Bom dia,
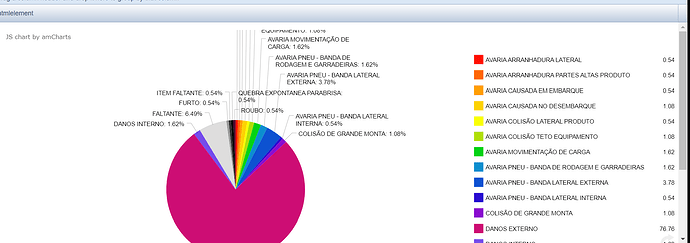
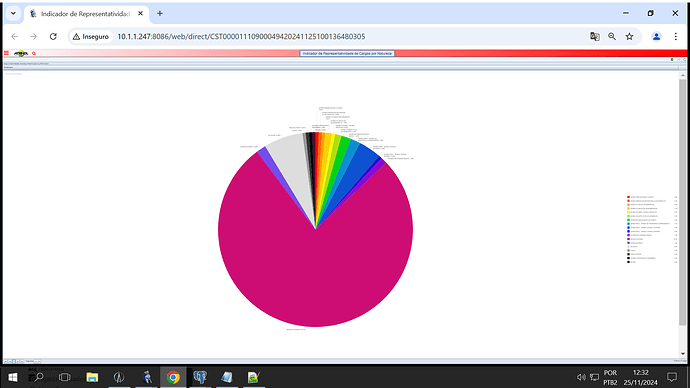
Precisaria deixar que este gráfico do amcharts de forma que fique ajustável dentro da consulta do latromi de forma que as informações apareçam todas.
Mesmo realizando alguns ajustes na div a disposição do mesmo não ajusta de forma que as informações aparecem, apenas se eu deixar o zoom extremamente pequeno.
Div usada
SELECT
'<div class="drawChart" style="box-sizing:border-box;width:100%;height:100vh;display:flex;justify-content:center;align-items:center;">' || E'\r\n'
|| E'\t<script type="application/json">\r\n'
|| jsondata
|| E'\r\n\t</script>\r\n'
|| '</div>'::VARCHAR AS htmlelement
FROM q_json;
Poderiam me auxiliar ?