Bom dia @Rafael!
Estive estudando este caso, e cheguei a conclusão de que este é o comportamento correto.
Existe um arquivo no site chamado “manifest.json”. Este é o arquivo necessário para que o site possa ser instalado como um aplicativo da web, conforme a convenção do PWA (Progressive Web App).
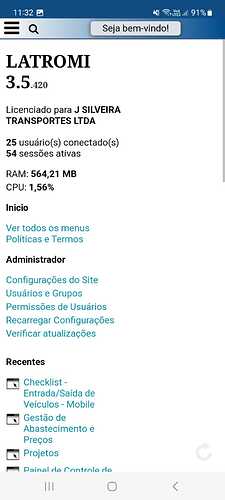
Por design, o LATROMI define como URL inicial do App a página “Home”, pois considera-se que o App corresponda à plataforma inteira, e não a uma página em específico.
Segue abaixo a definição do arquivo manifest.json utilizado no LATROMI:
{
"short_name": "LATROMI Web",
"name": "LATROMI Web",
"display": "standalone",
"icons": [
{
"src": "Img/Favicon/android-icon-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "Img/Favicon/android-icon-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "Img/Favicon/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "Img/Favicon/android-icon-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "Img/Favicon/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "Img/Favicon/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
}
],
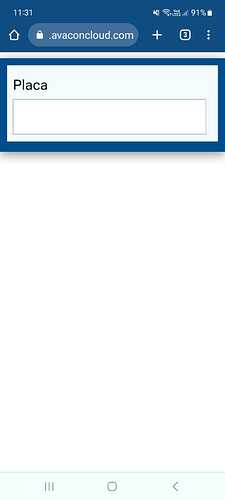
"start_url": "Home?launcher=true",
"background_color": "#0F4C81",
"theme_color": "#0F4C81"
}
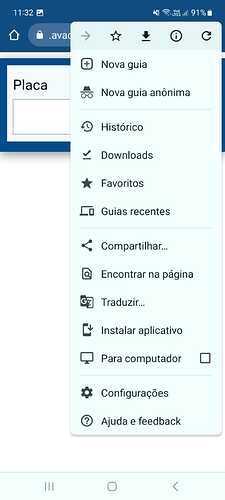
Você pode usar os favoritos do Chrome para criar os atalhos ou então usar o recurso descrito neste tópico: Como fixar links na página inicial usando o Perfil de Usuários
No iOS o comportamento pode ser um pouco diferente, mas isso é considerado um erro, pois o correto é a propriedade “start_url” ter prioridade na inicialização do aplicativo: