Boa tarde,
Não, não funcionou, tentei colocando
Inicialmente logo no Inicio
"type": "serial",
"categoryField": "category"
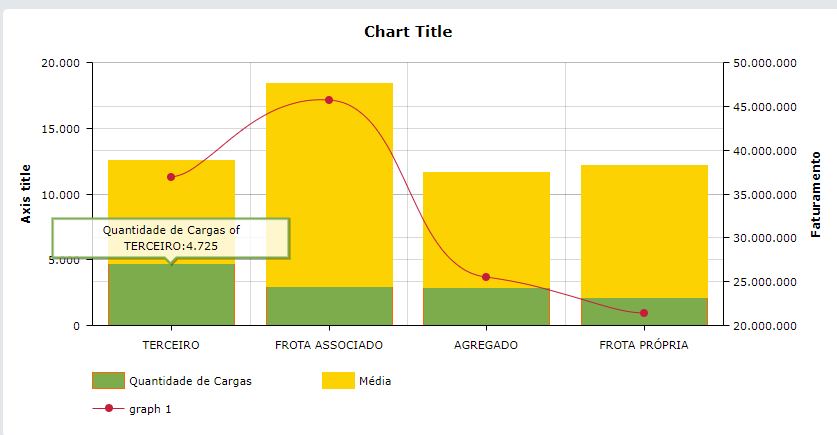
e dentro das informações das colunas, mas não funcionou, e a quantidade ficou com casas decimais e somente desejo isso para os itens Média e faturamento.
Minha ideia seria o separador de decimal com duas casas decimais no Faturamento e Média e o de milhar nesses casos também.
No quantidade não quero casas decimais.
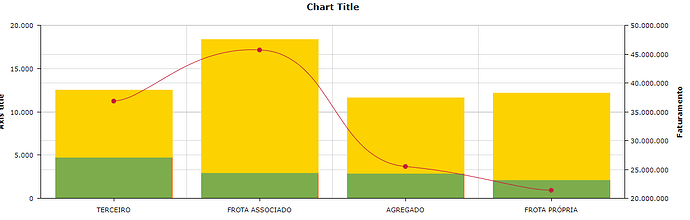
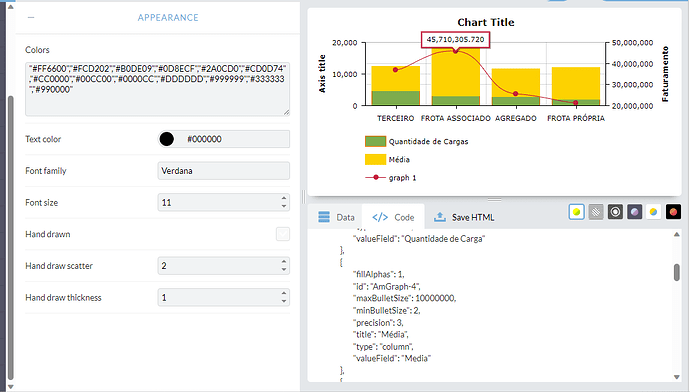
Repliquei o comando que você inseriu antes incluindo os campos que mencionei
{
"type": "serial",
"categoryField": "category",
"startDuration": 1,
"categoryAxis": {
"gridPosition": "start"
},
"trendLines": [],
"graphs": [
{
"balloonText": "[[title]] of [[category]]:[[value]]",
"fillAlphas": 1,
"fillColors": "#7DAC4D",
"id": "AmGraph-2",
"precision": 0,
"title": "Quantidade de Cargas",
"type": "column",
"valueField": "Quantidade de Carga"
},
{
"fillAlphas": 1,
"id": "AmGraph-4",
"maxBulletSize": 10000000,
"minBulletSize": 2,
"decimalSeparator": ",",
"percentPrecision": 2,
"thousandsSeparator": ".",
"precision":3,
"title": "Média",
"type": "column",
"valueField": "Media"
},
{
"bullet": "round",
"id": "AmGraph-1",
"lineColor": "#C41E3A",
"title": "graph 1",
"type": "smoothedLine",
"decimalSeparator": ",",
"percentPrecision": 2,
"thousandsSeparator": ".",
"precision":3,
"valueAxis": "Fat-Axis",
"valueField": "Faturamento"
}
],
"guides": [],
"valueAxes": [
{
"id": "ValueAxis-1",
"stackType": "regular",
"title": "Axis title"
},
{
"id": "Fat-Axis",
"position": "right",
"title": "Faturamento"
}
],
"allLabels": [],
"balloon": {},
"legend": {
"enabled": true,
"useGraphSettings": true
},
"titles": [
{
"id": "Title-1",
"size": 15,
"text": "Chart Title"
}
],
"dataProvider": [
{
"category": "TERCEIRO",
"Faturamento": 36852926.31,
"Quantidade de Carga": 4725,
"Media": "7800.83"
},
{
"category": "FROTA ASSOCIADO",
"Faturamento": 45710305.72,
"Quantidade de Carga": 2965,
"Media": "15416.6"
},
{
"category": "AGREGADO",
"Faturamento": 25446043.96,
"Quantidade de Carga": 2904,
"Media": "8762.41"
},
{
"category": "FROTA PRÓPRIA",
"Faturamento": "21330662.68",
"Quantidade de Carga": "2123",
"Media": "10047.42"
}
]
}