Problema
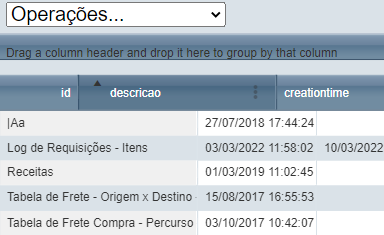
Depois de atualizar os dados da Grid de uma Consulta pela primeira vez usando qualquer dispositivo móvel, o tentar rolar os dados usando a barra de rolagem horizontal (Scroll), os dados da Grid são movidos, porém o cabeçalho das colunas continua na mesma posição, fazendo com que Coluna e Cabeçalho fiquem desencontrados.

Causa
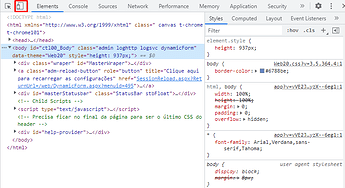
Acessando de dispositivos móveis, quando a Consulta está configurada para usar Filtros Avançados e pelo menos uma das colunas está com o filtro habilitado, ocorre o seguinte erro de JavaScript depois de fazer a primeira atualização dos dados da Grid:
Uncaught TypeError: Cannot set properties of undefined (setting 'control')
at c.RadListBox.Sys.UI.Control
at Function.Type.initializeBase
at c.RadListBox.Telerik.Web.UI.RadWebControl
at Function.Type.initializeBase
at c.RadListBox.b.ControlItemContainer
at Function.Type.initializeBase
at new c.RadListBox
at Sys.Component.create
at <anonymous>:6:5
at Sys._Application.add_init
Reproduzindo o Problema
Para reproduzir o erro, siga a instruções a seguir:
Client
-
Crie uma Consulta com qualquer comando SQL.
-
Mantenha os Filtros Avançados habilitados.
-
Habilite o filtro de qualquer coluna.
Web
-
Abra o site pelo Chrome.
-
Abra o Console do navegador e ative a simulação de dispositivos móveis.
-
Na página inicial do LATROMI, clique no link “Recarregar Configurações”. Isso vai ativar o modo Mobile do site.
-
Acesse a Consulta, e realiza qualquer operação que atualize os dados, como por exemplo, ordenar uma coluna.
-
Note que o problema da rolagem vai começar a ocorrer, e o erro de JavaScript será registrado no Console do navegador.
Solução
A solução para este problema necessita da seguinte alteração no sistema:
- Desabilitar os Filtros Avançados sempre que o acesso ocorrer por dispositivos móveis, permitindo que sejam usados os filtros responsivos padrões.