Boa tarde Pessoal,
como sou novo e não encontrei algo parecido na comunidade decidi compartilhar:
Como centralizar os títulos das GRIDS com CSS pelo formulário do Latromi:
-
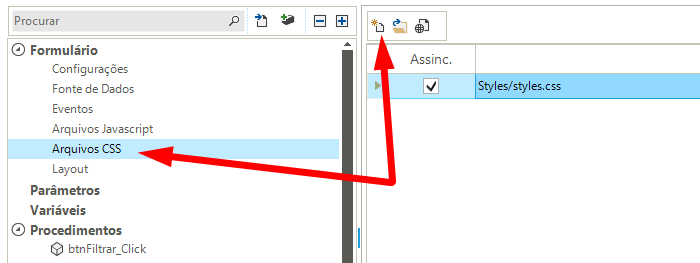
Crie um novo arquivo CSS no próprio formulário:
-
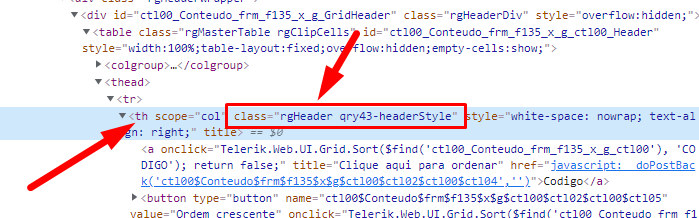
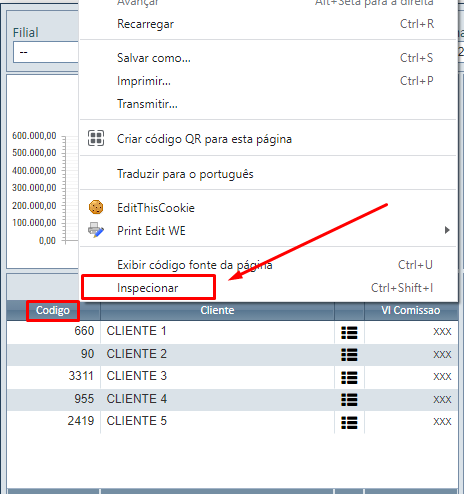
Capture o nome da classe do titulo da sua grid:

-
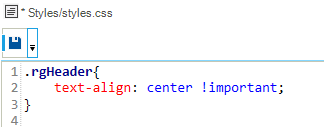
Abra o seu css criado no item (1), e coloque o nome da classe capturada com o seguinte código:
.rgHeader { text-align: center !important; }
Observações:
- Classes são iniciadas com
.no css - IDs dos objetos são iniciados com
#no css - Lembre-se de incluir o
!importantno final de cada comando do css para ser prioritário.
- Classes são iniciadas com
-
Salve e Atualize sua página.
Deste modo, será ignorado o alinhamento das colunas definidos na consulta do LATROMI.
Espero que seja útil para alguém. Abraços.