Boa noite a todos,
Gostaria de esclarecer uma dúvida para iniciar um novo projeto no LATROMI.
Estou planejando criar uma série de vídeos curtos para auxiliar no aprendizado de uma plataforma utilizada na empresa onde trabalho atualmente. A ideia é hospedar esses vídeos no servidor de aplicação e reproduzi-los diretamente em um formulário dentro do LATROMI.
Embora eu esteja considerando desenvolver uma aplicação web específica para esse propósito, minha dúvida principal é: é possível reproduzir vídeos hospedados no servidor dentro de um formulário no LATROMI?
Além disso, gostaria de saber:
- Quais funcionalidades do LATROMI devo explorar para implementar essa solução?
- Quais linguagens de programação ou tecnologias seriam mais adequadas para começar esse projeto?
Agradeço desde já pela ajuda!
1 curtida
Olá @Filipe_Silva_Ramos!!
Este é um assunto interessante, e na verdade, é até bem simples de implementar.
Basta montar um elemento HTML como este abaixo, e usá-lo para popular um campo do tip oHtmlElement:
<video width="600" controls>
<source src="https://example.com/video-stream.mp4" type="video/mp4">
Seu navegador não suporta a tag de vídeo.
</video>
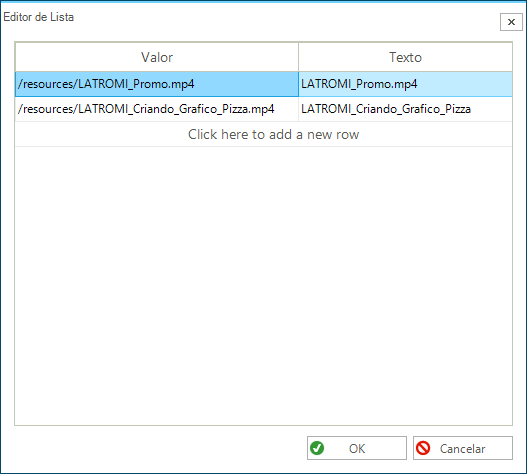
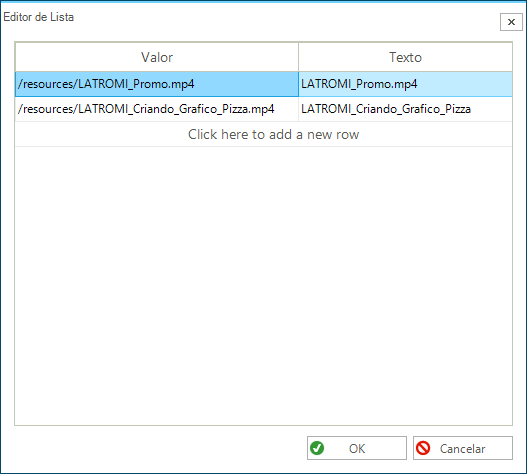
Veja este exemplo, onde tenho dois vídeos com caminhos relativos em uma ComboBox, e quanto o evento SelectedItemChanged é disparado, eu uso estes valores para gerar o HTML usando C#:
ComboBox com URL dos Videos

Código C#
// cboVideo = ComboBox onde estão os itens de video
string urlVideo = (string)Fields["cboVideo"].Value;
string html =
string.Concat(
"<video width=\"600\" controls>",
"<source src=\"", urlVideo, "\" type=\"video/mp4\">",
"Seu navegador não suporta a tag de vídeo.",
"</video>"
);
// elmVideo = HtmlElement onde a tag "video" será gerada.
Fields["elmVideo"].Value = html;
@Filipe_Silva_Ramos, bom dia.
É um tópico muito interessante, que traz a possibilidade de várias soluções possíveis, permitindo brincar com a criatividade. Outra solução seria adicionando o seguinte comando JS em seu formulário:
const myForm = (function () {
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback(onFormCreated);
latromi.formManager.setOnEventFiringCallback(onEventFiring);
latromi.formManager.setOnFieldValueChangedCallback(onFieldValueChanged);
// Ocorre logo após o form ser inicializado
function onFormCreated(ev) {
var replaceFields = ev.form.getVariableValue('allow_fields')?.split(',');
if (replaceFields) {
for (var index = 0; index < replaceFields.length; index++) {
allowVideoInImageView(replaceFields[index].trim());
}
}
else {
allowAllVideoInImageView();
}
}
// Ocorre quando um evento é disparado no Form
function onEventFiring(ev) { }
// Ocorre quando o valor de um campo é alterado no Form
function onFieldValueChanged(ev) { }
function allowAllVideoInImageView() {
var oldElements = document.querySelectorAll('.imageviewWrapper .imgWrapper img');
for (var index = 0; index < oldElements?.length; index++) {
replaceIMGtoVIDEO(oldElements[index]);
}
}
function allowVideoInImageView(fieldName) {
var oldElement = document.querySelector('.imageviewWrapper[data-field-name="' + fieldName + '"] .imgWrapper img');
replaceIMGtoVIDEO(oldElement);
}
function replaceIMGtoVIDEO(oldElement) {
if (oldElement) {
var newElement = document.createElement("video");
newElement.src = oldElement.src;
newElement.setAttribute("style", "width: 100%;height: 100%;");
newElement.setAttribute("controls", true);
oldElement.replaceWith(newElement);
}
}
// Todas as funções acima são "privadas", e não podem ser chamadas externamente.
// As únicas funções que podem ser chamadas externamente são as que compões o resultado a seguir:
return {
test: function () { }
}
})();
Esse comando permite reproduzir vídeos usando o campo ImageView. Para usar esse script existem duas formas
- Especificando os campos ImageView que permitirão reproduzir vídeo
Exemplo:
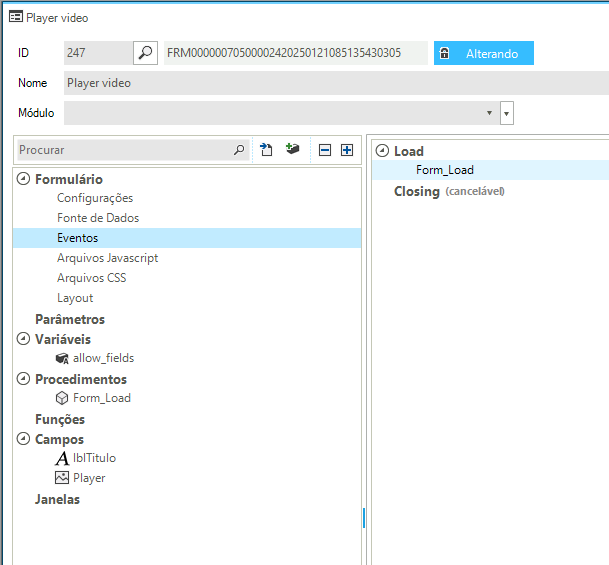
- Crie uma variável no formulário chamada ‘allow_fields’.
- Adicione um evento de load no formulário.
- No evento load adicione o comando populate, preenchendo a variável ‘allow_fields’ com os nomes dos campos separados por ‘,’ (Ex.: campo1,campo2,campo3,campoN)
- Permitir a reprodução de vídeo em todos os ImageView (Comportamento padrão, só não preencher a variavél ‘allow_fields’)
2 curtidas