bendao
1
Boa tarde…
Depois do drag e drop agora estou com dificuldade de, a parir do javascript, abrir um modal dialog e pedir uma informação.
Por exemplo:
var idade = prompt("Digite sua idade:");
Funciona normalmente, porem é só uma informação, não eh formatada, não consigo mudar título e adicionar ou configurar botões.
Adicionando o jQuery UI percebi que estrago outras coisas do layout.
Tem algum exemplo funcional para me ajudar?!
Att,
Luiz Gustavo
Olá @bendao!
Você poderia criar um novo Formulário e chamar em uma Janela.
Se você quer evitar que uma nova página seja carregada, vai dar um pouco de trabalho, mas é possível.
Use este código JavaScript:
openWindowJson({
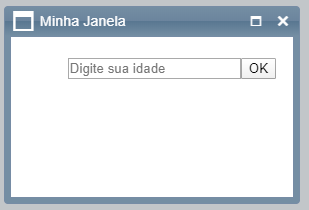
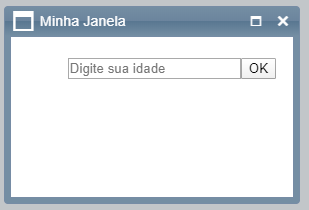
title: 'Minha Janela',
width: 300,
height: 200,
behaviors: 'Close,Move,Resize,Maximize',
options: 'center,destroyOnClose,modal',
// Evento "Show": ocorre quando a janela é exibida
showEvent: function(sender, args) {
var contentElement = sender.get_contentElement();
// Oculta o Iframe, usado para abrir URLs
contentElement.childNodes[0].style.display = 'none';
// Adiciona Controles
var wrapper = document.createElement('div');
wrapper.style.width = '100%';
wrapper.style.height = '100%';
wrapper.style.padding = '20px';
//
var textbox = document.createElement('input');
textbox.id = 'txtIdade';
textbox.placeholder = 'Digite sua idade';
//
var button = document.createElement('button');
button.type='button';
button.innerHTML = 'OK';
button.addEventListener('click', function(e) {
// fecha a janela no evento click do botão
var win = GetRadWindowManager().GetActiveWindow();
if (win) {
var idade = document.getElementById('txtIdade').value;
// Passa o valor de retorno ao fechar a janela
win.Close(idade);
}
});
//
wrapper.appendChild(textbox);
wrapper.appendChild(button);
contentElement.appendChild(wrapper);
},
// Evento "close": Ocorre quando a janela foi fechada
closeEvent: function (sender, args) {
alert('Idade: ' + args.get_argument());
}
});
Para testar, pode usar a ação Executar Comando Javascript do Fornulário, no Click de um botão.