Visto que ainda não há nenhum tutorial ou guia sobre Dashboard, resolvi criar esse tópico. Será uma explicação simples voltada a iniciantes, então convido a comunidade a contribuir com ideias e dúvidas sobre questões mais avançadas.
Conhecimentos Necessários
Básico de Consultas, uso de parâmetros e programação de Formulário.
Elementos Necessários
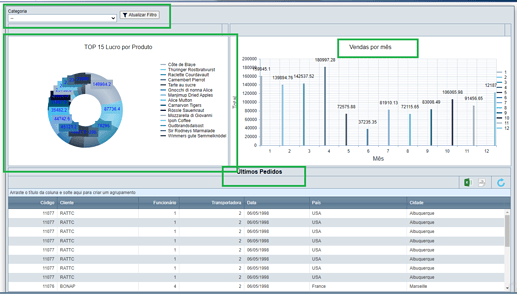
Para criar um Dashboard utiliza-se um Formulário Dinâmico com campos do tipo “Consulta”. Estes campos são vinculados a objetos do tipo Consulta e podem receber como parâmetro o valor de qualquer campo ou variável do Formulário, possibilitando a implementação do efeito Drill-Down.
Criando o Formulário
Tenha suas Consultas prontas mas não se preocupe com detalhes de apresentação ainda.
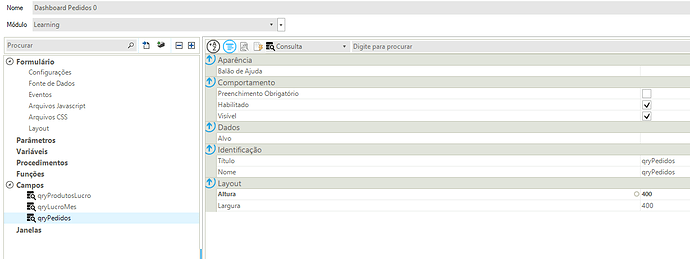
Crie um Formulário e, nele, adicione os campos do tipo “Consulta” que forem necessários (nomear os campos com o prefixo “qry” define o tipo automaticamente).
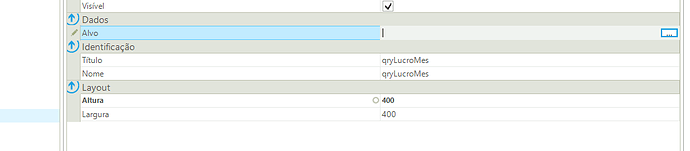
Vincule as Consultas desejadas. Isso é feito na propriedade “Alvo” nas configuração dos campos.

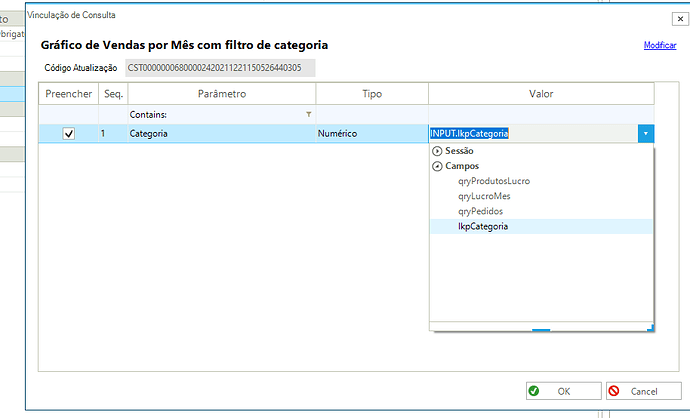
Identifique os parâmetros das Consultas que serão usados e crie um campo para cada um deles.
No momento de vincular a Consulta (na propriedade “Alvo”), preencha os parâmetro informando campos, variáveis ou valores fixos digitados manualmente.
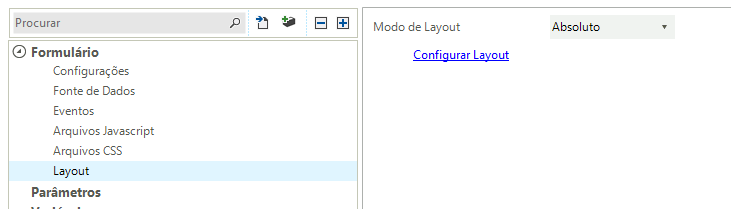
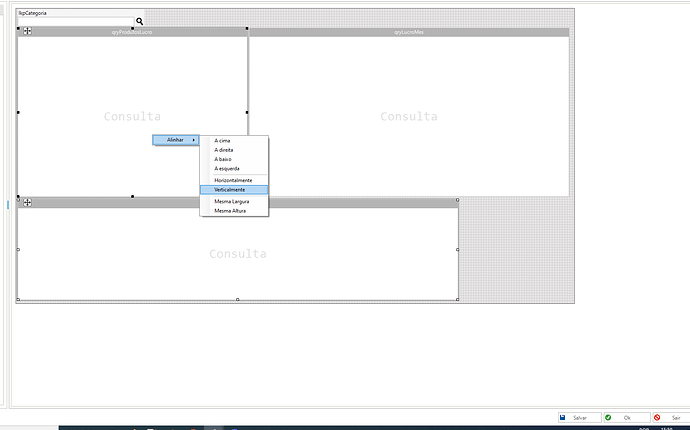
Ajuste o layout. Ele precisa ser Absoluto. É aqui que se define aonde as Consultas irão aparecer na tela e seus tamanhos. O tamanho do Formulário também deve ser especificado.
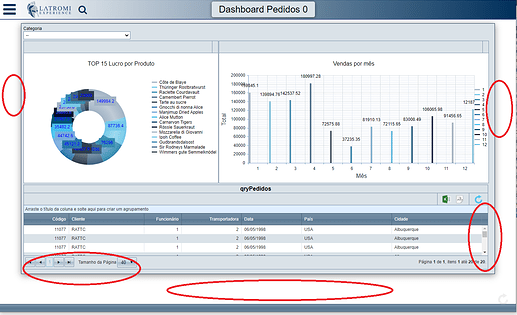
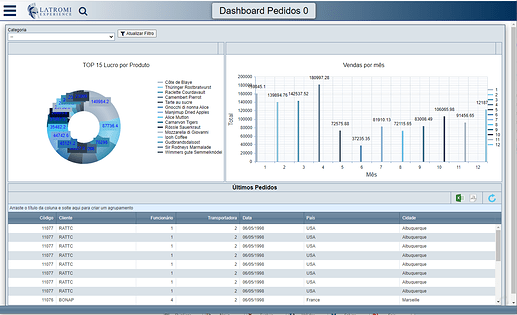
Após fazer as alterações no Layout, verifique o resultado final na web para garantir que os campos estejam dispostos de uma maneira agradável. Se for necessário algum ajuste, repita este processo até chegar ao resultado desejado.
Além dos tamanhos dos campos e sua disposição, pode ser necessário fazer alterações nas Consultas, como remover título, remover colunas ou alterar tamanho de fonte. É recomendado testar na tela em que o Dashboard será visualizado.
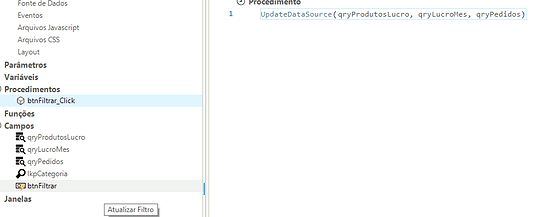
A última coisa a se fazer é a programação do Formulário. Crie eventos para atualizar as fontes de dados quando isso for solicitado.
Considerações Finais
-
Telas maiores possibilitam Dashboards com mais elementos.
-
Para utilizar o mesmo Dashboard em dispositivos com tamanhos muito diferentes, pode ser melhor duplicar o Formulário e alterar as dimensões do layout para criar telas mais fáceis de serem visualizadas.
-
É aconselhado testar os Dashboard’s com valores diferenciados para garantir que tudo será visível em cenários diferentes.