Abrir um arquivo PDF dentro do LATROMI é um processo simples. Pode ser através de uma URL estática chamada através de um link HTML ou buscando o arquivo do banco de dados com o Extrator de Arquivos. Dessa forma, o arquivo será baixado ou visualizado através da interface padrão do navegador.
No entanto, em alguns casos, pode ser necessário ter mais “controle” sobre o documento que será exibido. Por exemplo, pode ser necessário impedir que o usuário imprima ou faça o download do arquivo.
Neste tópico vamos abordar essa necessidade, utilizando a biblioteca ViewerJS para exibir o arquivo PDF em um Formulário.
Você pode conferir este o exemplo em execução neste link.
ViewJS
O ViewJS é uma biblioteca JavaScript usada para exibir documentos em uma página HTML. Com a ajuda de outras bibliotecas Open Souce’s, como por exemplo o PDF.JS, permite ao desenvolvedor ter controle sobre o arquivo carregado, ao invés de deixar a visualização por conta do suporte nativo do navegador.
A utilização dessa biblioteca é muito simples, e as instruções detalhadas podem ser conferidas neste link.
Em resumo, basta seguir esses passos:
-
Extrair os arquivos em uma pasta do IIS.
-
Criar um IFrame na página onde o documento será carregado.
-
Informar o endereço do arquivo na propriedade
srcdo IFrame da seguinte forma:<iframe src="ViewerJS/#../path/to/filename.ext"></iframe>
Feito isso, o documento será exibido desta maneira na página:
Formulário
Agora vamos a construção do Formulário. Primeiramente, conforme citado anteriormente, precisamos baixar e extrair os arquivos da biblioteca ViewerJS em uma pasta do IIS.
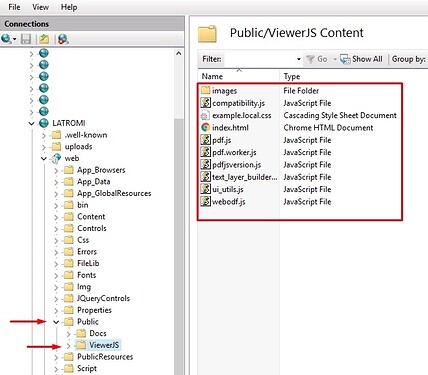
Os arquivos podem ser extraídos na pasta “Public” que fica no diretório raiz do site. Ao contrário de qualquer outra pasta, essa pasta nunca é excluída nas atualizações do sistema. Caso a pasta não exista, basta criá-la.
A estrutura ficará assim:
Variáveis
Neste exemplo utilizaremos as seguintes variáveis:
- url - Variável do tipo “Text” que vai receber o endereço relativo do arquivo PDF.
Campos
Neste exemplo utilizaremos os seguintes campos:
-
elmIframe - Campo do tipo “HtmlElement” onde será declarado o elemento IFrame.
Informe a marcação HTML a seguir na propriedade “Template”:
<iframe id="viewer" style="border:none;width:100%;height:100%" src=""></iframe>
O Id do elemento precisa coincidir com o seletor usado para obter o elemento IFrame, no código Javascript abaixo.
JavaScript
Adicione o código a seguir na seção Arquivos Javascript do Formulário:
var ViewerJS;
// Este callback é disparado quando o Formulário for carregado pela primeira vez no Navegador.
// Este é o momento onde os campos são criados em tela. É neste momento que vamos criar o
// objeto "ViewerJS", pois é quando o Iframe estará disponível.
latromi.formManager.setOnFormCreatedCallback( function(args) {
// Cria o objeto "ViewerJS"
ViewerJS = (function(iframe) {
// Array com as informações adicionais
// que serão exibidas na barra superior
var customInfoArray = [];
// Habilita ou desabilita o download
function _enableDownload(enabled) {
var iframeDocument = iframe.contentDocument || iframe.contentWindow.document;
if (iframeDocument){
var iframeDownloadButton = iframeDocument.getElementById('download');
if (iframeDownloadButton) iframeDownloadButton.style.display = (enabled ? '' : 'none');
}
if (enabled) iframe.removeAttribute('data-disableDownload');
else iframe.setAttribute('data-disableDownload', 'true');
}
// Adiciona um botão com informação customizada
function _addCustomInfo(text) {
var iframeDocument = iframe.contentDocument || iframe.contentWindow.document;
var customButton = iframeDocument.createElement('button');
customButton.innerHTML = text;
customButton.className = 'toolbarButton textButton';
var titlebarRight = iframeDocument.getElementById('titlebarRight');
titlebarRight.insertBefore(customButton, titlebarRight.firstChild);
}
// Sempre que o documento for carregado,
// verifica se deve desabilitar o download e se tem informações para exibir
iframe.addEventListener('load', function(e) {
var form = latromi.formManager.getFormInstance();
var disabled = iframe.getAttribute('data-disableDownload') === 'true';
_enableDownload(!disabled);
// Adiciona as informações customizadas
for(var n=0; n < customInfoArray.length; n++)
_addCustomInfo(customInfoArray[n]);
});
return {
// Desabilita o download
disableDownload: function() {
_enableDownload(false);
},
// Abre um documento
navigateTo: function(relativeUrl) {
iframe.src = 'Public/ViewerJS/#../' + relativeUrl;
},
// Atualiza a url do documento
update: function() {
var form = latromi.formManager.getFormInstance();
// Busca valor das variaveis
var url = form.getVariableValue('url');
var customInfo1 = form.getVariableValue('customInfo1');
var customInfo2 = form.getVariableValue('customInfo2');
// Adiciona no array
customInfoArray.push(customInfo1);
customInfoArray.push(customInfo2);
this.navigateTo(url);
}
}
})(document.getElementById('viewer'));
});
Este código declara um objeto estático chamado “ViewerJS”, com as seguintes funções:
-
disableDownload - Desabilita a opção de download
-
navigateTo - Navega para um documento
-
update - Atualiza o visualizador com base no valor da variável “url”.
Novo: Além de atualizar a URL, adiciona duas informações adicionais na barra superior com base no valor de variáveis.
Este objeto recebe no seu construtor a referência do elemento IFrame. Certifique-se de passar o Id correto.
Procedimentos
Neste exemplo utilizaremos os seguintes Procedimentos:
-
Form_Load - Procedimento vinculado ao evento Load do Formulário, ou seja, será executado logo que o formulário for aberto.
Neste procedimento, adicione as ações:
-
Criar Record - Informe um comando SQL que retorna a URL do arquivo PDF. Caso a URL aponte para o diretório do site, use um caminho relativo.
Exemplo:
SELECT 'Docs/Latromi-Impressao_Site.pdf' AS url -
Popular Campos e Variáveis - Preencha a variável “url” com o valor retornado na Record.
-
Executar Código Javascript - Execute o código Javascript a seguir:
ViewerJS.update(); // Atualiza a visualização do documento.
-
Pronto! Isso já é o suficiente para visualizar o arquivo PDF no Formulário.
Desabilitando o Download
Em alguns casos, o motivo para optar ter mais controle sobre a visualização do arquivo PDF pode ser a necessidade de restringir a impressão e download do arquivo por parte dos usuários.
Neste caso, o botão de download do ViewerJS pode ser removido chamando o código JavaScript a seguir.
ViewerJS.disableDownload(); // Desabilita o download
Você pode chamar este código logo antes de atualizar o visualizador:
ViewerJS.disableDownload(); // Desabilita o download
ViewerJS.update(); // Atualiza a visualização do documento.
Carregando arquivos dinâmicos
O exemplo que implementamos até este ponto utilizava a URL de um arquivo PDF estático. Serve para fins didáticos, mas na prática geralmente precisaremos de algo mais dinâmico.
A seguir, vamos conferir como extrair o arquivo PDF de forma dinâmica, usando o Extrator de Arquivos.
Usando o Extrator de Arquivos
Primeiramente, você precisa ter um Extrator de Arquivos criado. Não vamos abordar detalhes sobre a sua implementação neste tópico, mas ele basicamente é um objeto que recebe parâmetros e extrai arquivos binários do banco de dados.
Neste exemplo, vamos levar em consideração que o seguinte Extrator de Arquivos está disponível para uso:
- Código - FEX00000007300002420181002184810610305
- Parâmetros - IdDocumento (Id do documento)
Para extrairmos o arquivo através de uma requisição GET, precisamos montar a URL dessa maneira:
GetFile/codigo/?_parametro1=valor&_parametro2=valor
Usando o Extrator de arquivos citado neste exemplo, e supondo que estivéssemos buscando o documento com id 123, a URL ficaria assim:
GetFile/FEX00000007300002420181002184810610305/?_IdDocumento=123
Agora, basta modificar a parte do Formulário que retorna a URL estática do arquivo PDF para retornar a URL do Extrator de Arquivos conforme vimos aqui.