Boa tarde. Estou com um erro em um formulário. Nesse formulário eu tenho um Tab Control com várias abas criadas. Porém como criei bastante abas, as setas que deveriam aparecer pra trocar elas, não aparecem. Pra elas aparecerem, eu tenho que trocar a aba do navegador de tela e voltar pra que estava:
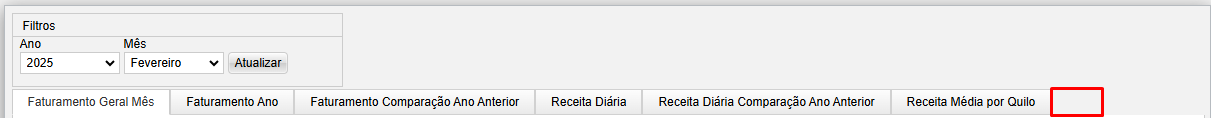
Print do formulário ao carregar:
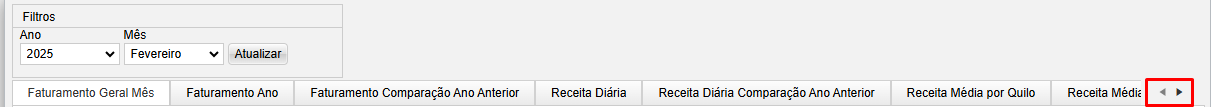
Print do formulário após mudar a aba do navegador pra outra tela, após mudar as setas destacas aparecem:
Boa tarde @JonasKRitter,
Adicione o seguinte código JavaScript no formulário:
- Sugestão de nome para o script: TabControlFix.js
const myForm = (function () {
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev)
{
window.dispatchEvent(new Event('resize'));
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev) { }
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
// Todas as funções acima são "privadas", e não podem ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return {
test: function() { }
}
})();
1 curtida
Funcionou perfeitamente. Obrigado
1 curtida
Bom dia, @JonasKRitter.
A solução discutida neste tópico foi implementada no código-fonte do sistema. Agradecemos sua contribuição para a melhoria da experiência na plataforma! 

Segue release com a implementação efetuada LATROMI Web Versão 3.5.481.
3 curtidas