Neste tutorial, vamos descobrir como implementar um player do YouTube no Formulário Dinâmico!
Formulário
A abordagem usada neste exemplo, consiste em:
- Utilizar um elemento
iframepara exibir o vídeo dentro do Formulário - Utilizar uma variável para armazenar a URL do vídeo
- Utilizar um código JavaScript para carregar a URL da variável no
iframe.
Uma versão semelhante, porém usando um campo de tela ao invés de uma variável para armazenar a URL do vídeo, pode ser conferida neste link.
Variáveis
Vamos usar uma variável do tipo Text para armazenar a URL do vídeo. Neste exemplo, ela será chamada de videoUrl.
Campos
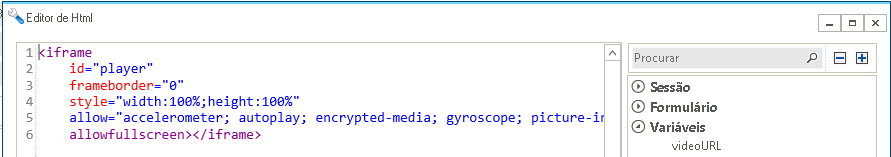
Vamos usar um campo do tipo HtmlElement no Formulário para criar o iframe. Neste campo, preencha a propriedade “Template Html” com a marcação HTML abaixo:
<iframe
id="player"
frameborder="0"
style="width:100%;height:100%"
allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
O id utilizado no iframe (“player”) será usado posteriormente para selecionar o elemento via JavaScript.
JavaScript
Na sessão Arquivos JavaScript do Formulário, adicione um arquivo e insira o código a abaixo:
// Atualiza a URL do video do player
function updatePlayer() {
const form = latromi.formManager.getFormInstance();
const iframe = document.getElementById('player');
const url = form.getVariableValue('videoUrl');
iframe.src = getYouTubeEmbedUrl(url);
}
// Converte link do Youtube para o formato "embed"
function getYouTubeEmbedUrl(address) {
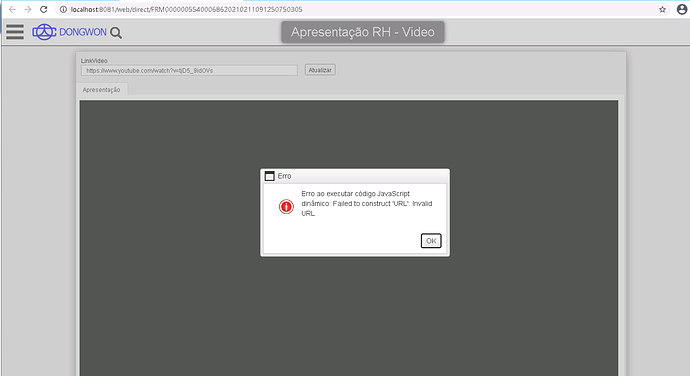
// NOVO
if (!address) alert("URL Vazia!")
const url = new URL(address);
if (/(www\.)?youtube\.com|youtu\.be/i.test(url.host) === false ||
url.pathname.toLowerCase().indexOf(/embed/) == 0) {
return url;
}
let videoId;
if (url.host.toLowerCase() == 'youtu.be') {
videoId = url.pathname.substring(1);
}
else {
const params = new URLSearchParams(url.search);
if (params.has('v')) videoId = params.get('v');
}
return videoId ? 'https://youtube.com/embed/' + videoId : url;
}
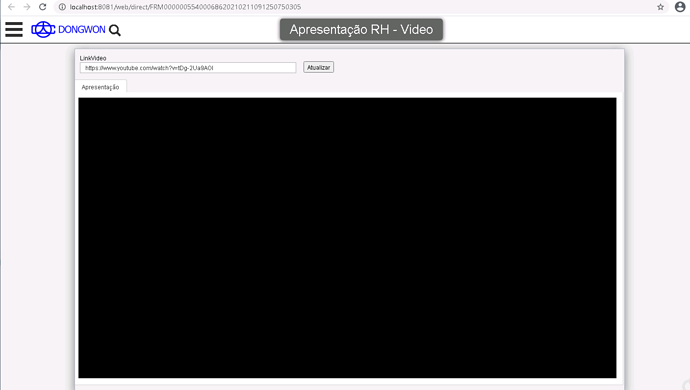
Abrindo Vídeo
Neste ponto, a implementação já está completa. Agora vamos utilizá-la!
Toda vez que você precisar trocar o vídeo do player, basta modificar a variável videoUrl e em seguida chamar a função JavaScript updatePlayer
Veja as instruções passo-a-passo:
-
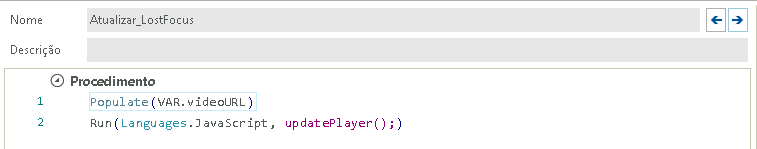
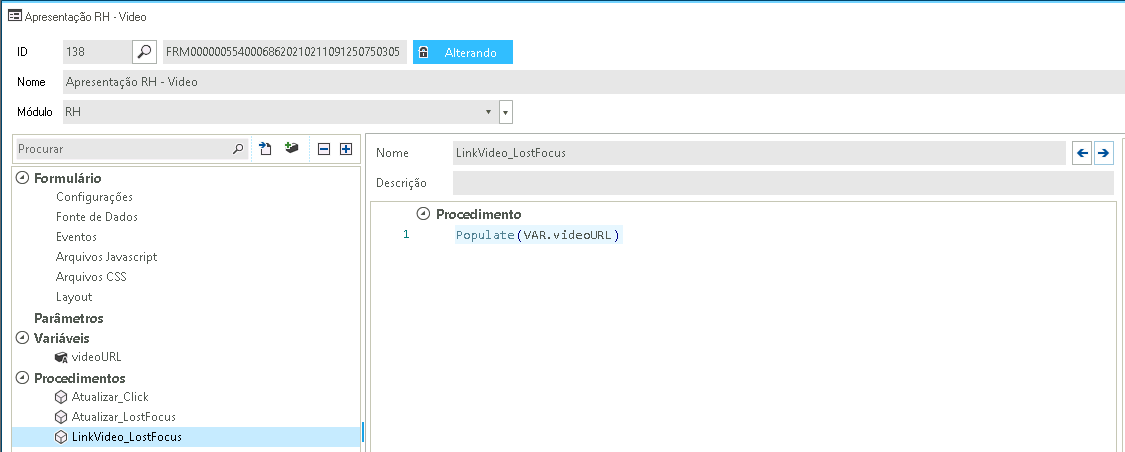
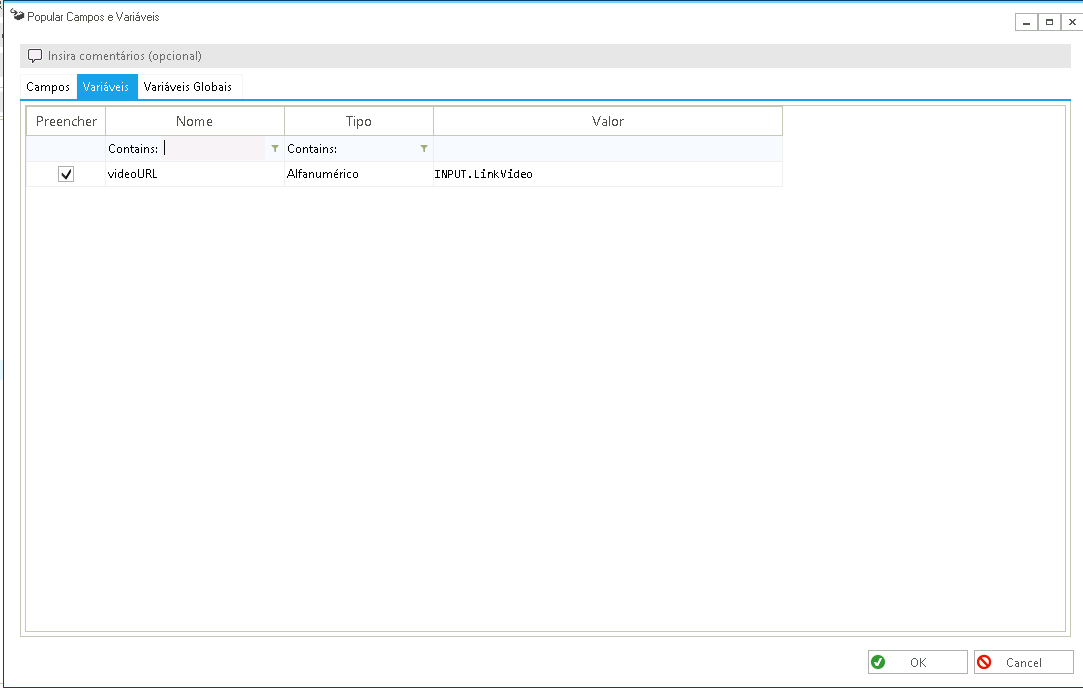
Adicione uma ação “Popular Campos e Variáveis” em um Procedimento para preencher a variável videoUrl com a URL do vídeo. O valor usado para preencher a variável pode ser fixo ou oriundo do banco de dados, através de uma “Record”.
-
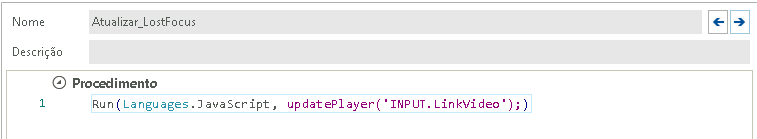
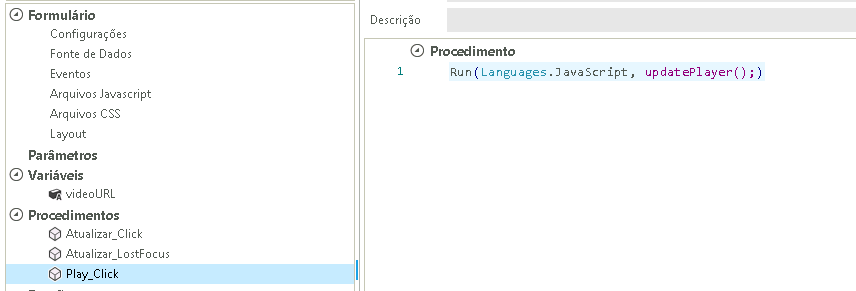
Adiciona uma instrução “Executar Código JavaScript”, e informe o código
updatePlayer();
Pronto!