Prezados,
Há algum tempo, percebemos que o design personalizado de alguns botões foram substituídos pelo design padrão, fazendo com que, em alguns casos, a experiência do usuário fique comprometida, como nos casos exemplificados a seguir:
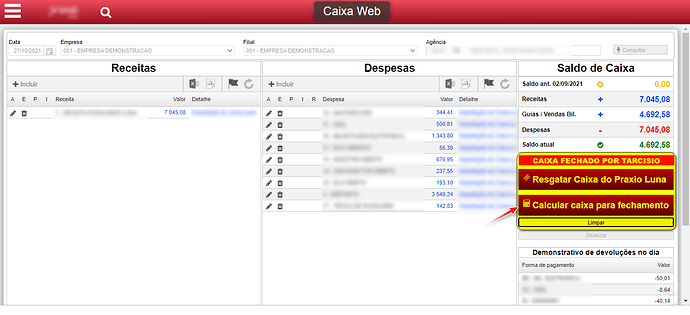
CaixaWeb - Antes:
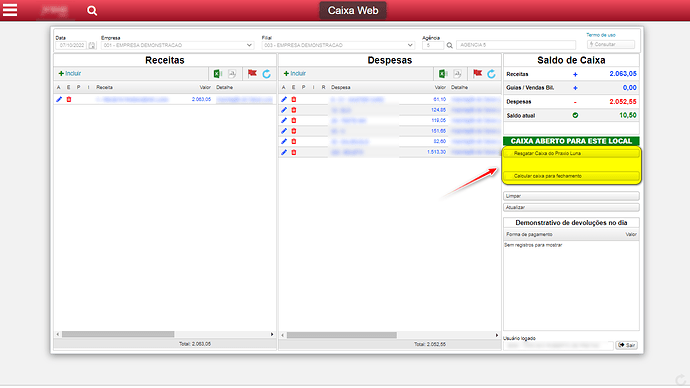
CaixaWeb - Atual:
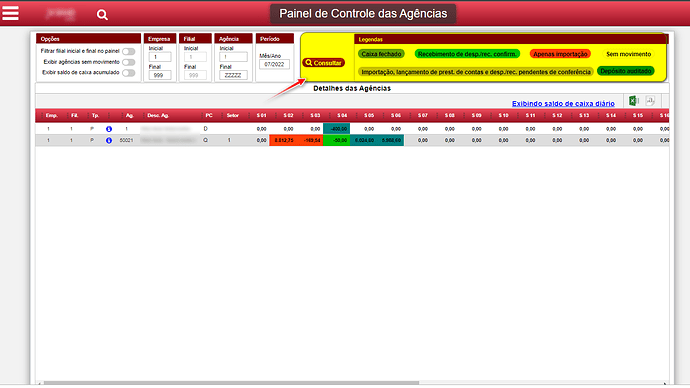
Painel de Controle de Agências - Antes:
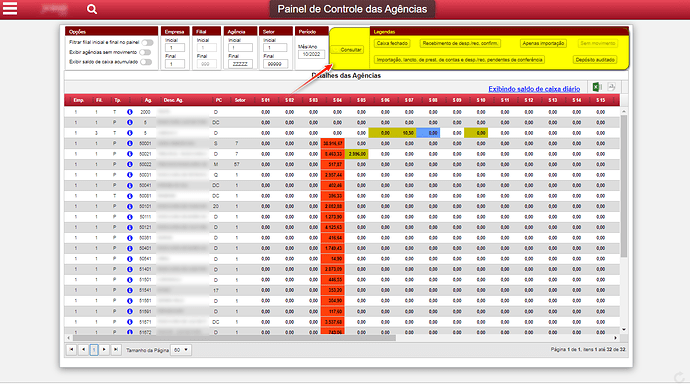
Painel de Controle de Agências - Atual:
Por favor, podem verificar o que aconteceu?
Olá @lourenco.junior!
Na versão 3.5.378 do LATROMI Web, os campos do tipo “Button” do Formulário foram completamente reescritos, ganhando novas funcionalidades e adequação ao tema utilizado no site.
Ao reescrever o componente, uma das preocupações era manter a compatibilidade com versões anteriores. No entanto, em Formulários onde os botões eram customizados via CSS, o estilo pode acabar “quebrado”.
Neste caso, será necessário analisar as propriedades CSS que você está customizando e verificar porque elas não estão sendo aplicadas.
Provavelmente os problemas que você está enfrentando são em decorrência de alguma propriedade que não estava sendo definida no CSS interno do site antes e depois dessa atualização passou a ser definida.
O ideal é inspecionar no Chrome (F12) e ir alterando os etilos até alcançar o resultado desejado.
Se tiver dificuldade, pode postar aqui o código CSS que você está usando que vamos descobrir o que está faltando.
Em relação a cor de fundo dos botões, provavelmente o problema esteja na propriedade background-image, que passou a ser definida depois da atualização para adequação ao tema do site. Você pode remover essa propriedade dessa forma:
.nome-da-classe { background-image:none; }