Visão Geral
No Formulário, existe um campo do tipo Upload, que permite que o usuário envie arquivos ao servidor.
Este campo é apresentado da seguinte forma no navegador.

O texto do botão (neste exemplo, “Selecionar”), pode ser alterado através da propriedade “Texto do Botão”, no entanto não é possível atribuir um ícone ao botão.
Neste exemplo, vamos descobrir como adicionar um ícone da biblioteca Font Awesome no botao do campo “Upload” usando CSS.
Escolhendo o ícone
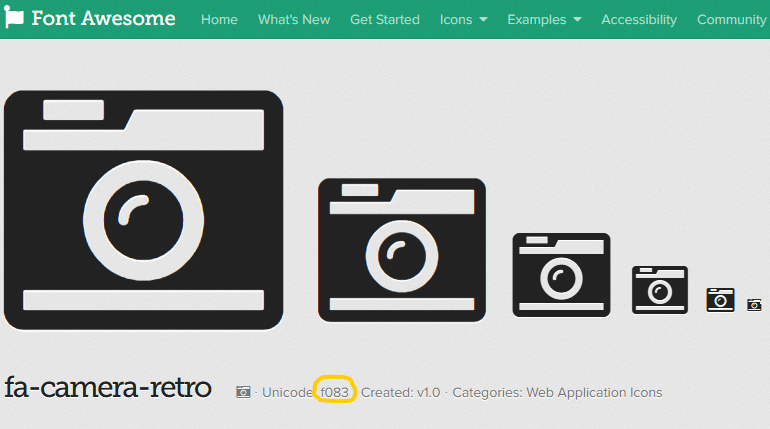
Acesse o catálogo da biblioteca Font Awesome clicando neste link, e escolha o ícone que deseja utilizar.
Copie o código UTF8 do ícone.
CSS no Formulário
Adicione um Arquvo CSS no Formulário, e insira o código abaixo, substituindo “uplArquivo” pelo nome do campo Upload no Formulário, e o código UTF8 do ícone que você selecionou no atributo “content”, presecdido por \:
.DynamicForm [data-field-name="Conteudo"] .RadAsyncUpload .ruBrowse:before {
font: normal normal normal 14px / 1 FontAwesome;
font-size: 1rem;
color: Purple;
content: "\f083";
}
.DynamicForm [data-field-name="Conteudo"] .RadAsyncUpload .ruBrowse {
min-width: unset;
}
Resultado
Após adicionar o CSS no Fornulário, deixe em branco a propriedade “Texto do Botão” do campo de Upload. O resultado esperado será esse:
![]()