Neste tutorial, vou mostrar como criar uma “Barra de Status” usando JavaScript, que será exibida no rodapé de todas as páginas do site, mostrando informações das variáveis globais ou do sessão do usuário.
Usando o Plugin
Se você está sem tempo para descobrir como este plugin foi desenvolvido, ou simplesmente não se importa com isso e quer apenas “instalar” e começar a usar, siga estes passos.
Mas se quiser entender como este plugin foi desenvolvido, e aprender um pouco mais sobre o Latromi, leia até o final 
- Abra o arquivo JavaScript Público, nome Configurações do Latromi Client.
- Adicione o código abaixo para referenciar o arquivo JavaScript do Plugin na tag
<head>do site.// Carrega o plugin apenas se estiver na "Master Page" if (document.getElementById('MasterWraper')) { var script = document.createElement('script'); script.type = 'text/javascript'; script.src = '//static.latromi.com.br/plugins/CustomStatusBar/v2/custom-status-bar.js'; script.addEventListener('load', function (ev) { // Este código será executado quando o arquivo for completamente carregado. var statusBar = new customStatusBar({ height: 22, alignment: 'center' }); statusBar.addField('Usuário Logado: <b>{?SESSION LoginUsuario}</b>'); }); document.head.appendChild(script); } - Por último, acesse a página inicial do Latromi Web com um usuário com perfil de Administrador, e clique no link “Recarregar Configurações”, para que o JavaScript Público seja atualizado imediatamente.
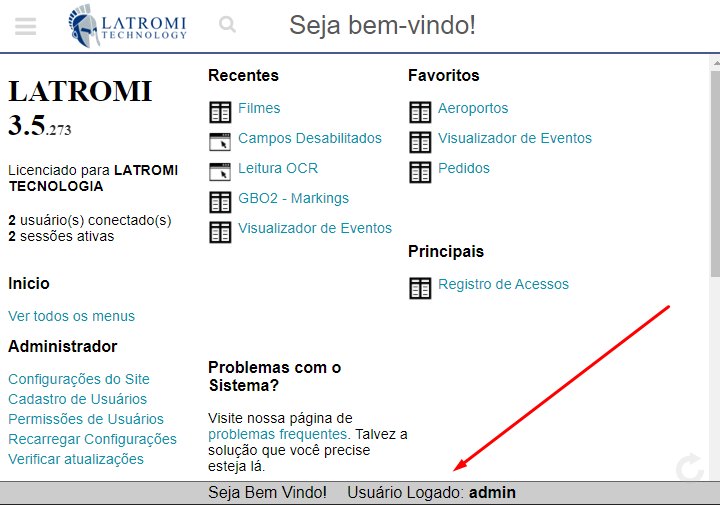
A barra de Status será exibida, mostrando o nome do usuário logado. Você pode adicionar quantos campos quiser nessa barra, desde que não exceda o tamanho da tela.
Adicionando Variáveis Globais
Você também pode adicionar o valor de uma variável global nos campos da Barra de Status.
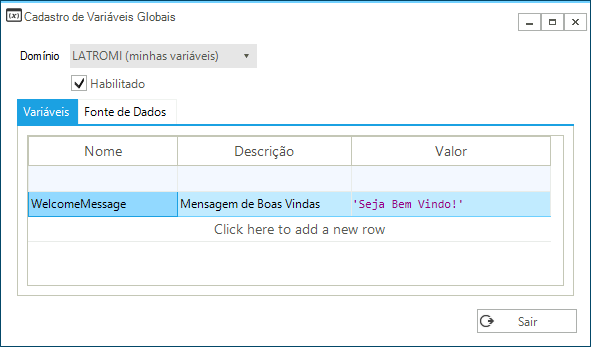
Por exemplo, criei a Variável Global “WelcomeMessage” pelo Latromi Client:

Para adicionar um valor dela em um novo campo da barra de Status, basta usar a função addField (value):
statusBar.addField('{?GVAR LATROMI.WelcomeMessage}');
Para chamar uma função da barra de status, certifique-se de que o arquivo JS já tenha sido completamente carregado, e que variável tenha sido instanciada.
Adicionando Conteúdo
Você também pode optar por especificar o conteúdo HTML completo da barra de Status, usando a função setContent (content):
statusBar.setContent(
'<div class="csbField">Campo 1</div>' +
'<div class="csbField">Campo 2</div>');
Usando essa opção, é possível ter mais flexibilidade na composição da barra de status. Inclusive, é possível utilizar uma variável global com HTML montado via banco de dados, o que abre muito espaço para a criatividade do desenvolvedor!
Entendendo a Implementação
A implementação deste (e de qualquer) plugin, pode ser realizada usando apenas o JavaScript e CSS Público.
Mas neste tutorial, vamos usar uma abordagem um pouco diferente. A implementação foi feita em arquivos que estão hospedados em um site diferente, fora do LATROMI Web, e estes arquivos serão chamados no JavaScript Público. Dessa forma, o código fica centralizado, e facilita a manutenção caso ele esteja sendo utilizado em vários ambientes diferentes.
No link abaixo, está o arquivo JavaScript com toda a implementação do Plugin:
https://static.latromi.com.br/plugins/CustomStatusBar/v2/custom-status-bar.js
E neste link, está o estilo CSS, que é carregado dinamicamente via JavaScript:
https://static.latromi.com.br/plugins/CustomStatusBar/v2/custom-status-bar.css
Agora, vamos analisar as partes importantes desse código.
JsonMarkHelper
O código abaixo usa o objeto JsonMarkHelper para fazer a substituição das marcações em um texto.
// função interna, que cria o elemento correpondente a um campo da barra de status
function createFieldElement(fieldData) {
var markHelper = new JsonMarkHelper(__globalMarks);
var fieldElement = document.createElement('div');
fieldElement.className = 'csbField'; // csb (Custom Status Bar)
fieldElement.id = fieldData.id;
fieldElement.innerHTML = markHelper.replace(fieldData.value);
statusBarElement.appendChild(fieldElement);
}
Marcações são campos especiais que usamos no Latromi quando estamos desenvolvendo objetos. Eles são utilizados o tempo todo!
Existem vários tipos diferentes de marcações, como você pode ver a seguir. Mas na nossa barra de Status apenas as marcações consideradas “Globais” estarão disponíveis, que são SESSION e GVAR:
| Grupo | Nome | Descrição |
|---|---|---|
| SESSION | Sessão do Usuário | Informações como Nome de Usuário e Nome Completo do usuário logado. |
| GVAR | Variáveis Globais | Variáveis que podem preenchidas com valores obtidos do banco de dados quando o usuário faz a autenticação no sistema. |
| PARAM | Parâmetro | Valor de uma Parâmetro de Objeto |
| QUERY | Coluna de Query | Valor da coluna de uma Query. Usada na Consulta. |
| INPUT | Campo do Form | Valor de um campo do Formulário Dinâmico. |
| VAR | Variável | Valor de uma Variável do Formulário Dinâmico |
| RECORD | Campo de um Registro | Valor de um campo de uma Record do Procedimento. |
| MSG | Mensagem | Valor de uma mensagem do Procedimento. |
__globalMarks
Na linha a seguir, ainda dentro da função createFieldElement, podemos observar o uso da variável __globalMarks:
const markHelper = new JsonMarkHelper(__globalMarks);
Essa variável é um array que contém toda as marcações do tipo SESSION e GVAR, e é carregada em todas as páginas.
Ela é passada no construtor do objeto JsonMarkHelper, e este a usa para fazer a substituição das marcações pelos seus respectivos valores.
Por exemplo:
Usuário Logado: {?SESSION LoginUsuario}
Ficaria assim após a substituição:
Usuário Logado: fulano.da.silva