Importação de bibliotecas JavaScript no Latromi
Visão geral
Em algumas situações queremos usar bibliotecas externas para efetuar algum processo, um exemplo comum é a utilização da biblioteca JS do Amcharts, usado para criação de gráficos e mapas, para isso podemos adicionar ou no JS público, ou no JS dos formulários o seguinte código:
latromi.extensions.loadScripts(['<<LINK>>'], function() {
// Função de callback que será chamada quando
// todos os scripts terminarem de ser carregados
});
JS Público
Caso deseje usar um script em qualquer objeto latromi é necessário adicionar o código no JS público, para isso siga os seguintes passos:
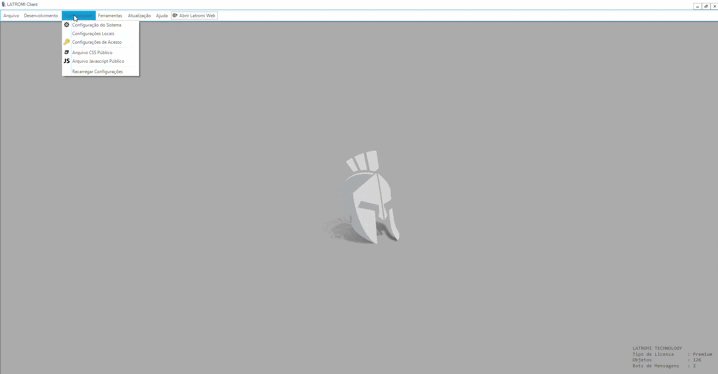
- Acesso o menu Configurações > Arquivo Javascript Público.
- Adicione o código informado no início do tópico e substitua o texto ‘<<LINK>>’ pelo link da lib que deseja estar utilizando.

JS no formulário
Para usar uma biblioteca em apenas um dos formulários é necessário adicionar o código JS nos arquivos JS do formulário, para isso siga os seguintes passos:
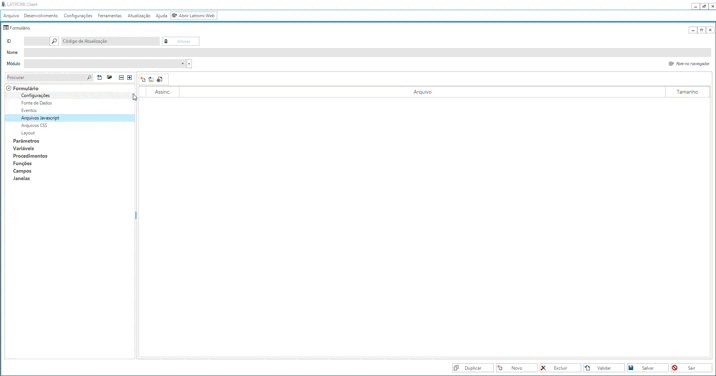
- No formulário, acesse a aba ‘Arquivos Javascript’
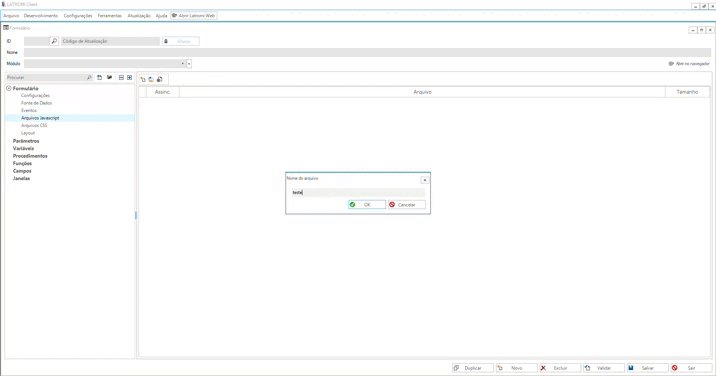
- Adicione um novo arquivo para o formulário
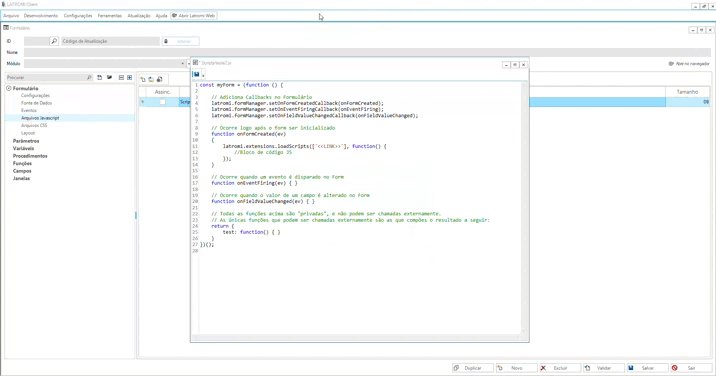
- Cole o seguinte código:
const myForm = (function () {
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev)
{
latromi.extensions.loadScripts(['<<LINK>>'], function() {
// Função de callback que será chamada quando
// todos os scripts terminarem de ser carregados
});
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev) { }
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
// Todas as funções acima são "privadas", e não podem ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return {
test: function() { }
}
})();