SELECT
'<div class="drawChart" style="box-sizing:border-box;width:100%;height:100%;position:absolute">
<script type="application/json">
{
"type": "serial",
"categoryField": "category",
"color":"#FFFFFF",
"colors": [
"{?PARAM Cor}",
"#08C792",
"#B0DE09",
"#0D8ECF",
"#2A0CD0",
"#CD0D74",
"#CC0000",
"#00CC00",
"#0000CC",
"#DDDDDD",
"#999999",
"#333333",
"#990000"
],
"startDuration": 1,
"categoryAxis": {
"gridPosition": "start",
"color":"#FFFFFF",
"axisColor": "#FFFFFF",
"minHorizontalGap": 20,
"gridAlpha": 0
},
"trendLines": [],
"graphs": [
{
"balloonText": "[[title]] na Hora [[category]]: [[value]]",
"fillAlphas": 1,
"id": "AmGraph-1",
"title": "Louveira1",
"type": "column",
"labelText": "[[value]]",
"valueField": "column-1"
},
{
"balloonText": "[[title]] na Hora [[category]]:[[value]]",
"fillAlphas": 1,
"id": "AmGraph-2",
"title": "Louveira2",
"type": "column",
"labelText": "[[value]]",
"valueField": "column-2"
}
],
"valueAxes": [
{
"id": "ValueAxis-1",
"color":"#FFFFFF",
"axisColor": "#FFFFFF",
"title": "Veículos"
}
],
"legend": {
"enabled": true,
"color": "#FFF",
"useGraphSettings": true
},
"allLabels": [],
"balloon": {},
"guides": [
{
"above": true,
"color": "#FFFFFF",
"dashLength": 20,
"boldLabel": true,
"id": "Guide-1",
"lineAlpha": 1,
"label": "Target",
"lineColor": "#FFFFFF",
"lineThickness": 2,
"value": 4
}
],
"titles": [
{
"id": "Title-1",
"color":"#FFFFFF",
"size": 15,
"text": "Check-ins por Hora - {?PARAM DataInicio}"
}
],
"dataProvider": ['||(
SELECT
LISTAGG ((
'{"category": "' ||Hora|| '","column-1": ' || nvl(SUM(CASE WHEN TRIM(REGEXP_REPLACE(REGEXP_REPLACE(doca, '[^[:print:]]', ''), '[^0-9]', '')) > 47 AND NOT REGEXP_LIKE(doca, 'vaga', 'i') THEN (JSL+MARONI+TERCEIRO) END),0) ||',"column-2": ' || nvl(SUM(CASE WHEN TRIM(REGEXP_REPLACE(REGEXP_REPLACE(doca, '[^[:print:]]', ''), '[^0-9]', '')) < 47 AND NOT REGEXP_LIKE(doca, 'vaga', 'i') THEN (JSL+MARONI+TERCEIRO) END),0) ||'}'
), ',')
WITHIN GROUP
(ORDER BY-- CASE
-- when Hora = '22' then 1
-- when Hora = '23' then 2
-- when Hora = '0' then 3
-- else 4
-- end
HORA ASC) CHATRS
FROM
C3
--WHERE TURNO_DESCARGA = '{?PARAM Turno}'
where TO_CHAR(DATA_CHEGADA,'YYYY-MM-DD') BETWEEN '{?PARAM DataInicio}' AND '{?PARAM DataFim}'
--#IF {?PARAM Turno} <> ''
AND TURNO_DESCARGA = '{?PARAM Turno}'
--#END IF
GROUP BY
Hora
)||'
]
}
</script> </div>
' AS Charts
FROM DUAL
Olá @Gabriel!!
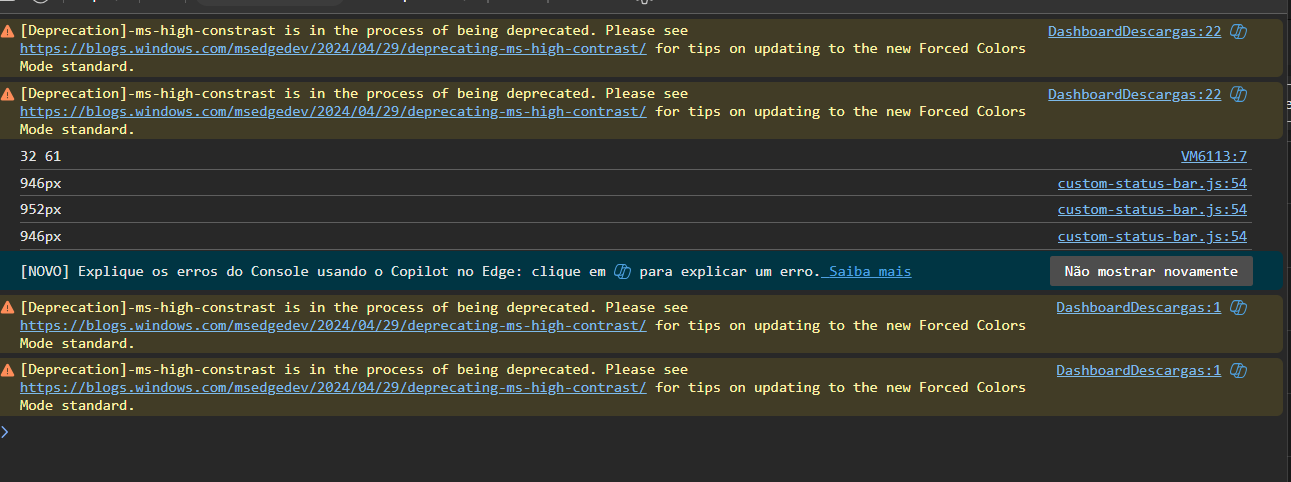
Pode por favor verificar se consta algum erro no console do navegador (F12 no Chrome)?
Outra informação importante:
- Este á um novo Gráfico que você está criando ou é um Gráfico que já existia e que passou a apresentar problema?
É um gráfico que estava em funcionamento normalmente e hoje começou a não renderizar. No inspetor não aparece nada conforme imagens abaixo:
<div class="drawChart" style="box-sizing:border-box;width:100%;height:100%;position:absolute">
<script type="application/json">
{
"type": "serial",
"categoryField": "category",
"color":"#FFFFFF",
"colors": [
"#0099DA",
"#08C792",
"#B0DE09",
"#0D8ECF",
"#2A0CD0",
"#CD0D74",
"#CC0000",
"#00CC00",
"#0000CC",
"#DDDDDD",
"#999999",
"#333333",
"#990000"
],
"startDuration": 1,
"categoryAxis": {
"gridPosition": "start",
"color":"#FFFFFF",
"axisColor": "#FFFFFF",
"minHorizontalGap": 20,
"gridAlpha": 0
},
"trendLines": [],
"graphs": [
{
"balloonText": "[[title]] na Hora [[category]]: [[value]]",
"fillAlphas": 1,
"id": "AmGraph-1",
"title": "Louveira1",
"type": "column",
"labelText": "[[value]]",
"valueField": "column-1"
},
{
"balloonText": "[[title]] na Hora [[category]]:[[value]]",
"fillAlphas": 1,
"id": "AmGraph-2",
"title": "Louveira2",
"type": "column",
"labelText": "[[value]]",
"valueField": "column-2"
}
],
"valueAxes": [
{
"id": "ValueAxis-1",
"color":"#FFFFFF",
"axisColor": "#FFFFFF",
"title": "Veículos"
}
],
"legend": {
"enabled": true,
"color": "#FFF",
"useGraphSettings": true
},
"allLabels": [],
"balloon": {},
"guides": [
{
"above": true,
"color": "#FFFFFF",
"dashLength": 20,
"boldLabel": true,
"id": "Guide-1",
"lineAlpha": 1,
"label": "Target",
"lineColor": "#FFFFFF",
"lineThickness": 2,
"value": 4
}
],
"titles": [
{
"id": "Title-1",
"color":"#FFFFFF",
"size": 15,
"text": "Check-ins por Hora - 2025-01-30"
}
],
"dataProvider": [{"category": "00","column-1": 3,"column-2": 0},{"category": "01","column-1": 1,"column-2": 0},{"category": "03","column-1": 4,"column-2": 0},{"category": "04","column-1": 3,"column-2": 0},{"category": "05","column-1": 2,"column-2": 0},{"category": "06","column-1": 2,"column-2": 0},{"category": "07","column-1": 3,"column-2": 0},{"category": "08","column-1": 1,"column-2": 0},{"category": "09","column-1": 4,"column-2": 0},{"category": "11","column-1": 9,"column-2": 0},{"category": "12","column-1": 4,"column-2": 0},{"category": "13","column-1": 3,"column-2": 0},{"category": "14","column-1": 4,"column-2": 0},{"category": "15","column-1": 1,"column-2": 0}
]
}
</script> </div>
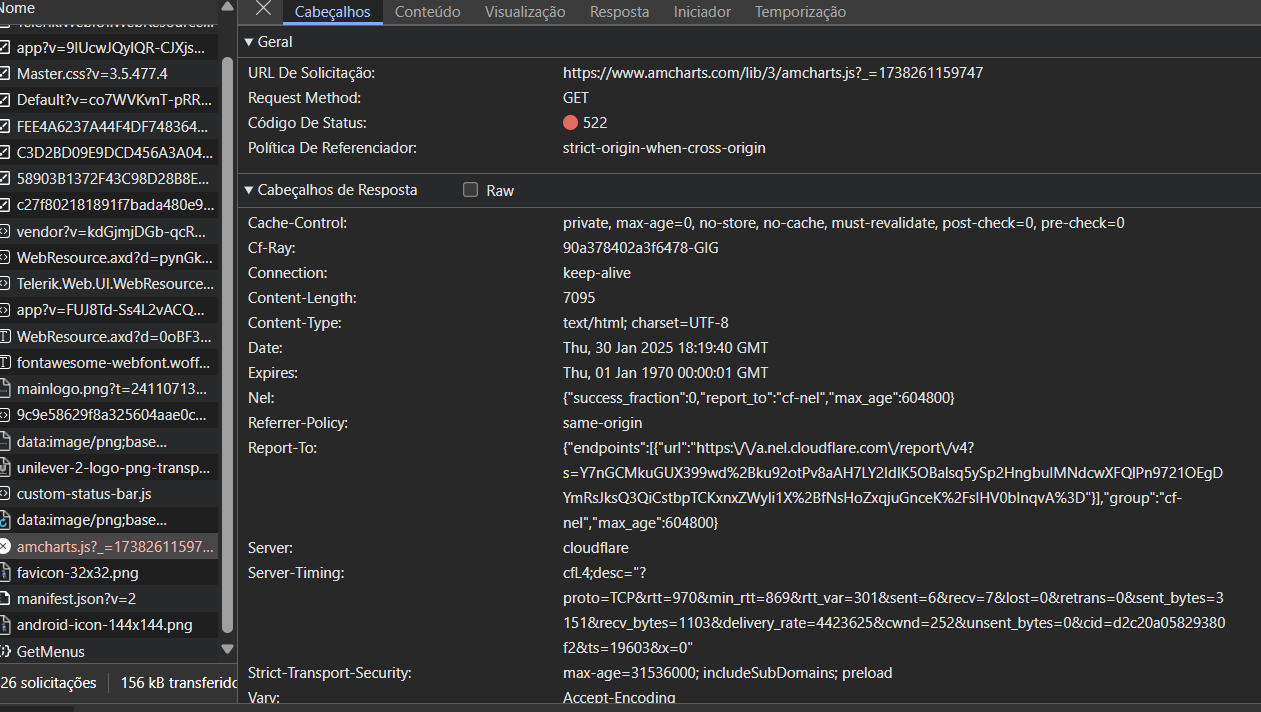
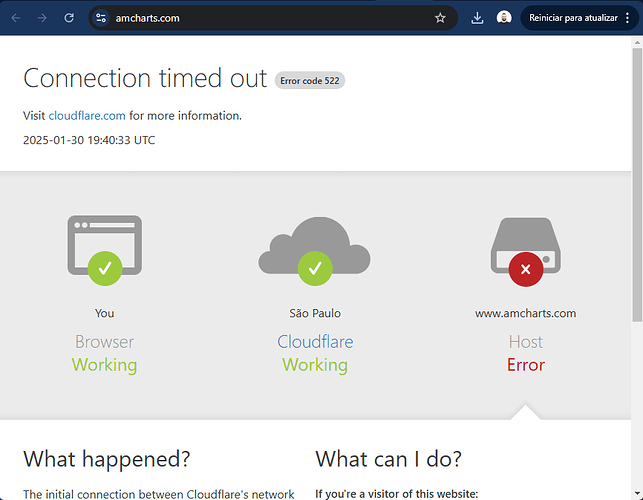
@daniel.giacomelli , perdão validei novamente. No console não apresentou nada, mas pude observar que houve uma falha na requisição do amcharts:
Aparentemente o cloudflare não está conseguindo se comunicar com o amcharts
@Gabriel para você entender, o AmCharts não é um recurso nativo da plataforma Latromi. Ele é uma biblioteca JavaScript independente, que assim como tantas outras, pode ser referenciada para uso dentro do Latromi.
Dito isso, o problema ocorre porque o servidor do AmCharts realmente está fora do ar. Acredito que seja uma instabilidade momentânea.
Com certeza, vamos aguardar a estabilização do servidor AmCharts. De qualquer forma, muito obrigado pela ajuda em entender o problema.