Boa tarde!
Coloque uma validação em um campo numérico, mas percebi que não estava entrando nesta validação.
O campo sempre vem populado por é o próximo código a ser digitado.
Percebi que pelo fato do campo estar populado faz com que não entre na validação, segue exemplo abaixo:
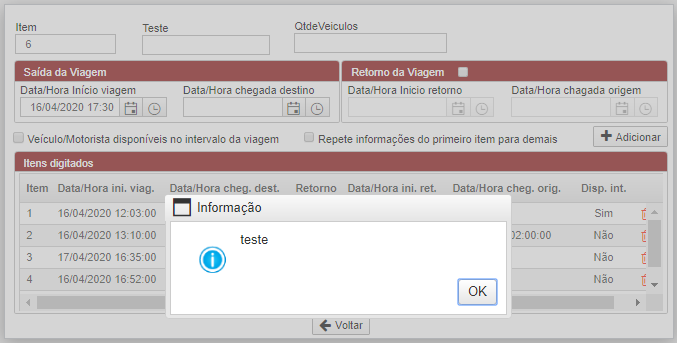
Campo item já vem populado na tela ao abrir o formulário, a validação está no lostfocus. Ao passar o campo não da a mensagem de teste que coloquei no lostfocus.
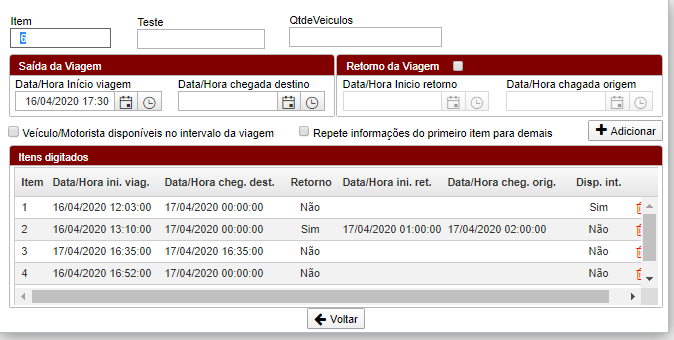
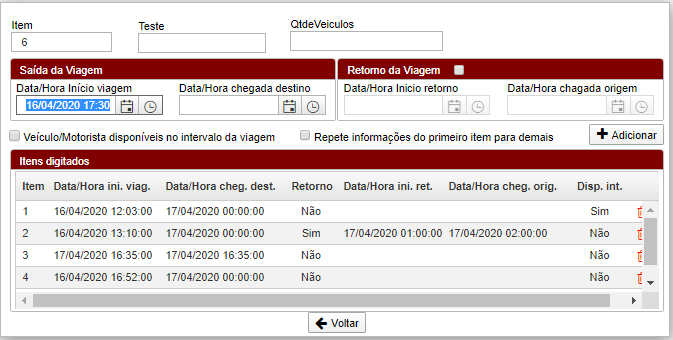
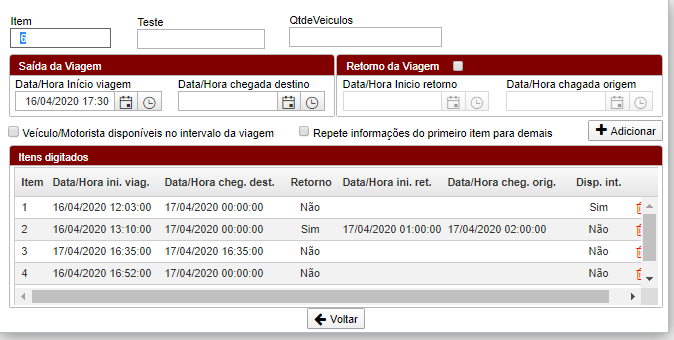
Campo já vindo populado:

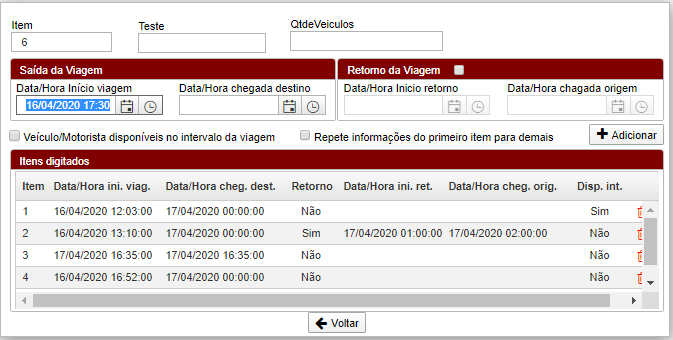
Quando o foca sai do campo não entra na mensagem de teste:

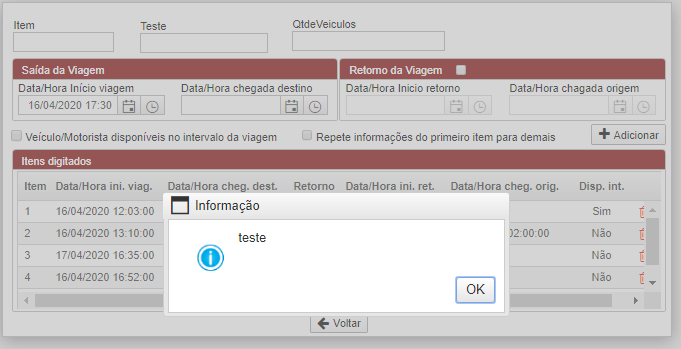
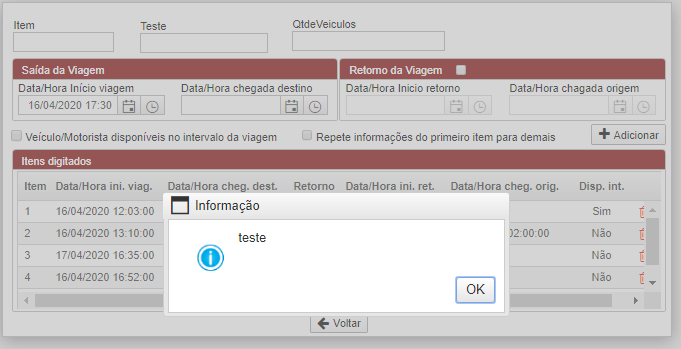
Se eu apagar o conteúdo do campo item e der TAB, entra na mensagem:

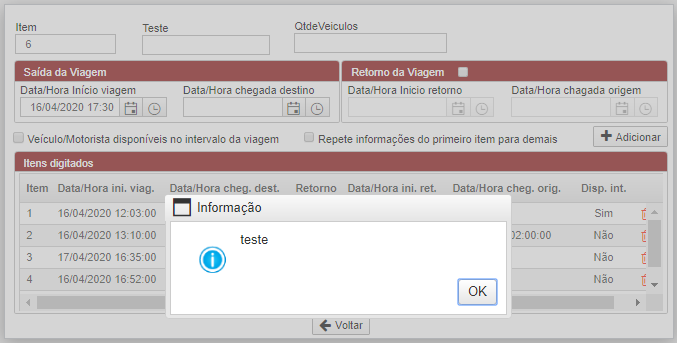
Se eu preencher novamente o campo também da a mensagem de teste ao sair o foco, mas se voltar novamente pra ele não da mais a mensagem a não ser que o conteúdo do campo seja diferente do conteúdo anterior:

Att,
Nielson Santos
Obs: Fiz testes com campo texto também e da o mesmo problema.
Olá @nielson.santos.
Na verdade, o sistema está correto.
O evento LostFocus não é “puramente” o que o seu nome representa.
Ele é disparado quando o campo perde o foco, mas só se o valor foi modificado. Se o usuário apenas passar pelo campo sem modificar o valor, o evento não dispara.
Como o processamento dos eventos é realizado no Servidor, este tratamento existe para melhorar a Performance, evitando que a comunicação Cliente x Servidor ocorra de forma excessiva.
Você vai precisar usar uma outra abordagem para mostrar a mensagem.
Nativamente existe alguma forma de fazer esta validação no sistema mesmo se não houver alteração no valor do campo?
Você pode usar um código JavaScript para forçar o evento LostFocus.
Siga os passos abaixo:
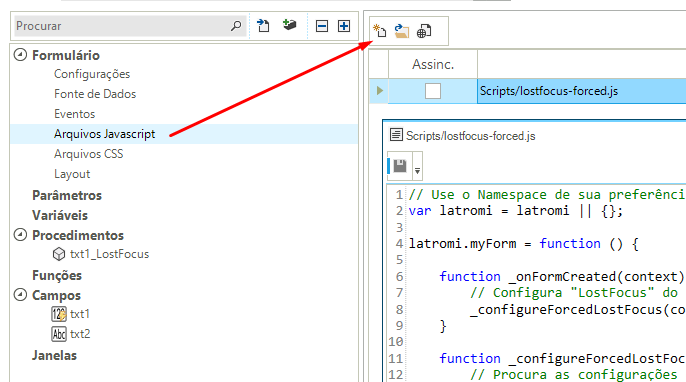
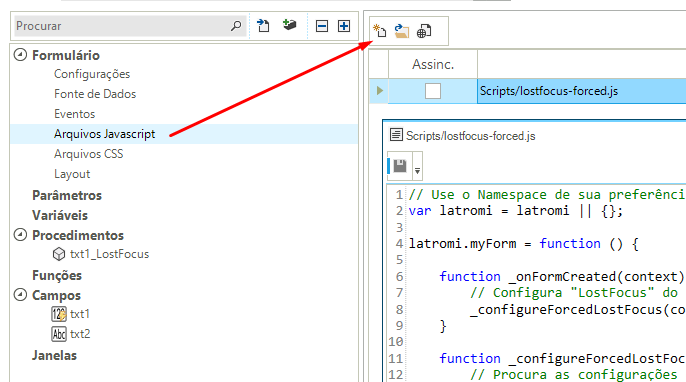
- Adicione um arquivo JavaScript no Formulário.

- Adicione o código abaixo no arquivo JavaScript, substituindo “txt1” pelo nome do campo que você deseja forçar o evento LostFocus.
// Use o Namespace de sua preferência
var latromi = latromi || {};
latromi.myForm = function () {
function _onFormCreated(context) {
// Configura "LostFocus" do campo chamado "txt1"
_configureForcedLostFocus(context, 'txt1');
}
function _configureForcedLostFocus(context, fieldName) {
// Procura as configurações do campo, para encontrar o ID do elemento
var fieldInfo = context.form.getFieldData(fieldName);
if (fieldInfo) {
var fieldControl = $find(fieldInfo.clientId);
if (fieldControl) {
fieldControl.add_focus(function(sender, eventArgs) {
sender.get_element().setAttribute('data-oldValue', '\0');
});
}
}
}
return {
onFormCreated : _onFormCreated,
onEventFiring : function(arguments) { }, // Evento não manipulado
onFieldValueChanged : function(arguments) { } // Evento não manipulado
}
};
// Declara o formulário
var myForm = new latromi.myForm();
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback( myForm.onFormCreated );
latromi.formManager.setOnEventFiringCallback( myForm.onEventFiring );
latromi.formManager.setOnFieldValueChangedCallback( myForm.onFieldValueChanged );
- Salve o arquivo JavaScript e em seguida salve o Formulário.