Boa tarde,
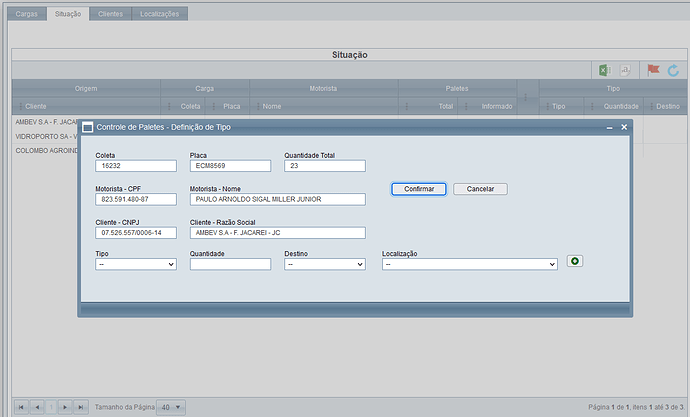
Estou criando um formulário com um link para outro formulário. Eu gostaria de alterar dinamicamente o tamanho da janela desse formulário interno baseado nos clicks de botões presentes nele.
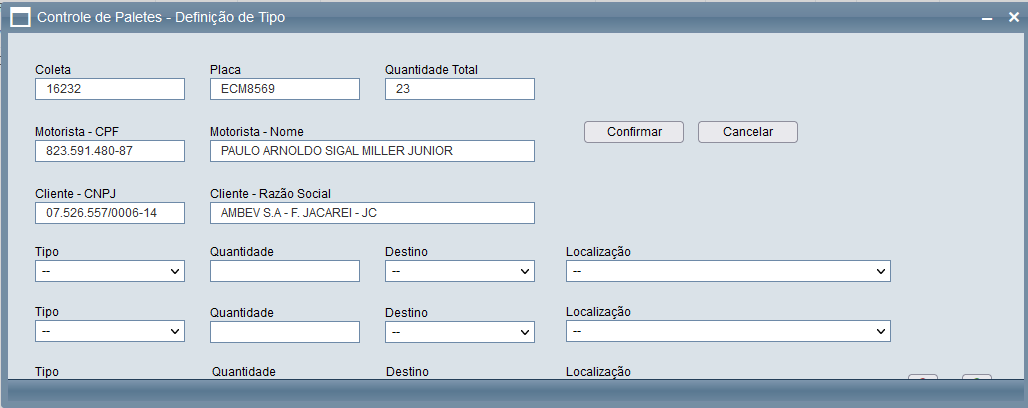
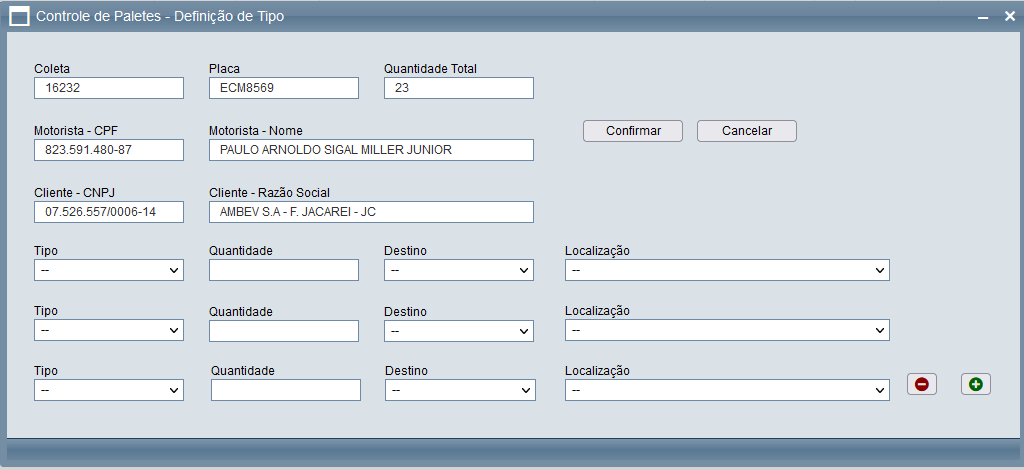
O formulário permite que o usuário escolha mais itens para preencher clicando no botão de ‘+’ e remova-os através do botão de ‘-’.
Fiz isso habilitando/mostrando e desabilitando/ocultando os campos, deixando-os pré-posicionados no layout.
Gostaria que ao selecionar mais campos, a altura da janela aumentasse para que os campos aparecessem e ficassem completamente dentro da janela:
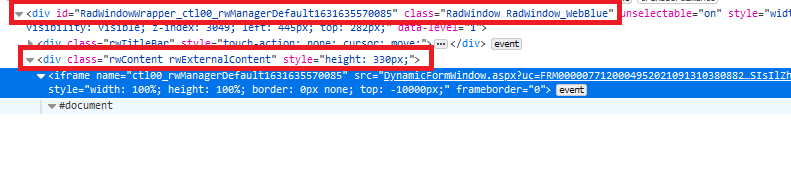
Pensei em utilizar javascript no evento de click dos botões para modificar o estilo dos elementos que quero, porém não é possível acessar os elementos que controlam o tamanho da janela (destaque na imagem 4) no formulário interno. Enquanto que no externo, não consigo acessar os botões do formulário interno.
Alguma ideia de como seria o melhor jeito para resolver o problema?