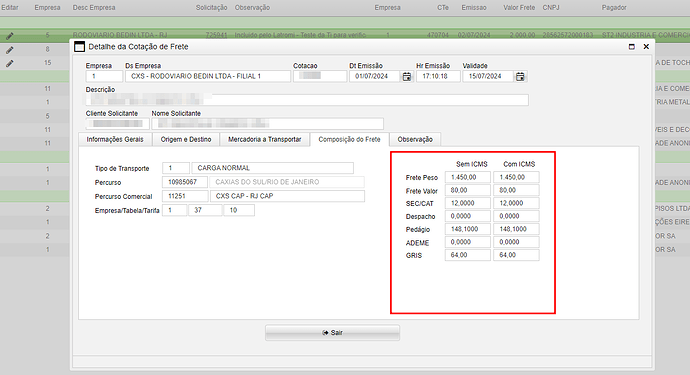
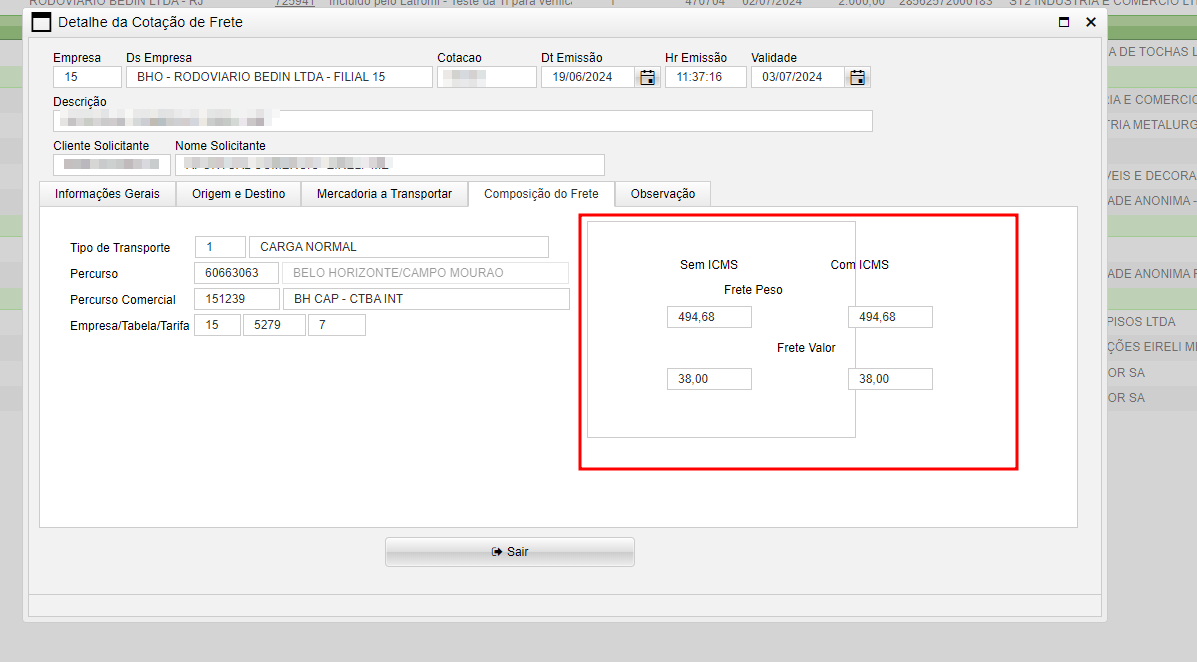
Montei uma consulta, que possui inumeras informações para mostrar em tela. Conforme imagem:
As informações no quadro é só um exemplo, tenho que incluir mais ou menos uns 40 registros, eu imaginava em colocar uma barra de rolagem de tela para mostrar todas as informações, tentei incluir as informações em um Container Vertical Stack Panel, mas não funcionou, as informações ficaram todas desordenadas no container.
Alguém teria alguma sugestão para o meu caso?
Boa tarde, @jffacchin.
 Seja bem-vindo a comunidade Latromi!
Seja bem-vindo a comunidade Latromi! 
Como sugestão para a situação descrita, pode-se usar o Vertical Stack e, para evitar que o componente empilhe os campos, considere usar o GroupBox para manter o formato destacado na imagem. Dessa forma, será possível adicionar todos os campos com a barra de rolagem.
Nota:
Caso queira retirar o HEADER do GroupBox, use o seguinte código CSS:
.groupBox .legend {
display: none !important;
}
1 curtida
Bom dia, @Diego_Ramos!
Obrigado pelo retorno, fiz conforme sua sujestão, colocando o Vertical Stack e o GroupBox dentro, e
coloquei as informações conforme gostaria que aparececem na tela do formulário.
As barras até apareceram, mas as informações ficaram desordenadas na tela do formulario.
Bom dia @jffacchin,
Vamos de plano B. Utiliza somente o gruopbox e adicione o seguinte código CSS para ajustar a barra de rolagem nele:
.groupBox {
max-height: 50px !important; /*Define altura maxima do groupbox*/
overflow: auto !important; /*Habilita barra de rolagem no groupbox*/
}
Obs.: Altere o valor do max-height para a altura necessária
1 curtida
Deu certo, muito obrigado pela ajuda.
1 curtida