Neste exemplo, vou mostrar como implementar o reCaptcha v2 do Google no Formulário Dinâmico.
Estrutura do Formulário
Variáveis
-
captchaResponse: Variável do tipo Text para receber o resultado do Captcha.
-
captchaOk: Variável numérica que vai ser preenchida com 1 quando a validação do Captcha foi realizada com sucesso.
Campos
-
elmCaptcha: Campo do tipo HtmlElement que vai conter o captcha. Informe o seguinte código na propriedade Template:
<div id="captcha"></div> -
txtCaptchaValidation: Campo do tipo TextBox que vai receber o retorno do Web Service de validação do Captcha. Este campo servirá apenas para visualizar o resultado obtido.
-
btnOk: Campo do tipo Button. A validação do captcha será executado no evento Click deste botão.
Procedimentos
-
VerificaCaptcha: Procedimento onde ocorrerá a chamada do Web Service de validação do Captcha usando código C#:
using System.IO; using System.Net; var url = "https://www.google.com/recaptcha/api/siteverify"; // Informe o "secret" da sua chave de API cadastrada no Google Console var secret = "6LdlS8AUAAAA....."; var captchaResponse = Variables["captchaResponse"].Value ?? ""; // Create POST data and convert it to a byte array. string postData = "secret=" + secret + "&response=" + captchaResponse; byte[] byteArray = Encoding.UTF8.GetBytes(postData); var uri = new Uri(url); var request = (WebRequest)WebRequest.Create(uri); request.Method = "POST"; request.ContentType = "application/x-www-form-urlencoded; charset=utf-8"; request.ContentLength = byteArray.Length; // Get the request stream. Stream dataStream = request.GetRequestStream(); dataStream.Write(byteArray, 0, byteArray.Length); dataStream.Close(); string result = null; using (var response = request.GetResponse()) using (var stream = response.GetResponseStream()) using (var reader = new StreamReader(stream)) { result = reader.ReadToEnd(); } // Se teve sucesso na verificação, preenche a variavel com "1" Variables["captchaOk"].Value = result.Contains("\"success\": true") ? 1 : 0; // Exibe o resultado no campo "txtCaptchaValidation" Fields["txtCaptchaValidation"].Value = result; -
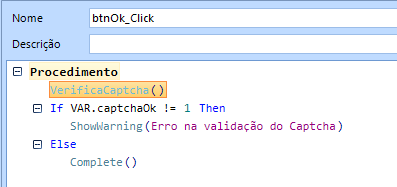
btnOK_Click: Procedimento que será chamado no evento Click do botão btnOK.
Faça a chamada do Procedimento VerificaCaptcha:
Arquivos JavaScript
Adicione seguinte código JavaScript no Formulário:
var latromi = latromi || {};
latromi.myForm = function () {
var captchaWidget;
function recaptchaLoaded() {
grecaptcha.ready(function() {
// "captcha" é o id da DIV usada para renderizar o Captcha.
// Verificar a propriedade template do campo elmCaptcha
captchaWidget = grecaptcha.render('captcha', {
'sitekey' : '6LdlS8AUAAAA.....',
'theme' : 'light'
});
});
}
return { // Public API
onFormCreated: function(arguments) {
// Carrega a API reCaptcha quando o formulário foi criado
latromi.extensions.loadScripts(
['https://www.google.com/recaptcha/api.js?render=explicit'],
recaptchaLoaded
);
},
onEventFiring: function(arguments) {
// Ao clicar no botão, obtém o valor do recaptcha e adiciona na variável
if (arguments.eventKind === 'Field'
&& arguments.field.name === 'btnOk'
&& arguments.eventName === 'Click')
{
var value = grecaptcha.getResponse(captchaWidget);
arguments.form.setVariableValue('captchaResponse', value);
arguments.completeCallback = function (e) {
grecaptcha.reset(captchaWidget);
};
}
},
onFieldValueChanged: function(arguments) { }
}
};
// Declara o formulário
var myForm = new latromi.myForm();
// Adiciona Callbacks no Formulário
latromi.formManager.setOnFormCreatedCallback( myForm.onFormCreated );
latromi.formManager.setOnEventFiringCallback( myForm.onEventFiring );
latromi.formManager.setOnFieldValueChangedCallback( myForm.onFieldValueChanged );
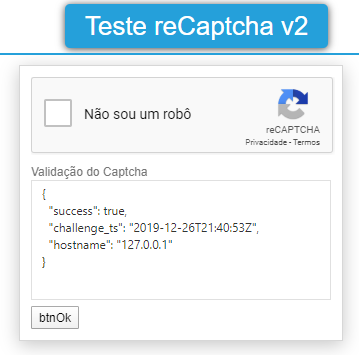
Executando no navegador
Salve o formulário e abra no Navegador.
Marque a opção “Não sou um robô” (mas só se você realmente não for um ![]() ), e clique no botão btnOK.
), e clique no botão btnOK.
O resultado, deve ser semelhante a este: