Estou criando um relatório que tem como objetivo ser impresso. Para isso, o formulário teria o tamanho de uma A4 e iria diminuir o zoom e aplicar a função print() do javascript. Entretanto, estou tendo dificuldades para realizar esse zoom.
A primeira ideia que tive foi alterar os parâmetros da página com esse código:
document.body.style.zoom = "80%";
Mas ele só diminui o tamanho do elemento dentro da aba, e não o zoom da aba em si, como o que ocorre com o comando Control e +.
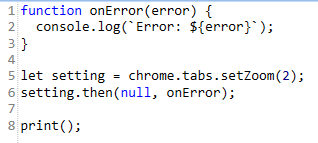
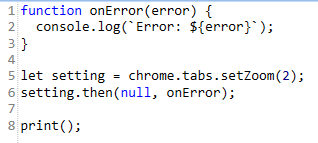
Eu achei essa outra função usando a API chrome.tabs:

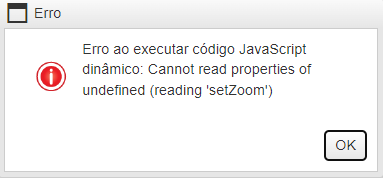
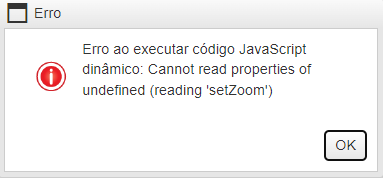
Porém, quando eu testo dentro do formulário, eu recebo a seguinte mensagem de erro:

Tenho pouca experiência usando APIs dentro do Latromi, então gostaria de uma ajuda nessa questão.
Olá @gustavo.cazarotto
Quanto ao uso das API’s do Chrome, estive dando uma pesquisada, e me parece que elas só podem ser usadas em Extensões do navegador, e não diretamente no JS da página. Por isso está retornando undefined ao acessar chromes.tabs.
Quanto o problema que você experimentou usando o ZOOM pelo CSS não consegui entender, poderia explicar melhor?
Oi Daniel,
Entendo, não fazia ideia que essas API’s eram exclusivas para extensões. Provavelmente terei que encontrar outra solução.
No caso do zoom pelo CSS, o que ocorre é que o formulário, por ser maior que a tela, não exibe todo o seu conteúdo na tela, e quando eu tento imprimir, ele só exibe na impressão a parte do formulário que está aparecendo na tela naquele momento.
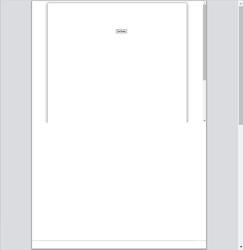
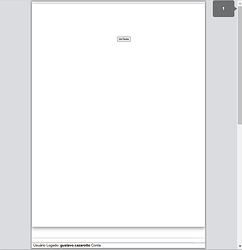
Quando eu modifico o CSS pelo código que eu mostrei, ele não diminui o formulário, ele diminui o que está exibido na tela. As duas imagens abaixo mostram uma comparação da folha de impressão alterando o zoom pelo CSS, e embaixo quando o zoom é alterado pelos comandos do navegador (Control++ e Control+-).
Segundo este link, a propriedade zoom do CSS não é um recurso padronizado, e seu uso deve ser evitado:
Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
Tente utilizar a propriedade transform: scale():
document.body.style.transform = 'scale(0.8)';