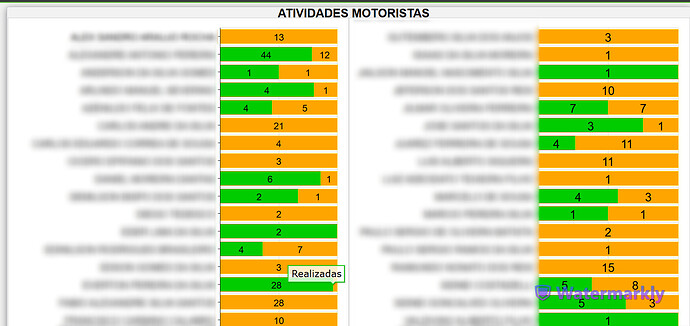
Segue abaixo a imagem do meu grafico :
JSON :
Q1 AS (
SELECT Motorista, Progresso, AtividesR FROM Tabela
),
q_json AS (
SELECT '{
"type": "serial",
"categoryField": "Motorista",
"startDuration": 1,
"creditsPosition": "bottom-right",
"hideCredits": true,
"autoMargins": true,
"thousandsSeparator": ".",
"fontSize": 24,
"rotate": true,
"categoryAxis": {
"gridPosition": "start"
},
"graphs": [
{
"balloonText": "Realizadas",
"fillAlphas": 1,
"fillColors": "#00cc00",
"id": "AmGraph-1",
"title": "Realizadas",
"type": "column",
"valueField": "Progresso",
"labelText": "[[value]]",
"fontSize": 24
},
{
"balloonText": "Faltantes",
"fillAlphas": 1,
"fillColors": "#ffa500",
"id": "AmGraph-2",
"title": "Faltantes",
"type": "column",
"valueField": "AtividesR",
"labelText": "[[value]]",
"fontSize": 24
}
],
"valueAxes": [
{
"id": "ValueAxis-1",
"stackType": "100%",
"fontSize": 0
}
],
"dataProvider": [' + STUFF((
SELECT ', {"Motorista": "' + CAST(Motorista AS VARCHAR(100)) + '", "Progresso": '
+ CAST(ISNULL(Progresso, 0) AS VARCHAR) + ', "AtividesR": '
+ CAST(ISNULL(AtividesR, 0) AS VARCHAR) + '}'
FROM Q1
ORDER BY Motorista
FOR XML PATH(''), TYPE).value('.', 'NVARCHAR(MAX)'), 1, 2, '') + ']
}' AS jsondata
)
SELECT
'<style>
.amcharts-chart-div > a {
display: none;
}
</style>' + CHAR(13) + CHAR(10) +
'<div class="drawChart" style="width: 100%; height: 940px; margin: 0 auto; display: flex; justify-content: center; align-items: center;">' + CHAR(13) + CHAR(10) +
CHAR(9) + '<script type="application/json">' + CHAR(13) + CHAR(10) +
jsondata +
CHAR(13) + CHAR(10) + CHAR(9) + '</script>' + CHAR(13) + CHAR(10) +
'</div>' AS htmlelement
FROM q_json