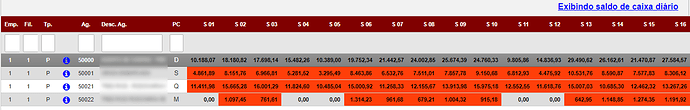
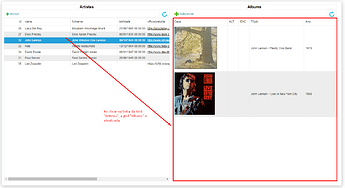
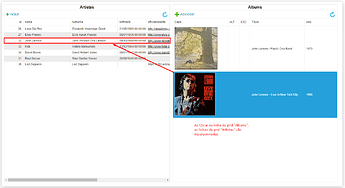
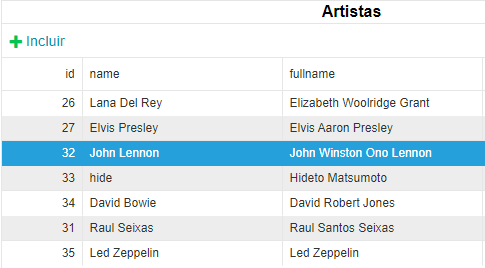
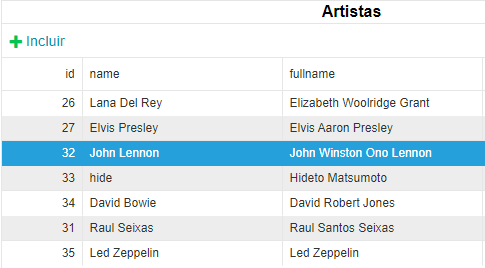
Ao clicar na linha de uma Consulta, esta ficará selecionada¹ como mostra a imagem a seguir:

¹ Este comportamento está condicionado a propriedade “Realçar Linha Selecionada” da Consulta.
Quando adicionamos Consultas a um Formulário, podemos usar o evento “RowSelected” para realizar ações quando uma determinada linha for selecionada. No entanto, ao clicar sobre uma linha que já está selecionada, o sistema não vai disparar o evento “RowSelected”.
Em alguns casos (operações Drill-Down por exemplo) pode ser útil permitir que o usuário possa clicar sobre uma linha selecionada anteriormente e assim disparar o evento “RowSelected”. Neste tópico, vamos descobrir como implementar este comportamento usando JavaScript.
JavaScript
Primeiramente, vamos criar uma função JavaScript para desfazer a seleção da Grid. Essa função vai receber como parâmetro o nome do campo “Consulta” da formulário.
Você pode adicionar essa função em um desses locais:
- JavaScript público do sistema (Latromi Client → Configurações → Arquivo JavaScript Público). A função ficará disponível para todos os Formulários.
- Sessão JavaScript do Formulário. A função ficará disponível apenas para o Formulário no qual for implementado.
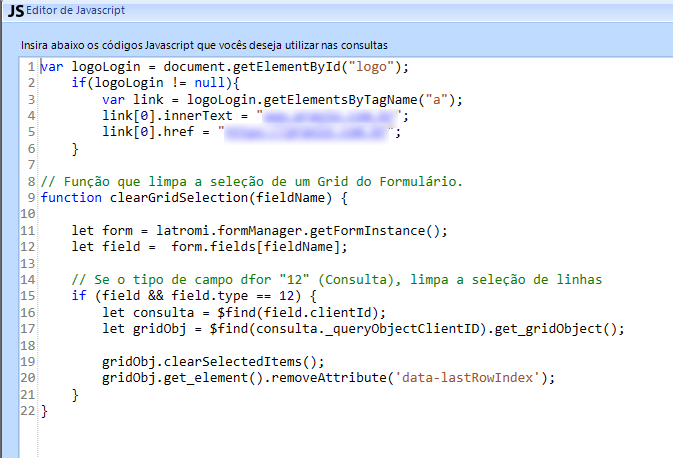
// Função que limpa a seleção de um Grid do Formulário.
function clearGridSelection(fieldName) {
let form = latromi.formManager.getFormInstance();
let field = form.fields[fieldName];
// Se o tipo de campo dfor "12" (Consulta), limpa a seleção de linhas
if (field && field.type == 12) {
let consulta = $find(field.clientId);
let gridObj = $find(consulta._queryObjectClientID).get_gridObject();
gridObj.clearSelectedItems();
gridObj.get_element().removeAttribute('data-lastRowIndex');
}
}
Instrução do Formulário
Agora, basta chamar a função em qualquer Procedimento do Formulário, usando a instrução:

O código ficaria assim:
clearGridSelection('nome_da_grid_no_formulario');
2 curtidas
Bom dia. Este comando servirá para retirar a seleção de uma linha do grid não é isso? Pois queria utilizar apenas para isso mesmo, pois tenho uma linha selecionada e ao selecionar ela fica de cor diferente, mas o problema é que tenho colunas com cores que representam um determinado tipo de informação, e quando seleciono a linho, não vejo mais as cores deste registro.
Quando tenho mais de uma linha é tranquilo pois posso clicar em outro registro pra ver as cores do anterior, mas quando tenho apenas um ai complica.
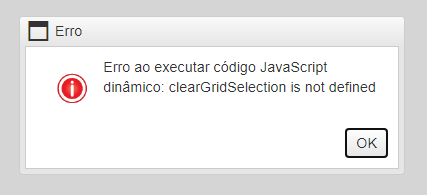
Mas ao tentar utilizar o que foi passado, está dando erro. Já tentei colocar o nome do campo consulta da tela, já tentei colocar o nome original da consulta, já tentei estas duas opções com e sem ‘’.
Consegue me ajudar a ver onde estou errando?
Erro:

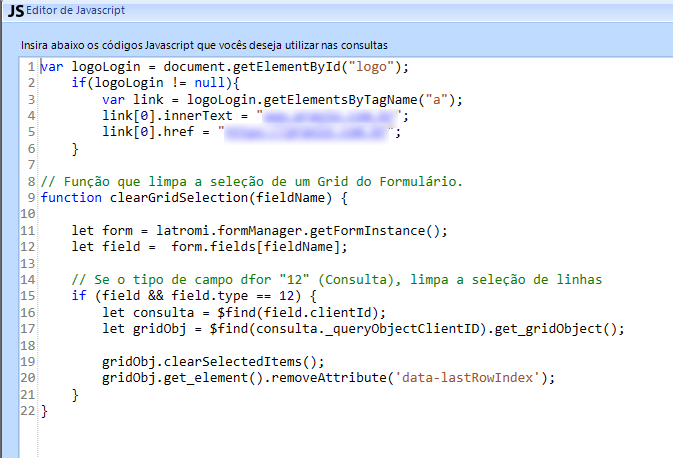
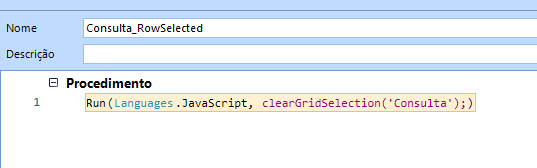
Coloquei o comando javascript como público:

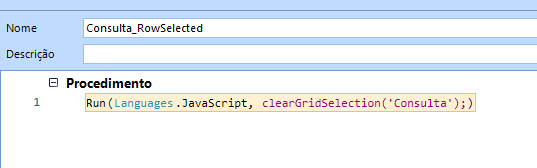
Coloquei a chamada da função no RowSelected do próprio campo Consulta, para que ao clicar no item do Grid, limpe a seleção;

Olá @nielson.santos!
Primeiramente, acho que a solução para o seu problema é bem mais fácil do que esta, e não necessita de JavaScript.
Para desabilitar o “Realce de Linha”, basta desmarcar esta opção nas Configurações da Consulta:
Agora, sobre o erro que está ocorrendo no JavaScript:
O arquivo JS Público é recarregado automaticamente de tempos em tempos pelo sistema, ou pode ser recarregado manualmente clicando no link “Recarregar Configurações” da página inicial, ou no ícone transparente que fica no canto inferior direito do site:


Quando você realiza uma alteração no JS Público, é necessário recarregar o arquivo por um destes meios, para que as alterações sejam aplicadas.
O JavaScript do Formulário é diferente. Ele é recarregado automaticamente a cada alteração.
Tanto o link “Recarregar Configurações” quanto o ícone só são exibidos para usuários com com perfil Administrador.
Oi Daniel, como vai?
Então, desmarcar a opção ‘Realçar linha selecionada’ é caso, pois eu realmente quero realçar, o problema é que uma vez essa linha realçada, ela não retira a seleção dela.
é como te falei, quando tenho vário itens no grid é mais tranquilo, pois é só eu clicar em outro que posso ver as cores das celulas que tenho o item antigo, mas se tiver apenas um item (como no exemplo abaixo), ai uma vez clicado, esquece, não consigo ver as cores a não ser que consulte novamente.
Sem selecionar a linha:
Selecionando a linha:
Fiz a atualização das configurações e não deu mais erro, mas em compensação, ao selecionar o item, só mostra como selecionado por um segundo e não é como eu esperava de clicar e selecionar e clicar novamente e ele deselecionar.
Agora entendi o que você precisa @nielson.santos.
O exemplo neste tópico foi criado para situações como esta:
-
Quando uma linha da primeira Grid é selecionada, atualiza os dados da segunda
-
Depois que segunda Grid foi atualizada, ao selecionar uma linha dela, a seleção realizada na primeira Grid é desfeita.
Para selecionar / deselecionar a linha clicada, você pode usar um destes scripts:
Script 1
Ao clicar na linha selecionada, o registro é deselecionado e o evento RowSelected não é disparado:
// O Código abaixo desfaz a seleção de um registro da Grid se o mesmo for clicado quando já estiver selecionado
LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelectedOriginal = LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelected;
LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelected = function (rowIndex) {
var grid = this.get_gridObject();
if (grid.ClientSettings.Selecting.AllowRowSelect) {
var gridElement = grid.get_element();
var lastIndexRow = gridElement.getAttribute('data-lastRowIndex') || -1;
if (lastIndexRow == rowIndex) {
grid.clearSelectedItems();
gridElement.removeAttribute('data-lastRowIndex');
//this._onItemSelectedOriginal(null);
return;
}
}
this._onItemSelectedOriginal(rowIndex);
};
Script 2
Ao clicar na linha selecionada, o registro é deselecionado e o evento RowSelected continua sendo disparado:
// O Código abaixo desfaz a seleção de um registro da Grid se o mesmo for clicado quando já estiver selecionado
LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelectedOriginal = LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelected;
LATROMI.UI.Web.Controls.GridConsulta.prototype._onItemSelected = function (rowIndex) {
var grid = this.get_gridObject();
if (grid.ClientSettings.Selecting.AllowRowSelect) {
var gridElement = grid.get_element();
var lastIndexRow = gridElement.getAttribute('data-lastRowIndex') || -1;
if (lastIndexRow == rowIndex) {
grid.clearSelectedItems();
//gridElement.removeAttribute('data-lastRowIndex');
this._onItemSelectedOriginal(null);
return;
}
}
this._onItemSelectedOriginal(rowIndex);
};
2 curtidas
Era isso mesmo @daniel.giacomelli, perfeito…muito obrigado mais uma vez.
2 curtidas

![]()