Visão Geral
Neste tópico vou mostrar como criar um Organograma no Formulário, usando o Google Charts e buscando os dados diretamente do banco de dados.
Google OrgChart
Esta é página com a documentação do Organograma do Google Charts:
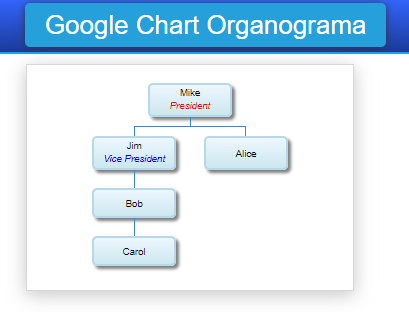
Vamos implementar exataente o mesmo exemplo, mas buscando as informações do banco de dados:

Formulário
Crie um Formulário com um campo do tipo HtmlElement, e informe o código a seguir na propriedade Template:
<div id="chart_div" style="width:100%;height:100%">
</div>
Crie também uma variável no Formulário, chamada v_data. Essa variável vai receber o JSON com os dados que serão usados para montar o Organograma.
Javascript
Primeiramente, precisamos referenciar o arquivo Javascript do Google na nossa página. Para isso, adicione a URL https://www.gstatic.com/charts/loader.js na seção Arquivos Javascript do Formulário.

Agora adicione um novo arquivo Javascript, onde vamos incluir o código abaixo:
// Carrega a biblioteca do GoogleCharts "OrgChart"
google.charts.load('current', {packages:["orgchart"]});
const myForm = (function () {
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev) {
// Carrega o gráfico se/quando a biblioteca estiver pronta
google.charts.setOnLoadCallback(drawChart);
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev) { }
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
function drawChart() {
// Obtém os dados a partir da variável de formulário "v_data"
const form = latromi.formManager.getFormInstance();
const dataArrayJson = form.getVariableValue('v_data');
if (!dataArrayJson) return;
var data = new google.visualization.DataTable();
data.addColumn('string', 'Name');
data.addColumn('string', 'Manager');
data.addColumn('string', 'ToolTip');
// Para cada caixa do organograma, forneça o nome, o gerente e tooltip a ser exibido.
data.addRows(JSON.parse(dataArrayJson));
// Cria o gráfico
var chart = new google.visualization.OrgChart(document.getElementById('chart_div'));
// Desenhe o gráfico, definindo a opção AllowHtml como true para as dicas de ferramentas.
chart.draw(data, {'allowHtml':true});
}
// Todas as funções acima são "privadas", e não podem ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return {
test: function() { }
}
})();
Carregando os Dados
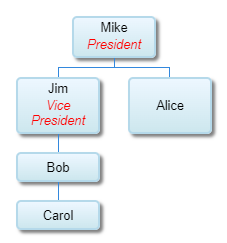
Por último, precisamos apenas carregar os dados, no formato esperado pela biblioteca do Google. Este formato é um “Array de Arrays”.
Supondo que temos essa estrutura no banco de dados:
CREATE SCHEMA samples;
CREATE TABLE samples.employees(
name TEXT NOT NULL PRIMARY KEY,
manager TEXT,
role TEXT
);
INSERT INTO samples.employees (name, manager, role)
VALUES ('Mike', null, 'President'),
('Jim', 'Mike', 'Vice President'),
('Alice', 'Mike', null),
('Bob', 'Jim', null),
('Carol', 'Bob', null);
Os dados podem ser formatados para o Array esperado pelo Google com a seguinte Query do PostgreSQL:
SELECT
array_to_json(ARRAY_AGG(
jsonb_build_array(
CASE
WHEN role = 'President' THEN
jsonb_object(
ARRAY['v', 'f'],
ARRAY[name, name || '<div style="color:red; font-style:italic">'|| role ||'</div>']
)::JSON
WHEN role = 'Vice President' THEN
jsonb_object(
ARRAY['v', 'f'],
ARRAY[name, name || '<div style="color:blue; font-style:italic">'|| role ||'</div>']
)::JSON
ELSE
to_json(name)
END, manager, role)
)) AS data
FROM samples.employees
Por fim, chame a ação “Criar Record” em um Procedimento do evento Load do Formulário, e informa a Query acima.
Em sequida, chame a ação “Popular Campos e Variáveis”, e preencha a variável v_data com o resultado da Query.
Pronto!