Olá a todos,
Estou com um problema para formatar meus formulários utilizando a classe publica, poderiam me ajudar?
Segue abaixo o exemplo que estou utilizando:
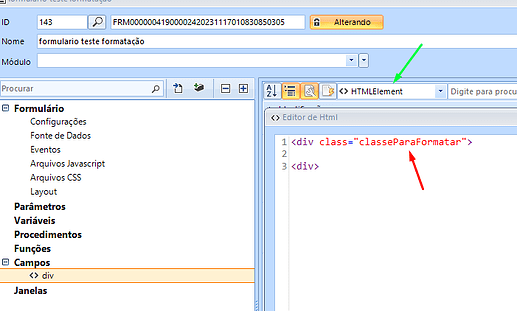
1° Criação do elemento que receberá a formatação.
Criei um formulário onde criei um HTMLELement onde inseri uma div com a classe de nome classeParaFormatar, essa div precisa receber a formatação que eu criar publicamente.
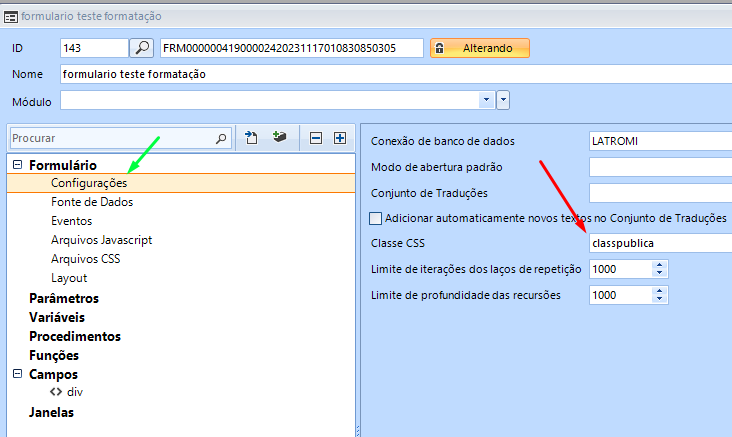
2° Declarar a classe publica no formulário onde preciso realizar a formatação.
Dentro do menu Configurações do formulário criei uma classe publica chamada classpublica para utilizar a formatação inserida no CSS publico.
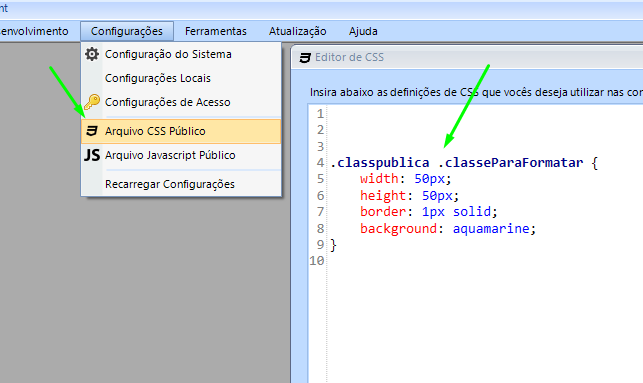
3° Escrever o código utilizando CSS.
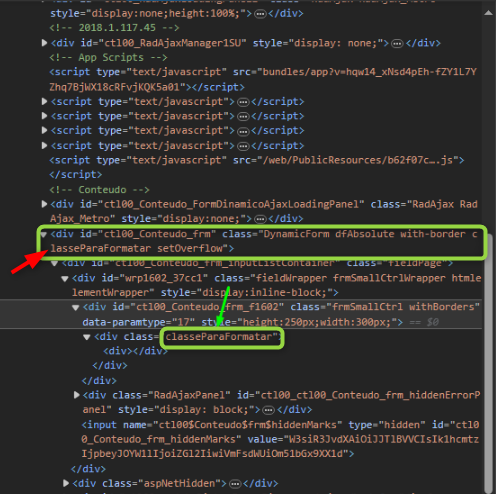
Por fim coloquei o meu código CSS no arquivo CSS público para realizar a formatação da div classeParaFormatar que criai dentro do campo elementHTML no formulário.

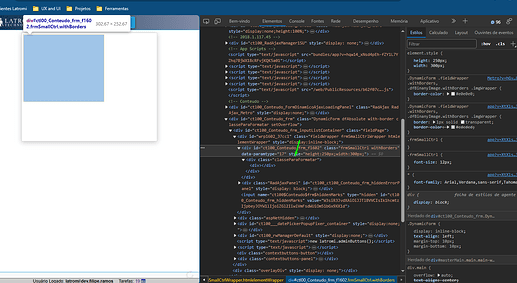
4° resultado sem formatação.
Porém, infelizmente não consegui obter a formatação do campo.
Poderia me ajudar com esse tema? No que estou errando?