Boa tarde.
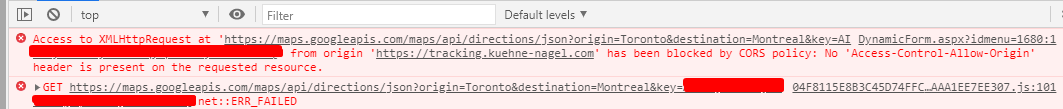
Estou tentando realizar uma requisição em uma API do google, porém ao realizar o XMLHttpResquest o navegados me retorna o erro abaixo:
Fiz uma pesquisa para verificar a causa do erro nos sites abaixo e entendi que por padrão, quando fazemos uma requisição através do XMLHttpRequest ou utilizando a API Fetch do javascript, os navegadores utilizam a política same-origin que só autoriza a troca de recursos entre as mesmas origens (domínios). Se for necessário essa troca entre diferentes origens, é necessário configurar as chamadas para que contenham os cabeçalhos CORS corretos.
Política de Cross-Origin
Cross-Origin Resource Sharing (CORS)
Tentei realizar a adequação do meu código, colocando o cabeçalho Access-Control-Allow-Origin em minha requisição porém não consegui solucionar o problema.
também tentei realizar a requisição via JavaScript: Fetch e não tive sucesso.
poderiam me ajudar com esse problema?
function VerificarDistancia() {
var vlatProj, vlogProj, vlatCand, vlogCand;
var vUrlGoogleDist;
// Ocorre quando o Formulário é criado no navedador
latromi.formManager.setOnFormCreatedCallback(function (context) {
var form = context.form;
var vbtn = context.form.fields['Refrash'].clientId;
var btnRefrash = document.querySelector('#' + vbtn);
if (!btnRefrash) return;
btnRefrash.addEventListener('click', function (e) {
vUrlGoogleDist = 'https://maps.googleapis.com/maps/api/directions/json'
+ '?origin=Toronto&destination=Montreal&key={chave da API}';
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function () {
if (this.readyState == 4) {
if (this.status == 200) {
var result = JSON.parse(this.responseText);
console.log(result);
}
}
};
xhttp.open('GET', vUrlGoogleDist, true);
xhttp.send();
});
//final do callback
});
}
VerificarDistancia();