Neste tutoria, vou mostrar como fazer a leitura de um QR Code no Formulário Dinâmico usando a câmera do dispositivo. Usaremos a biblioteca Instascan para fazer a implementação
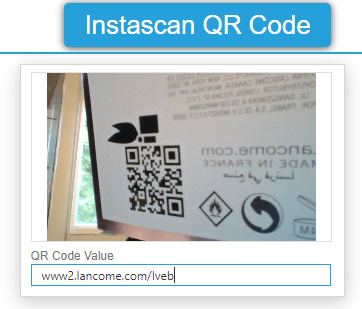
Você pode conferir este exemplo funcionando clicando neste link.
Importando a Biblioteca
A biblioteca Instascan não possui um endereço público para consumo, portanto é necessário importar a biblioteca antes de utilizar.
Siga os passos abaixo para importar a biblioteca:
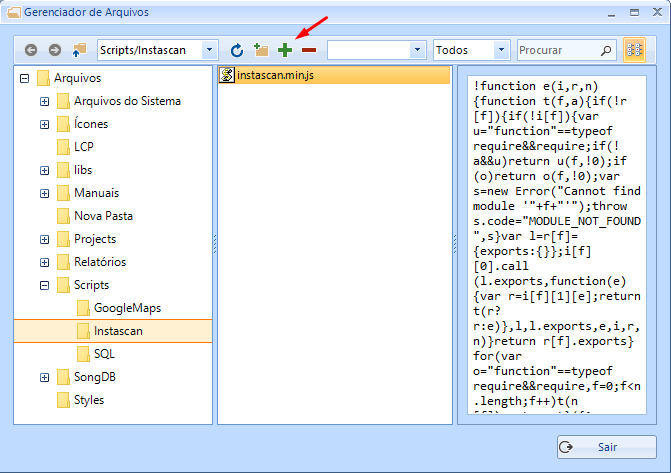
- Abra o menu Ferramentas → Gerenciador de Arquivos
- Crie uma pasta para a biblioteca. Por exemplo: Scripts/Instascan
- Clique no botão com símbolo “+” ou arrate o arquivo JavaScript para dentro da janela:

Pronto! A biblioteca está disponível para uso dentro do Latromi.
Estrutura do Formulário
Agora vamos criar um Formulário utilizando a biblioteca de Instascan.
Teremos na tela um elemento video que vai reproduzir a imagem da câmera do dispositivo e um campo TextBox, que vai receber o resultado da leitura. A leitura do QR Code ocorrerá ao posicioná-lo em frente a câmera.

Campos
- video: Campo do tipo HtmlElement. Vamos adicionar a tag video na propriedade Template Html:
<video id="preview" style="width:100%;height:100%" title="Posicione o QR code em frente a câmera para fazer a leitura"> </video> - txtQrCodeValue: Campo do tipo TextBox que vai receber o resultado da leitura do QR Code.
Layout
Você pode configurar o Layout conforme sua preferência. Neste exemplo estou usando o modo Empilhado, e as seguintes dimensões nos campos:
| Campos | Largura | Altura |
|---|---|---|
| video | 300 | 180 |
| txtQrCodeValue | 300 |
Arquivos JavaScript
Vamos precisar de dois arquivos JavaScript:
- O arquivo da biblioteca Instascan, que foi importado através do Gerenciador de Arquivos.
- Um arquivo JavaScript novo, para fazer a configuração do Formulário e a chamada das funções de leitura de QR Code.
Arquivo instascan.min.js
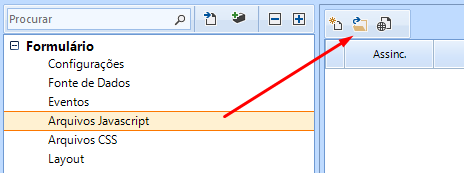
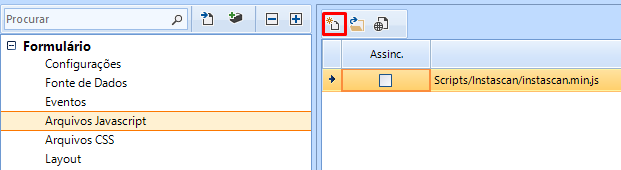
Selecione a sessão “Arquivos JavaScript” do Formulário, e clique no botão para referenciar um arquivo do Gerenciador de Arquivos. Em seguida selecione o arquivo instascan.min.js

JavaScript do Formulário
Agora clique no botão de criar um novo arquivo JavaScript. É neste arquivo que vai ocorrer a configuração do elemento video usando a biblioteca Instascan. Neste exemplo vou chamar o novo arquivo de instascan-qrcode-form.js.

Adicione o código abaixo no arquivo criado. Salve o arquivo, e em seguida salve o Formulário.
var latromi = latromi || {};
latromi.myForm = function () {
function onFormCreatedPrivate(arguments) {
setupInstascan();
}
function setupInstascan() {
let scanner = new Instascan.Scanner({
video: document.getElementById("preview"),
mirror: false // evita que o video fique espelhado
}
);
scanner.addListener("scan", onScannerScan);
Instascan.Camera.getCameras().then(function (cameras) {
let selectedCamera;
// Tratamento para pegar a camera traseira do smartphone
if (cameras.length > 0) {
for (let c = 0; c < cameras.length; c++) {
if (cameras[c].name.indexOf('back') != -1) {
selectedCamera = cameras[c];
}
}
if (!selectedCamera) selectedCamera = cameras[0];
}
if (selectedCamera) {
scanner.start(selectedCamera);
} else {
console.error("No cameras found.");
}
});
}
function onScannerScan(value) {
let form = latromi.formManager.getFormInstance();
form.setFieldValue('txtQrCodeValue', value);
}
return {
onFormCreated: onFormCreatedPrivate,
onEventFiring: function(arguments) { },
onFieldValueChanged: function(arguments) { }
}
};
// Declara o formulário
var myForm = new latromi.myForm();
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback( myForm.onFormCreated );
latromi.formManager.setOnEventFiringCallback( myForm.onEventFiring );
latromi.formManager.setOnFieldValueChangedCallback( myForm.onFieldValueChanged );
Pronto! Agora é só testar o Formulário no navegador.
OBS.: Na primeira vez que a página for aberta, será necessário conceder permissão para utilizar a câmera do disposivo.