Olá
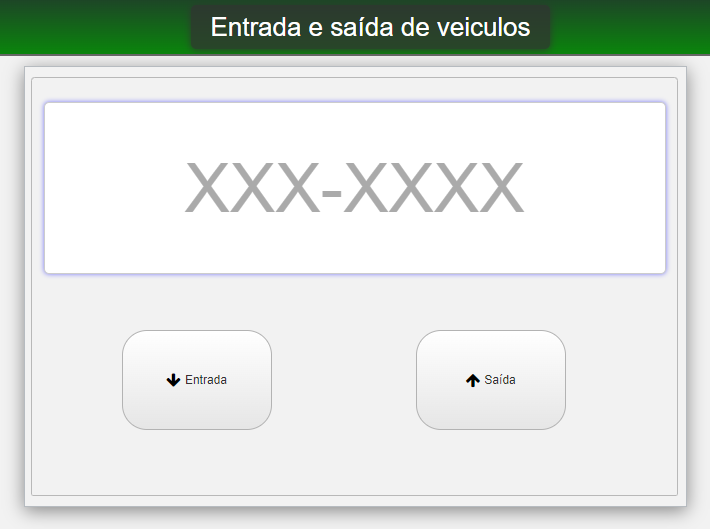
Preciso alterar a formatação de um campo text que será utilizado para informar a placa de um veículo.
Consegui fazer essa customização do input utilizando css,
porém agora me deparei com o seguinte problema: como eu capturo o valor que foi informado pelo usuário para poder realizar os outros procedimentos?
Arquivo CSS que utilizei.
.container {
text-align: center;
}
.styled-input {
width: 600px; /* Define a largura do campo de entrada */
height: 150px; /* Define a altura do campo de entrada */
padding: 10px;
font-size: 68px;
border: 1px solid #ccc;
border-radius: 5px;
outline: none;
text-align: center; /* Centraliza o texto no campo de entrada */
text-transform: uppercase; /* Converte o texto para maiúsculas */
}
.styled-input:focus {
border-color: dodgergree;
box-shadow: 0 0 5px rgba(0, 0, 255, 0.5);
}
.styled-input::placeholder {
color: #aaa;
}
Chamado no campo.
<div class="container">
<div class="input-container">
<input type="{?INPUT.KmRestante}" class="styled-input" placeholder="XXX-XXXX">
</div>
</div>
1 curtida
Uma forma de realizar isso poderia ser uma execução de um código Javascript no evento de click do botão.
Depois disso, você poderia utilizar a API de Javascript que existe no Latromi para salvar esse valor em um campo ou variável.
No exemplo abaixo, o campo <input> terá o id="placaInput", e o valor da placa será armazenado numa varíavel “vPlaca” dentro do formulário.
// Busco o valor do input
var textoPlaca = document.getElementById('placaInput').value;
// Obtém a instância do formulário
var form = latromi.formManager.getFormInstance();
// Preenche a variável vPlaca
form.setVariableValue('vPlaca', textoPlaca);
Estando o valor capturado na variável vPlaca, a partir daí seria seguir com qualquer lógica que pretende usar no formulário.
3 curtidas
Muito boa a sua abordagem @gustavo.cazarotto!
Complementando o seu exemplo, o momento ideal para preencher a variável “vPlaca” seria logo antes do processamento de qualquer evento do Latromi, e para fazer o inverso, seria logo após o processamento de cada evento.
O código Javascript a seguir faz isso:
const myForm = (function () {
let map;
let directionsService;
let directionsRenderer;
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev) {
// passa o valor dos inputs para as variáveis
syncInputs(ev.form, 'OUT');
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev1) {
// Antes de disparar o evento,
// passa o valor dos inputs para as variáveis
syncInputs(ev1.form, 'IN');
// Fornece callback para que quando o evento for concluído,
// o valor das variáveis seja passado para os inputs
ev1.completeCallback = function(ev2) { syncInputs(ev2.form, 'OUT'); }
}
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
// Sincroniza valor de variáveis com campos da tela:
// IN = Indo para o servidor
// OUT = Saindo do servidor
function syncInputs(form, direction) {
// Captura o(s) elemento(s) input(s)
const placaInput = document.getElementById('placaInput');
if (direction=='IN') {
// Passa o valor do(s) input(s) para a(s) variável(is)
form.setVariableValue('vPlaca', placaInput.value);
}
else if (direction=='OUT') {
// Passa o valor da(s) variável(is) para o(s) input(s)
placaInput.value = form.getVariableValue('vPlaca');
}
}
// Todas as funções acima são "privadas", e não pode ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return { }
})();
2 curtidas
Obrigado pela ajuda desde já.
Porém como sou totalmente leigo em java, não consegui implementar a solução proposta.
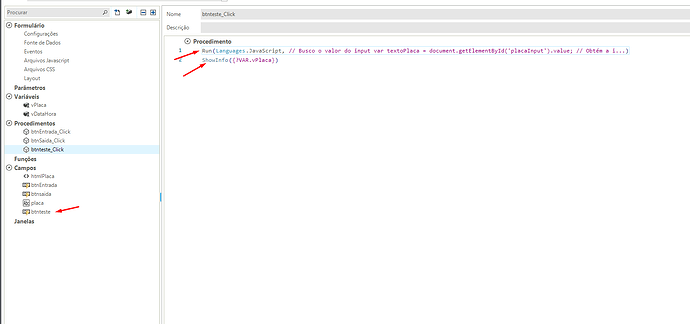
Inicialmente tentei executar o que o Gustavo propos, porém ao popular o campo, e clicar no botão teste que criei para validar isso, a mensagem que coloquei para verificar se consegui capturar o valor não funcionou ou seja, veio nula;
E o mesmo ocorreu com a código que o Daniel complementou. Porém estou na dúvida se estou fazendo correto isso.
Bom dia @josimar.picoloto!
Na propriedade Template HTML, use o código a seguir:
<div class="container">
<div class="input-container">
<input type="text" id="placaInput" class="styled-input" placeholder="XXX-XXXX" />
</div>
</div>
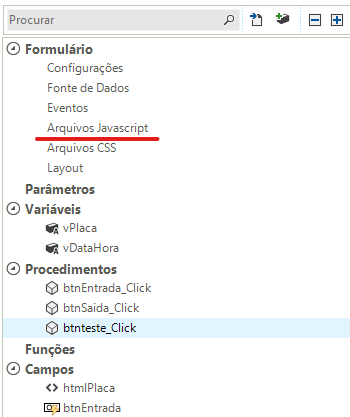
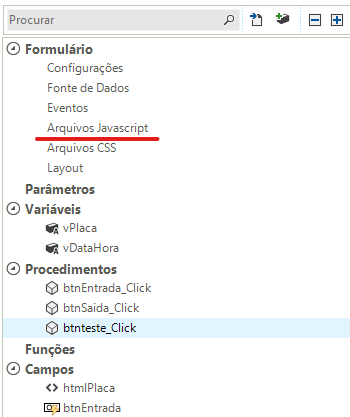
Depois, adicione o código JavaScript do meu exemplo, na seção “Arquivos JavaScript” do Formulário:

1 curtida
Consegui resolver Daniel!
Obrigado.
1 curtida