Gostaria de alterar condicionalmente, o estilo visual do botão, em tempo de execução.
Exemplo, ao selecionar uma linha, fazer uma verificação e alterar o texto do botão para negrito.
Olá @daniel.oriques.
É possível fazer o que você precisa usando CSS + JavaScript no Formulário Dinâmico.
Siga as instruções abaixo para fazer a implementação.
Para ver um exemplo em funcionamento, clique aqui.
Estilizar botão em tempo de execução
Adicione um arquivo CSS
No Formulário Dinâmico Selecione a sessão “Arquivos CSS” e adicione um novo arquivo CSS no Formulário.
Adicione o código abaixo no arquivo CSS:
.button-highlighted {
font-weight: bold;
}
Essa classe CSS será usada para deixar o texto do botão em negrito.
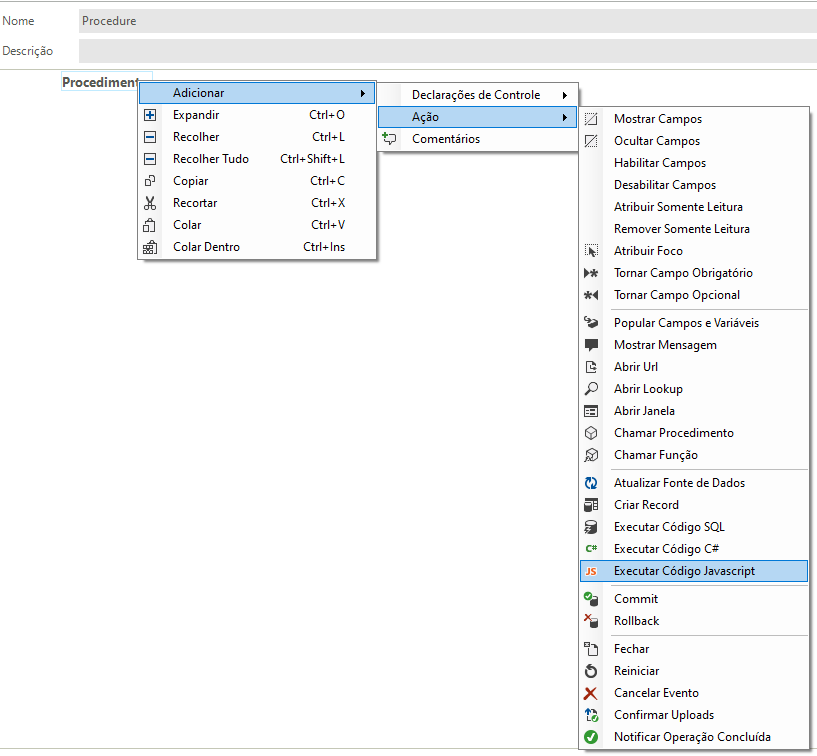
Instrução "Executar Código JavaScript "
No procedimento vinculado ao evento RowSelected da Consulta, use a instrução “Executar Código JavaScript” para atribuir a classe “button-highlighted” ao botão que deseja estilizar. Neste exemplo, o nome do botão é “button1”:
Abaixo o código JavaScript para adicionar o estilo:
// obtem o elemento html do botão através do atributo name
var button = document.querySelector('button[name=button1]');
// Adiciona a classe
button.classList.add("button-highlighted");
Para remover o estilo do botão é o mesmo procedimento, só que ao invés de adicionar a classe CSS, é preciso remove-la:
// obtem o elemento html do botão através do atributo name
var button = document.querySelector('button[name=button1]');
// Adiciona a classe
button.classList.remove("button-highlighted");